- Tutoriel After Effects
Comment créer une animation 3D dans After Effects
Dec 08, 2025
L'animation 3D pour vos logos, textes, etc. est tres populaire dans les introductions et autres aspects de la post-production. Il est révolu le temps où vous aviez besoin de plug-ins spécialisés pour créer vos effets. Vous pouvez obtenir d'excellentes animation 3D assez simplement en choisissant parmi les effets intégrés dans After Effets. Ici nous allons créer un texte 3D et l'animer.
Ceci est un didacticiel de base sur After Effects, un logiciel de montage vidéo professionnel. Cependant, si vous êtes novice dans le montage vidéo, pensez à Wondershare filmora est un outil puissant mais facile à utiliser pour les débutants. Téléchargez la version d'essai gratuite ci-dessous.
 Sécurité vérifiée
Sécurité vérifiéeComment créer une animation 3D dans After Effects
1. Composition
La première tâche consiste à créer la composition. Pour le texte ou les formes 3D, ou si vous importez des graphiques vectoriels par calques tels qu'un logo, vous devez activer des paramètres sur votre composition pour que tout fonctionne.
Soit lorsque vous sélectionnez "New Composition" (Nouvelle composition), soit sur une composition existante en sélectionnant les paramètres de composition, vous devez accéder a l'onglet "Advanced" (Avancé) et basculer entre le rendu "Classic" (Classique) par défaut et le rendu "Ray-Traced 3D".

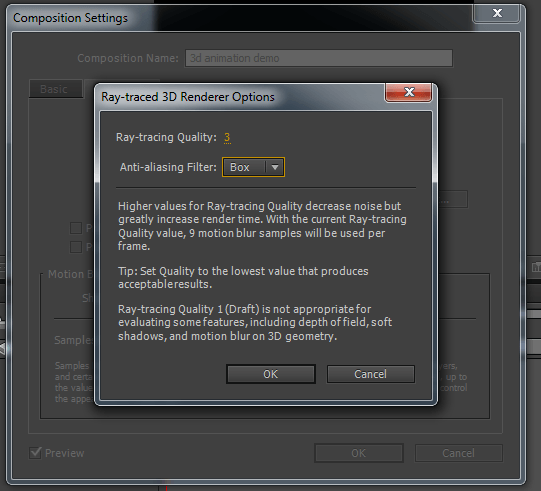
Une fois passé en mode "Ray-Traced 3D", vous pouvez alors définir les options. J'ai laissé la qualité a la valeur par défaut 3 pour cette démonstration. Comme vous pouvez le voir, le programme vous explique les effets des différents niveaux de qualité sur cet écran. Cependant, rappelez-vous que le temps de rendu peut augmenter considérablement a des qualités plus élevées. Donc, cela consiste à équilibrer les choses par rapport a l'utilisation prévue. Le paramètre final ici dépendra d'un choix personnel reposant sur l'utilisation des séquences et la durée pendant laquelle vous pouvez attendre le rendu.

Une fois que c'est fait, nous pouvons créer et travailler le texte et les formes 3D dans d'After Effects même. Alors continuons.
2. Créer le texte 3D
La prochaine étape consiste a créer notre texte 3D. J'ai créé deux calques de texte distincts pour les deux mots, "Wonder" et "Share", simplement parce que cela simplifie leur animation individuellement.

Une fois ces calques créés, j'ai ajusté la taille du texte a mon goût et je me suis assuré que les deux calques étaient en mode 3D dans la chronologie (l'icône en forme de cube).

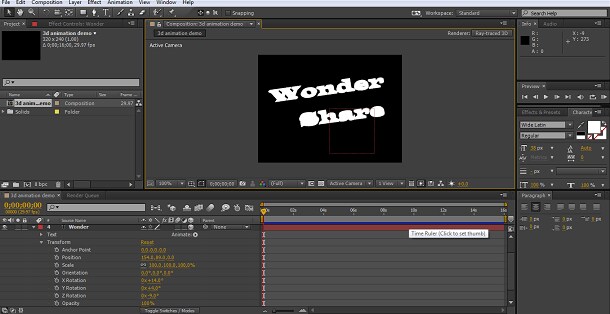
Maintenant que c'est terminé, nous pouvons extruder le texte pour la 3D. Dans la composition "Ra-Traced", les objets 3D ont des attributs supplémentaires. En sélectionnant notre calque de texte, nous pouvons trouver les options de géométrie pour créer cet effet 3D extrudé.

