- Tutoriel After Effects
Comment créer des animations graphiques dans After Effects
Dec 08, 2025
Les animations graphiques utilisent des vidéos ou animations pour créer l'illusion du mouvement. Elles ont vraiment pris leur envol avec le développement de programmes comme After Effects, qui simplifient considérablement la création de ce style d'animation. En raison de la popularité des animations graphiques, de nombreuses personnes comprendre le concept. Alors jetons un coup d'œil au concept de base.
After Effects est tellement difficile à utiliser. Cependant, si vous souhaitez éditer facilement des vidéos professionnelles, nous vous recommandons vivement d'utiliser Wondershare FilmoraPro, un outil puissant, mais facile à utiliser idéal pour les débutants. Vous pouvez utiliser des images clés pour créer des animations graphiques fluides a l'aide de didacticiels étape par étape. Téléchargez-le maintenant pour essayer (gratuitement) !
Comment créer des animations graphiques dans After Effects
1. Configuration
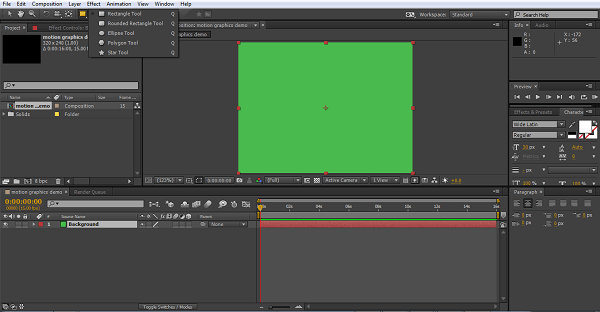
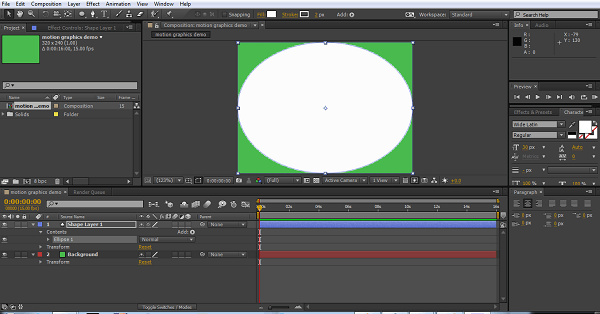
Ouvrez une nouvelle composition, utilisez les paramètres de résolution avec lesquels vous souhaitez travailler. Puis créez un calque d'arrière-plan pour le projet en utilisant Layer>New>Solid (Calque>Nouveau>Uni). Privilégiez une belle couleur vive pour cela, afin de faire ressortir l'animation.
Ensuite, vous obtiendrez ceci comme point de départ de votre projet.

2. Créer votre forme
Pour cette animation graphique, je vais créer une balle puis l'animer. L'outil de forme lui-même se trouve dans le menu supérieur. La valeur par défaut est normalement un carré, mais cliquez dessus et maintenez-le enfoncé et vous pourrez sélectionner parmi les autres formes disponibles. Vous pouvez également utiliser le raccourci Q pour ce faire.

J'ai choisi une ellipse ici. Vous pouvez sélectionner l'outil, puis cliquer dans la composition et faire glisser une forme si vous le souhaitez. Mais un raccourci rapide consiste simplement à double-cliquer sur l'icône de l'outil lorsqu'il est défini sur la forme souhaitée, afin de créer automatiquement une forme centrée de la taille de la composition. Cela présente également l'avantage de placer le point d'ancrage de l'objet au centre du cadre, ce qui peut s'avérer utile, en fonction de votre idée d'animation.

