Le graphique After Effects, également connu sous le nom de "fr"Éditeur de graphes AELe graph.édit. est un outil très puissant pour créer des animations personnalisées. Comprendre comment utiliser le graph.édit. est essentiel pour quiconque souhaite améliorer ses compétences en motion design et en animation.
Dans ce guide complet, nous couvrirons tout ce que vous devez savoir pour maîtriser l'éditeur de graphiques After Effects, de l'utilisation de base et la terminologie aux techniques avancées pour des animations complexes. Que vous soyez novice en Ae ou un utilisateur expérimenté cherchant à mieux utiliser cet outil important, cette présentation étape par étape vous aidera à gagner en confiance et en expertise avec l'éditeur de graphiques pour relever un large éventail de défis d'animation et de projets.
Dans cet article
Qu'est-ce que l'éditeur de graphiques dans After Effects et que peut-il faire ?
Le Graph Editor est l'un des outils les plus utiles mais sous-utilisés dans After Effects. Comprendre le Graph Editor est crucial pour tirer pleinement parti des capacités d'animation puissantes d'After Effects.
En termes simples, le Graph Editor représente votre animation sur un graphe X/Y, avec le temps représenté horizontalement et les valeurs des paramètres (comme la position, l'opacité, etc.) affichées verticalement. Cette visualisation vous permet de voir et de manipuler tous les aspects de la vitesse, de l'élan et du mouvement de votre animation.
Lorsque vous animez les propriétés de calque dans After Effects, vous ajustez les images clés et les interpolations entre elles. L'interpolation fait référence à la manière dont After Effects calcule les valeurs d'animation entre deux images clés adjacentes. L'Éditeur de graphiques vous permet d'ajuster l'interpolation en ajoutant des “poignées” à vos images clés. Ces poignées modifient les courbes de valeur entre les images clés, vous donnant un contrôle précis sur les transitions dans votre animation.
Les graphiques de vitesse et de valeur vous permettent également de contrôler le timing, la vélocité, le "ease-in/out" et même des composants spatiaux tels que les boucles et les pauses. Vous pouvez étirer, compresser, décaler et modifier les images clés pour obtenir précisément l'effet animé souhaité. L'éditeur de graphiques facilite la création de mouvements réalistes basés sur la physique.
Autres avantages clés de l'éditeur de graphiques After Effects :
- Lisser les transitions indésirables entre les keyframes
- Ctrl vit/vel anim
- Créer des effets d'accélération/décélération
- Personnaliser les courbes de Bézier pour des mouvements organiques et irréguliers
- Visu interp entre keyframes
- Isoler et modifier les paramètres de propriété individuels.
- Animer le long de trajets de mouvement avec précision
Avec de l'expérience sur le Graph Editor, vous serez en mesure de relever des défis d'animation qui auraient été extrêmement difficiles ou longs autrement. Cela permet d'ajouter de la nuance, du polissage et du contrôle qui peuvent faire évoluer vos compétences After Effects. Que vous soyez débutant ou utilisateur avancé, approfondir vos connaissances du Graph Editor sera payant pour tous vos futurs projets de motion graphique et VFX.
Comment accéder à l'éditeur de graphique dans After Effects.
Vous pouvez accéder à cela.Graph Editor in After Effects: Éditeur de graphiques dans After Effectsf : en appuyant sur "Shift + F3" sur votre clavier. Autrement, vous pouvez cliquer sur la petite icône en forme de graphique à côté du bouton de flou de mouvement en haut du panneau de la chronologie.
01 TTI
Une fois ouvert, vous verrez que le panneau de l'Éditeur Graphique remplace le panneau de la Chronologie dans l'interface.
02 Graph Editor would be translated to "02 Éditeur de graphiques" in French.
Pour sortir de l'Éditeur de graphiques et revenir à la chronologie, il suffit d'appuyer à nouveau sur "Maj + F3". Ne vous inquiétez pas, vos calques n'ont pas disparu, ils réapparaîtront lorsque vous quitterez l'Éditeur de graphiques.
Le graphique affiche une visualisation de l'évolution des valeurs de vos propriétés au fil du temps de composition.
Au lieu de changer les valeurs des propriétés uniquement en utilisant la Timeline, le Graph Editor vous donne une façon visualisée d'ajuster l'interpolation entre les images clés. Cela permet un contrôle précis de l'animation qui serait difficile à obtenir autrement.
