- Tutoriel After Effects
Comment créer un logo animé dans After Effects
Dec 08, 2025
L'une des actions les plus courantes que vous pouvez accomplir avec After Effects est de créer un logo animé pour votre entreprise ou celle de vos clients. C'est accrocheur, populaire et cela s'avère un excellent moyen d'impressionner les clients. Alors jetons un coup d'œil aux étapes que cela implique.
Ceci est un didacticiel de base sur After Effects, un logiciel de montage vidéo professionnel. Cependant, si vous êtes novice dans le montage vidéo, pensez à Wondershare Filmora, un outil puissant, mais facile à utiliser pour les débutants. Téléchargez la version d'essai gratuite ci-dessous.
 Sécurité vérifiée
Sécurité vérifiéeComment créer un logo animé dans After Effects
1. Configuration
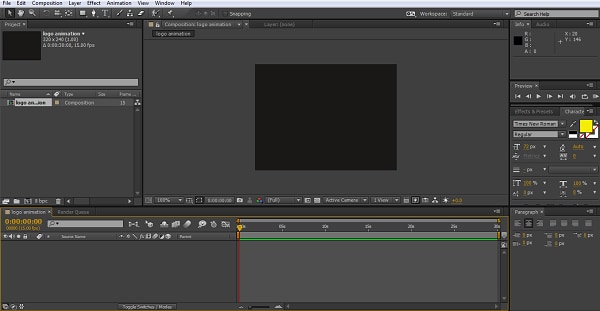
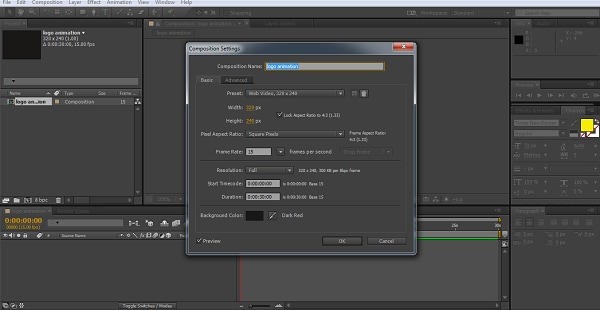
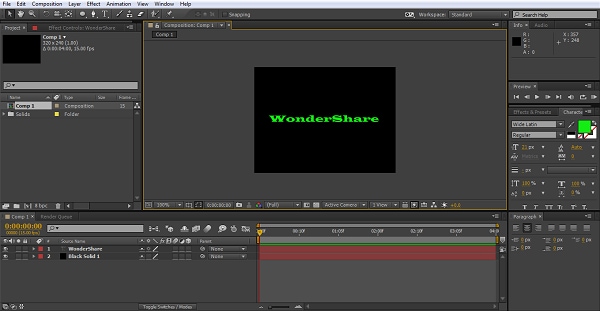
La première tâche consiste à configurer notre projet pour l'animation. Nous allons donc créer une composition en utilisant Composition>New (Composition>Nouveau). J'ai utilisé une faible résolution Web de 320x240 a cet effet.


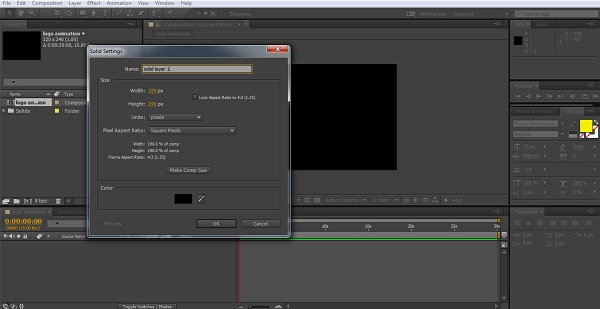
Maintenant que nous avons notre cadre, nous avons besoin de quelque chose sur lequel construire. Donc nous créons ensuite un calque uni pour notre logo en utilisant "Layers>New>Solid" (Calques>Nouveau>Uni), en choisissant une couleur appropriée correspondante a votre composition. J'ai utilisé #000000, qui correspond a la couleur noir pour les deux.

Maintenant que nous avons notre arrière-plan, créons notre logo. Vous pouvez ajouter ici un logo préalablement préparé. Une illustration ou tout autre élément sur lequel travailler. Pour plus de simplicité, je vais simplement utiliser un simple objet texte comme logo pour démontrer la technique.
Donc, j'accède a Layer>New>Text (Calques>Nouveau>Texte) et je crée mon calque de texte. Ajustez la taille et la couleur du texte pour qu'il soit clairement visible et voila.