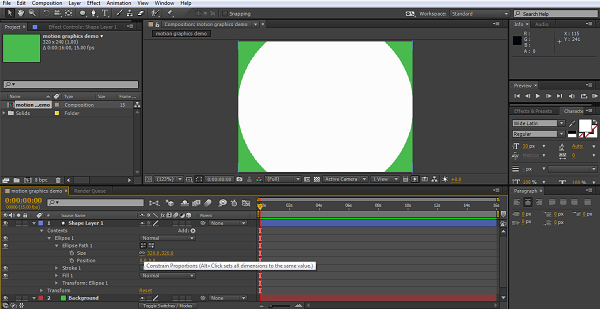
Voici une autre astuce lorsque vous travaillez avec des formes et que vous voulez un cercle parfait. Vous pouvez commencer par l'ellipse, aller a la propriété "Size" (Dimension) de l'objet, et cliquer sur l'icône en forme de chaîne pour contraindre les proportions. Cela force automatiquement la hauteur et la largeur à avoir la même valeur. Pour une ellipse, cela signifie qu'elle devient instantanément un cercle.

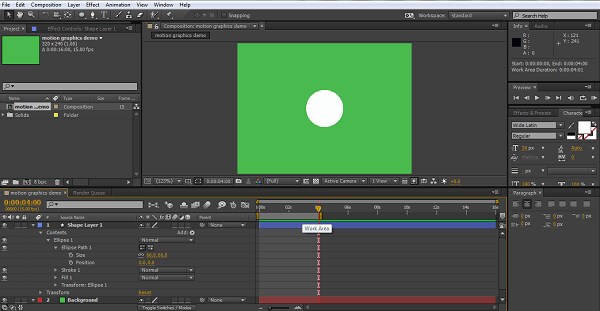
Ensuite, il ne reste plus qu'à ajuster la taille en fonction. Nous allons créer une animation de balle rebondissante, donc elle doit être un peu plus petite.
Répétez la même chose sur le deuxième calque de texte pour obtenir des mots avec une profondeur d'extrusion de 20.

Voilà, maintenant nous avons notre balle, prête à être animée.
3. Animer la balle
Avec les animations, il y a souvent beaucoup de petits éléments de mouvement et donc, pour simplifier le suivi, nous pouvons réduire notre zone de travail pour chaque élément. La balle qui rebondit ne sera en fait que de petites séquences d'environ 4 secondes, que nous pouvons ensuite simplement répéter (en boucle) si nécessaire. Ainsi, nous pouvons définir le curseur de temps a 4 secondes et appuyer sur N sur le clavier, et nous créons notre zone de travail du début a ce point de quatre secondes. Vous pouvez animer votre projet sans cette étape bien sûr, mais cela facilite un peu l'organisation des choses.

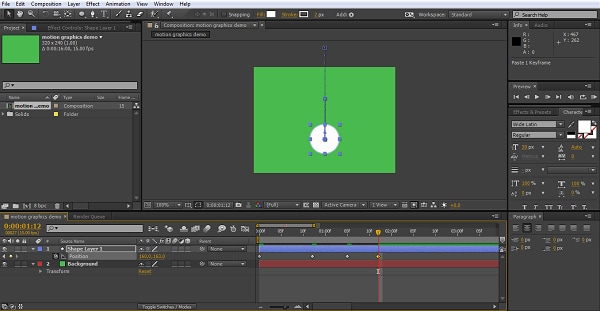
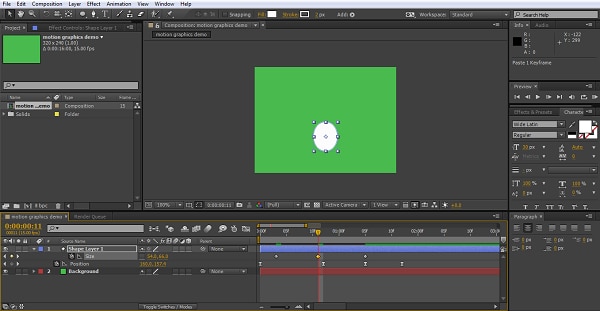
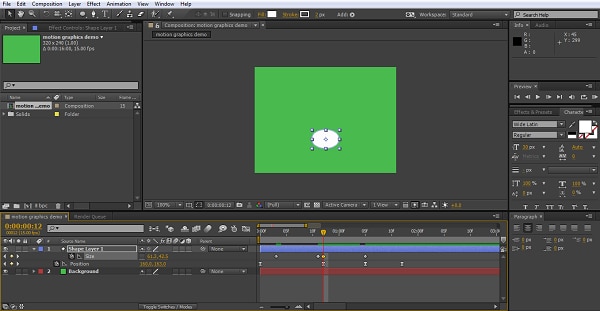
Pour l'animation, vous devez vraiment planifier ce que vous voulez faire avant de commencer. Ayez au moins une idée de base. Ici, je veux que la balle vienne du haut de l'écran et qu'elle rebondisse. La première chose que je fais est de déplacer la chronologie a environ trois quarts de seconde, de déplacer la balle vers le point le plus bas que je veux qu'il touche, puis de créer une image clé en cliquant sur la timeline à côté de la position.