Nous explorerons plus en détail l'utilisation de l'éditeur de graphiques dans les sections suivantes. Maintenant que vous connaissez les bases pour accéder à cet outil utile, regardons les différents types de graphiques.
En fr : 5 Types de Graphiques
Les keyframes par défaut dans After Effects peuvent parfois ne pas fournir l'effet désiré pour des animations plus avancées. Maîtriser le Graph Editor vous donne un plus grand contrôle entre les keyframes pour ajouter de la vie et du réalisme à vos graphiques animés.
Il existe plusieurs types de graphiques courants qui peuvent aider à améliorer vos animations de différentes manières :
Facile Faciliter
- Appliquer des images-clés de position de base à votre calque.
- Sélectionnez les deux touches et appliquez un Easy Ease (F9).
- L'Éditeur de graphe affichera désormais une courbe "S" lisse plutôt qu'un mouvement linéaire brutal.
2. Grande facilité
Ajustez les poignées de la courbe "S" pour créer une accélération/décélération plus drastique centrée autour des images clés centrales.
3. Explosion et facilité d'entrée
- Tirez la poignée de la première image clé vers le haut pour "exploser" rapidement hors de la porte, puis facilitez doucement l'entrée.
4. Facilité de sortie
Excellent pour faire décélérer progressivement les objets au fil du temps, comme les mouvements de chute.
5. Graphe de valeurs carrées
- Ce graphe affiche les changements de valeur/paramètre au fil du temps.
- Par exemple, suivre les valeurs de position sur l'axe Y par rapport à la timeline de la composition sur l'axe X.
- Basculer entre les graphiques de valeur et de vitesse est essentiel pour analyser les deux aspects.
Apprendre à tirer parti des différents éditeurs de graphiques donnera une nouvelle vie et une finition professionnelle à vos animations After Effects. Expérimentez avec les techniques ci-dessus pour améliorer vos compétences en motion graphics.
Utilisation du nouvel Éditeur de graphiques de trame clé dans Filmora
Les capacités d'animation de Filmora ont progressé avec l'inclusion de l'éditeur de graphiques de trame clé. Les utilisateurs disposent maintenant d'un contrôle graphique précis sur les animations trame par trame, ce qui permet des effets plus fluides et plus avancés.
Suivez les indications ci-dessous pour tirer parti de la nouvelle option utile du panneau de trame clé de Filmora :
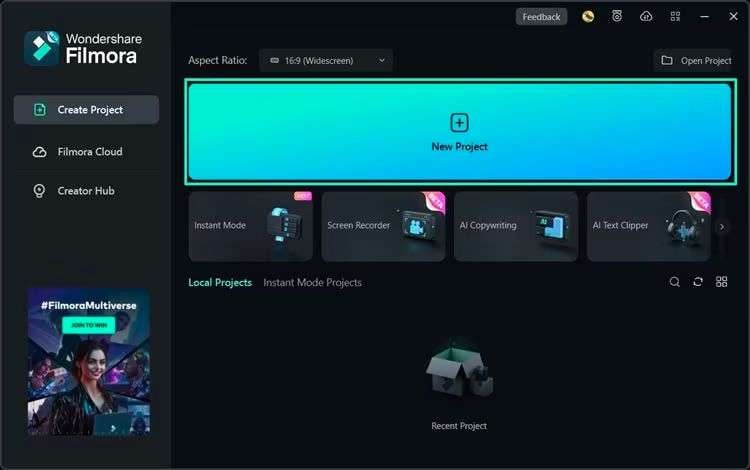
Étape 1Créer un nouveau projet Filmora
Après l'installation de Filmora, ouvrez le logiciel et créez un nouveau fichier de projet dans lequel vous ajouterez vos médias et vos animations.Étape 2Ouvre le logiciel et démarre un nouveau fichier de projet dans lequel tu ajouteras tes médias et animations.