2. Alignement
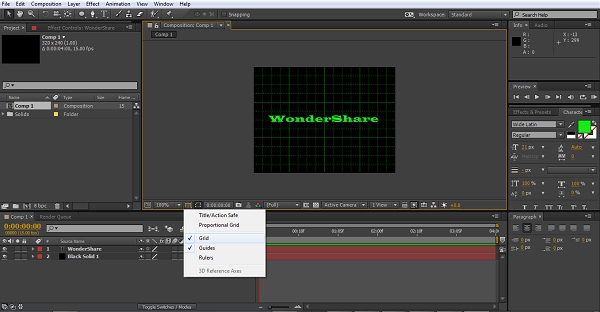
Maintenant que nous avons notre logo, tel qu'il est, nous pouvons commencer a le manipuler pour créer une animation. Si vous avez besoin que votre logo (ou tout autre objet) soit parfaitement centré, une astuce pratique consiste à utiliser la grille pour vous assurer que tout est exactement la où vous le souhaitez. Vous pouvez y accéder en utilisant le bouton dans le panneau de composition comme indiqué ci-dessous.

Je suis satisfait de la position de mon texte dans notre cas, mais c'est un outil utile à connaître, peu importe ce que vous faites.
3. Ajouter des effets
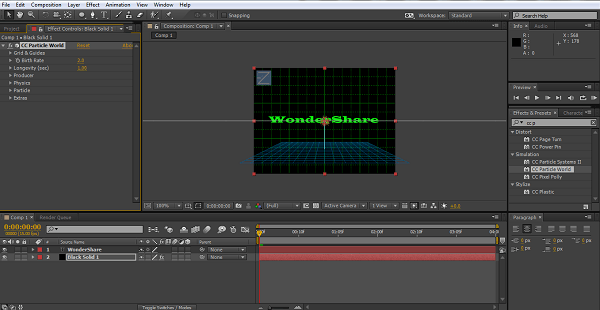
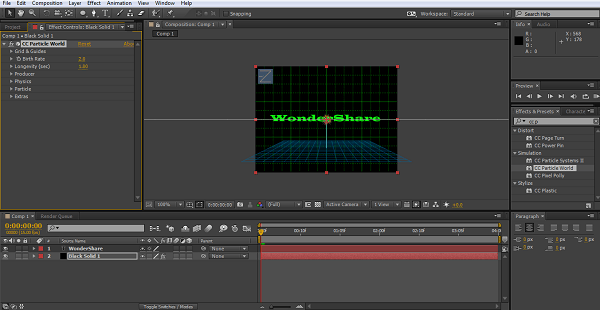
Pour notre première tentative d'animation, nous allons utiliser les effets intégrés dans After Effects. C'est de loin le moyen le plus simple d'obtenir des résultats impressionnants. Pour celle-ci, mettons en surbrillance le calque uni dans le panneau de chronologie, puis choisissons notre effet. Vous pouvez accéder a Effect>Simulation>CC Particle World (Effet>Simulation> CC Particle Word) pour accéder a l'effet que nous utilisons ici. Ou alors, accédez simplement au panneau des effets et des préréglages situé à droite et faites glisser l'effet "CC Particle World" sur votre calque uni. Quelle que soit la méthode que vous choisissez, le résultat final est le suivant.

Les contrôles des effets sur la droite sont assez complets. En jouant avec, vous pouvez obtenir des résultats intéressants. Cela vaut vraiment la peine d'expérimenter lorsque vous essayez ce genre de nouveaux projets, juste pour comprendre l'étendue des possibilités. Même si ici, nous examinons l'effet de simulation "Particle World" a titre d'exemple, vous pouvez en essayer d'autres pour choisir vos préférés. Ici, j'ai ajusté la gravité a .200, car cela fait en sorte que les particules se dirigent plus vers l'écran et que je préfère cet effet. Aussi, j'ai fait correspondre la couleur des particules avec le texte.
4. Bien ordonner les calques
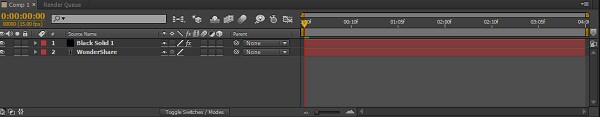
La prochaine étape est simple, mais mérite d'être mentionnée. Lorsque vous essayez n'importe quelle sorte d'animation, vous devez prendre l'habitude de placer vos calques dans le bon ordre pour que tout fonctionne.
Ici, nous avons d'abord créé un calque uni et le texte se trouve au-dessus. Cela signifie que tous les effets appliqués au calque uni sont situés sous le texte, pour certaines applications qui peuvent être ce que vous voulez. Ici, nous voulons que l'animation passe sur le texte pour obtenir l'effet que nous recherchons, et donc nous interchangeons les calques. C'est aussi simple que de faire glisser le calque de texte sous le calque uni dans le panneau de chronologie.