Ensuite, je retourne au début et définis mon point de départ pour la balle hors écran. Pour vous assurer qu'il tombera verticalement, maintenez la touche Maj enfoncée tout en faisant glisser l'objet avec la souris (cela verrouille l'axe x pour qu'il se déplace dans un seul plan), ou utilisez les valeurs de position pour ajuster les valeurs d'un seul axe.

Vous voyez maintenant la balle qui tombe dans l'écran et atteint le niveau que nous avons désigné comme étant le sol. Nous devons maintenant configurer le rebondissement. Donc, nous avançons a nouveau la chronologie au-delà de notre première image clé, encore trois quarts de seconde environ. Ce n'est pas une science exacte, a vous de voir ce qui fonctionne le mieux. Maintenant, nous créons notre troisième position. Maintenant, en règle générale, pour obtenir le meilleur effet, un objet doit rebondir entre un tiers et la moitié de sa hauteur d'origine. Nous positionnons donc notre balle de manière appropriée sur cette image clé.

De toute évidence, ce qui monte doit redescendre, de sorte que le prochain mouvement consiste à faire redescendre la balle vers le sol. Pour vous assurer d'avoir exactement le même emplacement qu'auparavant, vous pouvez simplement copier la première image clé du sol que nous avons défini, et la coller dans la chronologie ou se trouve le curseur.

Maintenant, nous avons notre animation de base. Notre balle tombe dans l'écran, rebondit une fois et atterrit.
4. Ajuster l'animation
Bien que nous ayons notre mouvement, cela ne donne pas vraiment l'effet d'une balle qui rebondit, car la balle se déplace très uniformément d'un point a l'autre. Pour vous aider ici, nous pouvons sélectionner les 4 images clés, cliquer avec le bouton droit de la souris et sélectionner "Easy Ease" dans l'assistant d'images clés. Cela ajuste la vitesse de mouvement entre les points, créant un mouvement plus agréable.

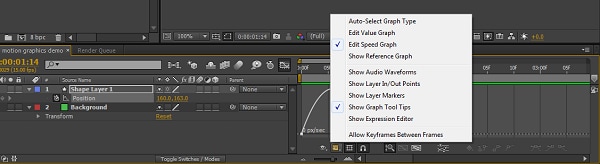
Cependant, nous pouvons affiner cela encore plus en utilisant l'outil graphique.

Le graphique peut montrer de nombreuses propriétés différentes. Comme nous nous concentrons ici sur la vitesse de mouvement, nous sélectionnons l'option "Edit Speed Graph" (Modifier le graphique de vitesse).

Bien qu'ici, nous nous concentrons sur la vitesse, cette technique peut être appliquée a n'importe quel attribut. Aussi, vous pouvez apporter des ajustements a vos animations ici pour à peu près tous les attributs.
J'ajuste les courbes de vitesse ici pour essayer de créer un effet flottant, en ralentissant le mouvement a chaque point haut, et en accélérant le mouvement au niveau du "rebondissement". Ajustez les graphiques simplement en cliquant dessus et en les faisant glisser.
Maintenant, j'ai une balle qui accélère au moment du rebondissement, et qui flotte un peu au niveau du point haut, avant de redescendre. Ce n'est pas réaliste, mais a mes yeux, cela semble agréable.