Ici, j'ai ajouté un effet d'extrusion au premier calque. Une profondeur de 20 fonctionne pour ce projet, mais il suffit de trouver une valeur que vous trouvez visuellement agréable. Vous pouvez également ajouter des biseaux etc., mais pour cet exemple, nous utilisons simplement l'extrusion.
Répétez la même chose sur le deuxieme calque de texte pour obtenir des mots avec une profondeur d'extrusion de 20.

Ce n'est peut-être pas très excitant pour le moment, mais suivez les étapes.
3. Créer l'apparence 3D
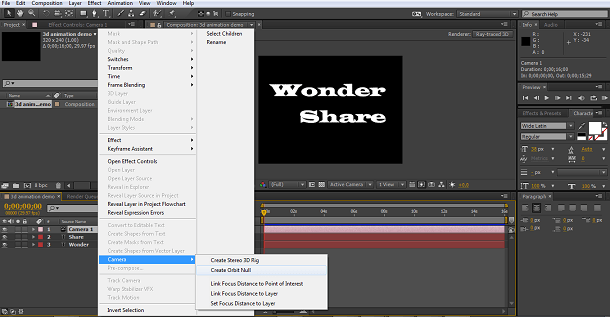
Cela n'a pas l'air particulierement spectaculaire pour le moment, mais nous allons maintenant faire ressortir la beauté de ces techniques. La premiere tâche consiste a ajouter une caméra a la composition.

Puis, en cliquant avec le bouton droit sur le calque de la caméra une fois créé, créez un "Orbit Null" pour la caméra.

A ce stade, j'ai décidé d'incliner un peu mon texte pour tirer le meilleur parti de l'effet 3D, simplement en utilisant les axes x, y et z sur le panneau de la chronologie. Donc, maintenant nous avons ceci.

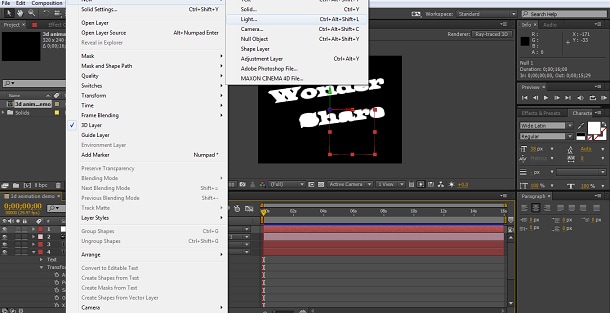
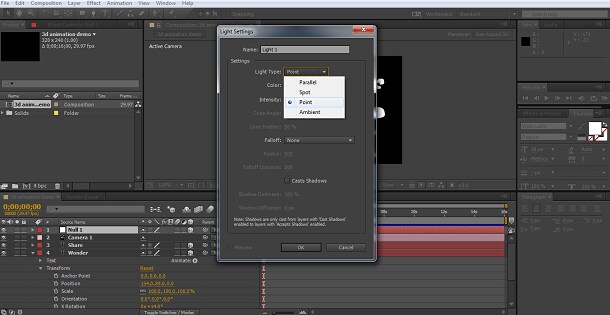
Ce n'est toujours pas particulierement beau. Mais pour une animation 3D efficace, souvenez-vous que l'éclairage est essentiel. Il y a encore de la lumiere qui frappe l'ensemble uniformément ici. Pour obtenir un joli texte 3D, nous devons ajouter une lumiere ponctuelle a la composition.

J'ai utilisé les paramètres standard sans rien changer.

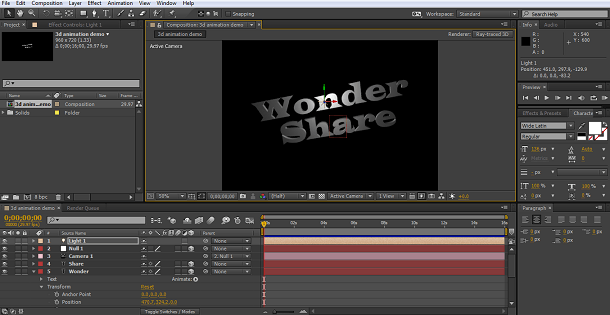
Et voila le résultat.