Pensez toujours a l'ordre de positionnement des calques dans vos projets, qu'il s'agisse d'animer un logo, d'utiliser un masque ou toute autre technique dans After Effects. La capacité à visualiser dans quel ordre les choses se passent est l'une des compétences que vous développerez en cours de route.
5. Configurer l'animation
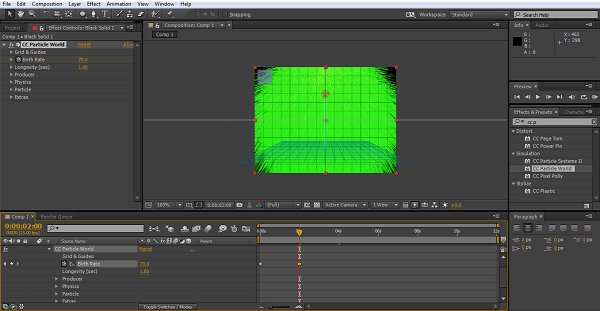
Comme pour la plupart des éléments dans After Effects, les images clés sont les fondements de cette animation, et nous contrôlons l'animation de l'effet de particule via son paramètre "Birth rate" (Rythme natif) que vous trouverez en développant les paramètres dans le panneau de chronologie pour le calque uni, comme nous pouvons le voir ici.

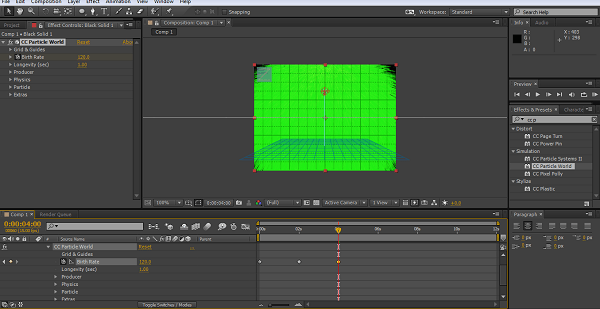
Appuyez sur l'icône du chronomètre pour créer une image clé. Dans cet exemple, nous allons en créer 4 a quelques secondes d'intervalle, mais pour une utilisation régulière, la chronologie devra probablement être un peu plus courte. Personne n'aura la patience de regarder un logo pendant 12 secondes : l'effet doit être immédiat.
Au fur et à mesure que je crée chaque image clé, j'ajuste la valeur du champ "Birth Rate" (Rythme natif) en commençant par la valeur inférieure 1, puis en allant jusqu'a 70 a la deuxieme image clé, et 120 a la troisième, puis une course de 5 secondes jusqu'a l'image clé finale qui est définie a 0. L'idée étant que les particules diminuent progressivement, révélant le texte du logo en dessous.


C'est une configuration très simple, cela ne fait aucun doute. Mais cela fonctionne et comme vous pouvez le voir, c'est facile à réaliser.
6. Travailler avec des graphiques vectoriels
Bien qu'il s'agisse d'un effet simple et agréable, celui-ci est basique. Si vous avez accès aux fichiers de logo .ai ou a d'autres graphiques vectoriels, vous pouvez également essayer celui-ci. Ces fichiers sont créés dans Adobe Illustrator et contiennent des informations sur les calques pour permettre a After Effects de manipuler les différents composants individuellement. Apprendre à utiliser efficacement les fichiers .ai est une étape importante pour découvrir les possibilités d'After Effects.
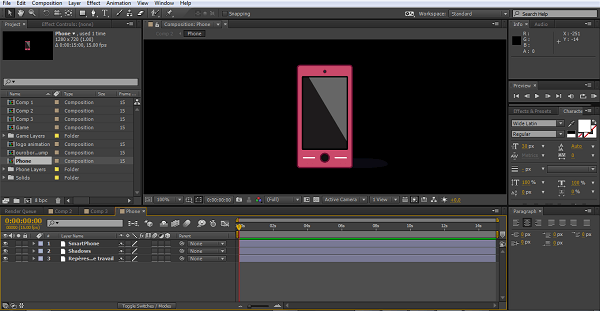
Tout d'abord, importez votre graphique vectoriel dans After Effects. C'est aussi simple que de faire glisser le fichier sur le panneau du projet, ce qui ouvre une boîte de dialogue d'importation. Il est important de sélectionner les options "Composition retain layers", ce qui crée une nouvelle composition en affichant tous les calques de l'image.