5. Ajouter du mouvement aux formes
Une des choses a propos des animations graphiques, c'est que vous devez exagérer pour obtenir un effet. Nous l'avons fait avec la vitesse de mouvement, mais la balle reste résolument dans le même cercle parfait tout au long de ses déplacements. Notre prochaine étape consiste à l'étirer un peu à mesure qu'elle accélérer vers le bas et à l'écraser un peu lorsqu'elle touche le sol. Ajouter ces effets rendra le processus plus agréable a l'œil. L'étirement et l'écrasement sont effectivement des éléments basiques dans le support d'animation, précisément pour cette raison.
Tout d'abord, nous décidons ou la balle sera parfaitement ronde dans son déplacement. Puis, nous créons notre image-clé a cet endroit pour la propriété de taille. J'ai choisi le haut du rebondissement, mais cela pourrait être a n'importe quel endroit que vous souhaitez.

Puisque ici, nous voudrons faire correspondre les changements de forme aux images clés de rebondissement, nous vous conseillons de réduire toutes les propriétés du calque et d'appuyer sur U sur le clavier. Cela ne révèlera que les propriétés avec une image clé active (assurez-vous donc de définir une image clé de taille au préalable). Cela désencombre la chronologie et simplifiera le processus de travail.

Ensuite, il s'agit de créer des images clés a l'endroit ou vous voulez que la balle soit étirée et a l'endroit ou vous voulez qu'elle soit écrasée. Utilisez le copier coller pour les placer aux bons endroits. Ensuite, expérimentez un peu jusqu'a ce que vous obteniez les transformations que vous désirez. Créez la déformation en décochant l'icône de contrainte des proportions sur la propriété de taille, puis en changeant simplement la valeur x ou y pour obtenir l'effet souhaité.


Cela ajoute ce sens du mouvement si essentiel pour les animations graphiques. Mais comme le mouvement semble un peu linéaire, encore une fois, nous pouvons tout sélectionner, et accéder a l'assistant d'images clés, puis a "Easy Ease" pour lisser les transformations.
Je reconnais qu'il s'agit d'une animation très basique, mais les principes restent les mêmes pour toutes les animations graphiques. Vous pouvez ajouter une transformation de couleur, utiliser le large éventail d'effets dans After Effects, les effets de simulation de sélection de particules sont très populaire dans les animations graphiques, etc.
Conclusion
J'espère que tous ceux qui pensaient que le concept les dépassait peuvent concevoir qu'il s'agit vraiment de travailler sur chaque mouvement et de laisser After Effects faire le travail pour vous. Les animations graphiques sont amusantes, tout comme leur création. Si vous souhaitez créer facilement des images animées, essayez FilmoraPro. Téléchargez-le maintenant pour essayer (gratuitement) !
Vous vous demandez comment créer des miniatures après l'interdiction de CapCut aux États-Unis ? Apprenez à créer des vignettes attrayantes à l'aide de Filmora, une alternative robuste dotée d'outils professionnels.
by Marion Dubois Dec 11, 2025 15:12 PM
Vous souhaitez obtenir un étalonnage vidéo professionnel sur iPhone ? Apprenez à améliorer vos images à l'aide d'outils intégrés et d'applications de montage de pointe comme Filmora !
by Marion Dubois Dec 11, 2025 15:11 PM
Vous vous demandez quels effets de transition puissants amélioreront votre vidéo et la feront ressortir, lisez notre article pour le découvrir.
by Marion Dubois Dec 11, 2025 15:08 PM
Bien que le contrôle de vitesse sur Vimeo vous permette d’augmenter la vitesse de la vidéo jusqu’à 2x, il existe d’autres moyens d’accélérer une vidéo sur Vimeo, que nous avons abordés dans cet article.
by Marion Dubois Dec 11, 2025 15:01 PM
Pour immortaliser un instant, un visage ou encore un paysage, on prend souvent des photos que l’on peut revoir quand on le souhaite.
by Marion Dubois May 14, 2025 10:52 AM
Couper une vidéo est facile avec un logiciel de montage vidéo, suivez ce guide pas à pas pour couper une vidéo sur PC ou sur Mac.
by Marion Dubois May 14, 2025 10:54 AM