Comme vous pouvez le voir, nous avons maintenant un merveilleux texte 3D. Il est maintenant temps de l'animer.
4. Les bases de l'animation 3D
Maintenant que nous avons un superbe texte 3D, nous devons nous assurer d'en tirer le meilleur parti lors de l'animation. Bien sûr, vous pouvez simplement utiliser les outils habituels de transformation et de position pour déplacer les calques de texte, changer la couleur, etc.. Et si vous pouviez le faire en déplaçant la caméra et même la source de lumiere, vous obtiendrez des animations complexes. Mais pour étendre le champ des possibilités, la premiere étape consiste a utiliser un excellent outil intégré a After Effects, a savoir "Enable per character 3D". Vous trouverez cette option sous le chemin de menu Animation>Text>Enable per Character 3D>, comme nous pouvons le voir.

Je fais cela pour les deux calques de texte. Donc maintenant, nous avons la possibilité d'appliquer de nouveaux types de mouvement et de transformation non seulement au mot, mais a des caracteres individuels, le tout dans un environnement 3D.
Maintenant, nous pouvons sélectionner l'animation que nous voulons à partir du bouton d'animation de la chronologie, ou si vous voulez expérimenter un peu, vous pouvez simplement cliquer sur "Add all transform properties" (Ajouter toutes les propriétés de transformation) et votre calque comprendra tous les animateurs que vous pourrez essayer.

La premiere chose que je fais lorsque je travaille avec la 3D, surtout lorsque que j'envisage d'expérimenter comme nous le faisons maintenant, c'est de déplacer le curseur temporel a la fin de la composition et de définir une image clé pour tous les attributs. Le résultat consiste a définir le point final pour être exactement la ou vous êtes maintenant. Donc peu importe ce qui est ajouté, c'est la que le mot se terminera. Cela peut être tres utile pour les ajustements ultérieurs, afin que l'animation se termine en douceur lorsque vous avez un point final défini sur lequel travailler.

J'ai ensuite répété les mêmes étapes pour l'autre mot.
J'ai également ajouté dans un attribut de couleur, uniquement pour la face avant de chaque mot, via Add>Property>Front (Ajouter>Propriété>Avant) sur l'attribut animateur dans le panneau de la chronologie. C'est parce que je pensais qu'une belle transition de couleur pourrait améliore l'effet. J'ai défini le blanc comme couleur de fin pour le calque "Wonder" et le bleu pour le calque "Share". J'ai également augmenté un peu l'intensité lumineuse, juste pour rendre les effets un peu plus définis. Au fur et a mesure que vous essayez ces outils, n'ayez jamais peur de modifier des choses pour obtenir exactement l'apparence que vous souhaitez. Vous pouvez toujours cliquer avec le bouton droit de la souris et réinitialiser n'importe quel calque a son apparence d'origine si vous n'aimez pas le rendu que vous obtenez. Le résultat de tout cela correspond au point final de la séquence ici.

Nous devons maintenant ajouter notre mouvement.
5Animer le texte en 3D
La première séquence que je voulais créer consister a afficher les deux mots a l'écran. Je veux aussi inverser les couleurs pour qu'elles puissent se transformer plus tard. J'ai choisi une animation simple ici, avec le calque "Wonder" qui tombe dans l'écran et le calque "Share" qui monte dans le premier. Cela se fait a partir du parametre d'animation de position, en modifiant simplement les valeurs de l'axe y. Donc, avec le curseur temporel au début de la chronologie, j'ai défini la position de "Wonder" juste au-dela de l'écran, ce qui correspondait a -1000. Puis, j'ai défini la valeur de partage a 10000 pour qu'elle monte a l'écran. J'ai également changé les deux attributs de couleur pour qu'ils soient l'opposé des valeurs finales. "Wonder" bleu, "Share" blanc.