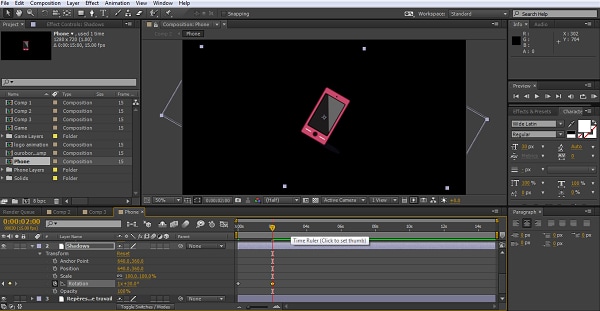
Vous pouvez ajouter du mouvement, des effets, etc. a ceux-ci comme vous ajouter n'importe quoi d'autre dans After Effects. Dans ce cas, je vais simplement ajouter une rotation a titre d'exemple.
Comme nous l'avons vu précédemment, l'animation tourne autour des images clés, et cela ne change pas.
Je clique simplement sur le chronomètre à côté de l'option de rotation, a la fois dans le calque du smartphone et dans le calque des ombres. Je déplace la chronologie, j'ajuste la rotation de chaque élément aux mêmes valeurs, je continue et je répète comme nous l'avons vu auparavant.

J'ai utilisé 4 images clés a la fin pour créer un bel effet de rotation. Vous pouvez bien sûr combiner cela avec l'animation précédente et faire apparaître un logo en rotation à partir de l'apparition de particules, ou de tout autre effet que l'on trouve dans le programme. Je ne saurais trop insister sur l'importance d'un peu d'expérimentation pour découvrir de nouvelles façons d'utiliser les outils disponibles.
7. Conclusion
J'espère que cela vous a donné des idées d'animations simples que vous pouvez ajouter a des logos, des titres, etc. dans vos projets. Vous trouverez certainement des choses beaucoup plus spectaculaires à faire avec le temps, mais nous commençons tous quelque part.
![]() Plus de tutoriels vidéo de Filmora >>
Plus de tutoriels vidéo de Filmora >>
 Sécurité vérifiée
Sécurité vérifiéeDécouvrez les meilleures applications de filtres vintage pour créer une esthétique rétro époustouflante. Ajoutez du grain, de la netteté, des effets monochromes et bien d'autres choses pour un aspect nostalgique !
by Marion Dubois Dec 11, 2025 15:13 PM
Vous vous demandez comment créer des miniatures après l'interdiction de CapCut aux États-Unis ? Apprenez à créer des vignettes attrayantes à l'aide de Filmora, une alternative robuste dotée d'outils professionnels.
by Marion Dubois Dec 11, 2025 15:12 PM
Coupez facilement des vidéos avec les meilleures applications pour couper des vidéos en 2026. Découvrez les 10 meilleures applications pour un découpage fluide, un montage précis et des transitions fluides. Essayez dès aujourd'hui le meilleur logiciel de découpage vidéo.
by Marion Dubois Dec 11, 2025 15:11 PM
Téléchargez Filmora et suivez notre guide étape par étape sur l'ajout de sous-titres à une vidéo sur Android. Découvrez pourquoi nous devrions ajouter des sous-titres et quels types de contenus en bénéficient.
by Marion Dubois Dec 11, 2025 15:11 PM
Vous avez sûrement déjà enregistré de nombreuses vidéos magnifiques sur votre iPhone, mais certaines sont probablement trop longues et vous souhaitez éliminer les parties inutiles. Il existe quelques moyens simples et efficaces pour y parvenir.
by Marion Dubois Dec 11, 2025 15:02 PM
Couper une vidéo est facile avec un logiciel de montage vidéo, suivez ce guide pas à pas pour couper une vidéo sur PC ou sur Mac.
by Marion Dubois May 14, 2025 10:54 AM