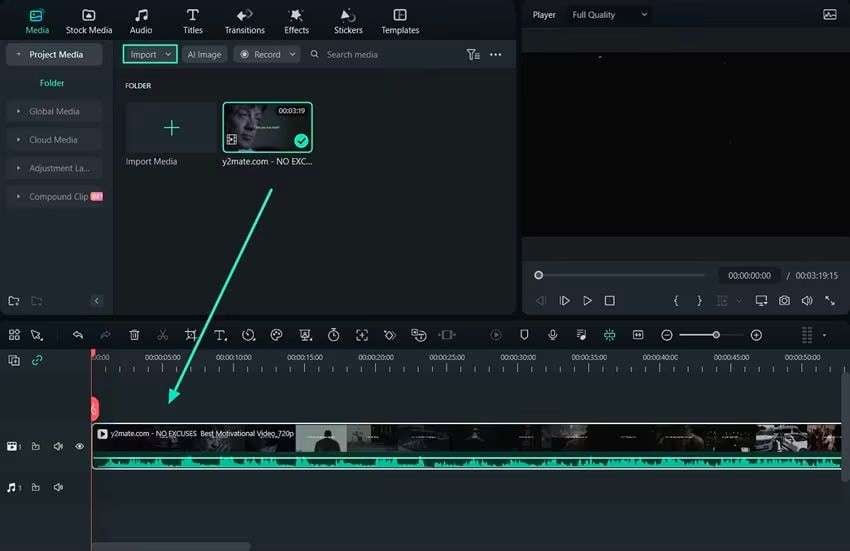
Le contenu en abréviation de langage avec fr : Étape 2Importer des médias dans la timeline
Accédez au panneau d'importation des médias et sélectionnez vos photos, clips vidéo, graphiques ou autres fichiers à animer dans votre projet Filmora. Ajoutez-les à la timeline de votre composition.

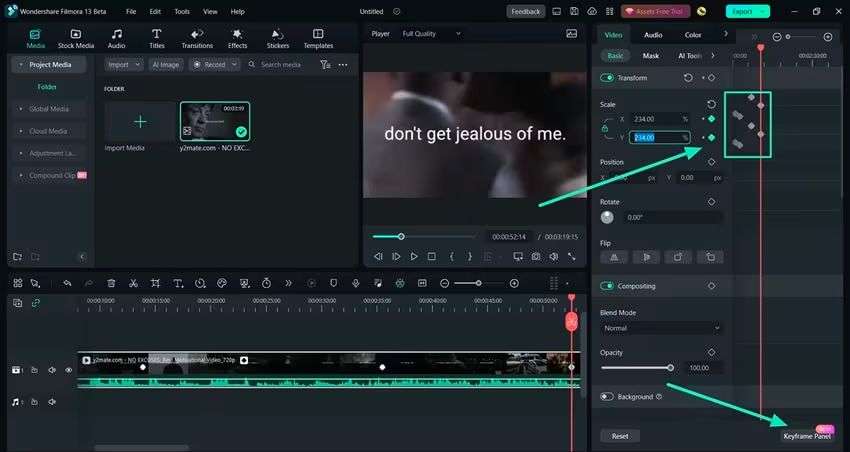
Étape 3Accéder à l'éditeur de graphiques d'images clés
Avec votre clip sélectionné dans la chronologie, cliquez sur le bouton "Panneau d'images clés" dans la barre d'outils située sur le côté droit. Cela lancera l'éditeur de graphiques d'images clés dans une fenêtre où vous pourrez ajouter, modifier et perfectionner les animations d'images clés numériquement et visuellement pour obtenir des effets personnalisés et fluides.

Prenez le temps de vous familiariser avec les capacités de l'éditeur de graphiques pour améliorer vos animations vidéo. C'est un ajout inestimable, offrant un contrôle créatif plus large à portée de main.
Conclusion
Maîtriser l'éditeur de graphiques After Effects peut faire passer vos compétences en motion graphics au niveau supérieur. Bien qu'il puisse sembler complexe à première vue, les graphiques de vitesse et de valeur offrent un contrôle sans précédent sur vos animations.
Que vous visiez à améliorer le réalisme d'une scène, à corriger des transitions indésirables ou simplement à améliorer la qualité de production, les principes présentés rapporteront des dividendes dans tous vos futurs travaux After Effects. L'utilisation adéquate des graphiques de vitesse et de valeur introduit une finesse révolutionnaire qui serait extrêmement difficile, voire impossible, à réaliser autrement.
Ainsi, mémorisez les techniques de base, familiarisez-vous avec les deux graphiques grâce à une pratique régulière, et libérez de nouvelles possibilités créatives avec l'éditeur de graphiques After Effects. Les concepts explorés ici donneront un coup de fouet aux animations au-delà du standard Easy Ease tout en économisant un temps et des efforts considérables.