En définissant la premiere image clé avec les mots dans ces positions, je suis ensuite passé a 2 secondes, j'ai défini une image clé pour le calque "Wonder" a sa position de départ, de sorte que l'animation montre le mot tombant a l'écran pendant 2 secondes. J'ai ensuite défini une image clé pour le calque "Share" à 3 secondes, de sorte qu'il se lève et termine le trajet 1 seconde après le premier mot, pour en arriver a ce résultat.

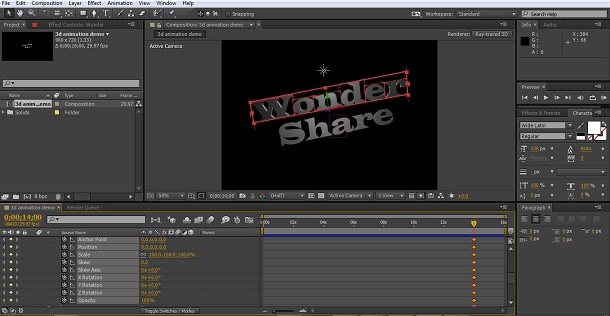
La partie suivante de l'animation consiste a faire pivoter les mots le long de l'axe z. J'ai donc simplement défini une image clé avec une valeur de rotation de 1, puis une autre lorsque je voulais que l'animation se termine pour les deux calques.
La prochaine étape que je veux accomplir consiste a appliquer une rotation a chaque caractere a tour de rôle, plutôt que le mot entier simultanément. Ceci est réalisé avec le réglage de décalage dans le sélecteur de plage.
La valeur exacte ici dépend de la taille de votre mot et ainsi de suite. Expérimentez jusqu'a obtenir l'effet souhaité. Sachez simplement que le rendu consiste a appliquer un retard a l'effet pour chaque caractere, afin que vous puissiez échelonner la façon dont ils se déplacent.

Ensuite, j'ai appliqué la rotation suivante, axe x pour "Share" et axe y pour "Wonder", avec le décalage. Puis j'ai répété le processus des images clés pour organiser mon animation.

Comme nous pouvons le voir, créer et animer du texte 3D est en principe aussi simple que n'importe quelle autre animation. Les outils intégrés rendent la création et l'éclairage de ce texte 3D tres simples. La complexité s'invite lorsque vous planifiez les séquences d'animation elles-mêmes, si vous avez beaucoup d'objets en mouvement. La dimension supplémentaire peut semer la confusion quant a l'emplacement de l'ensemble, si vous ne faites pas attention. Planifie et travaillez méthodiquement dans chaque chronologie, afin de définir chaque composant ou vous le souhaitez. Ainsi, vous ne vous tromperez pas.
Tutoriel vidéo sur comment créer une animation 3D dans After Effects
 Sécurité vérifiée
Sécurité vérifiéeDécouvrez le guide étape par étape pour créer un effet de texte lumineux dans photoshop et une alternative encore plus simple.
by Marion Dubois Dec 11, 2025 15:15 PM
Vous cherchez des moyens d'améliorer les effets visuels d'une vidéo ennuyeuse? Lisez cet article pour découvrir la meilleure façon d'ajuster la luminosité dans Premiere Pro.
by Marion Dubois Aug 27, 2025 18:18 PM
Vous cherchez des moyens de recadrer vos vidéos en cercle ? Cet article vous présente trois méthodes uniques.
by Marion Dubois Dec 11, 2025 14:58 PM
Le suivi de mouvement dans l'édition peut ajouter plus de flair à tout votre contenu vidéo. Apprendre ce qu'il s'agit et comment ajouter du texte, des images et d'autres effets à vos vidéos.
by Marion Dubois Dec 11, 2025 14:57 PM
Il peut y avoir un certain nombre de choses que vous souhaitez que vos spectateurs gardent à l'esprit et le défilement des crédits peut vous aider à communiquer avec votre public.
by Marion Dubois May 22, 2025 11:27 AM
Les jours où monter un documentaire, ou un film court était uniquement l’apanage des techniciens hautement qualifiés sont révolus. Grâce aux avancées technologiques sans précédents caractérisant ces d
by Marion Dubois May 14, 2025 10:52 AM