Comment créer facilement un diaporama en HTML
Boîtes magiques avec images, curseurs d'images automatiques ou diaporamas - il y a tant de noms pour le même contenu.
Dec 08, 2025
Boîtes magiques avec images, curseurs d'images automatiques ou diaporamas - il y a tant de noms pour le même contenu. Les fichiers contenant cette fonctionnalité sont couramment partagés sur Internet avec des détails informatifs et divertissants et vous pouvez facilement en trouver sur presque tous les sites web. Si vous êtes un développeur web, vous aurez peut-être bientôt besoin de développer votre propre diaporama, il est donc bon d'apprendre les trucs et astuces dès maintenant. Voici 2 excellents outils pour créer des diaporamas en HTML et les intégrer sur vos sites :
- Comment créer un diaporama en HTML avec CSSSlider ?
- Comment créer un diaporama en HTML avec WOWSlider ?
Comment créer un diaporama en HTML avec CSSSlider ?
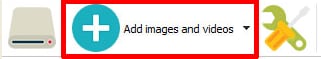
Étape 1 : Utilisez l'option Ajouter des images dans la barre de navigation :
Vous pouvez utiliser le bouton d'ajout d'images disponible dans la barre de navigation de votre outil en haut de l'écran ou simplement faire glisser et déposer les images souhaitées sur la ligne de temps. Ces deux options permettent de transférer immédiatement les images de la mémoire de l'ordinateur vers votre timeline.
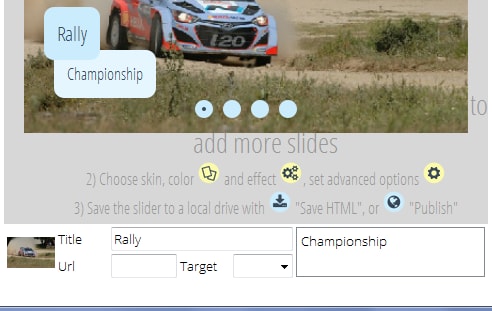
Étape 2 : Légendes et paramètres :
Une fois le processus d'importation d'images terminé, vous pouvez trouver votre collection dans la fenêtre CSSSlider. La fenêtre centrale peut afficher un aperçu de votre diaporama. Il est temps d'ajouter un titre ou une légende à vos photos. Cliquez sur le champ de titre disponible sous chaque photo et saisissez vos données. Utilisez le deuxième champ pour les descriptions plus longues. Enfin, ajoutez l'URL de la page web à laquelle vous souhaitez lier votre contenu.
L'outil CSSSlider offre un large éventail de paramètres :
Habillage : L'apparence du diaporama peut être ajustée à l'aide de cette fonction d'habillage. Il peut modifier les schémas de couleurs pour rendre vos diapositives plus attrayantes.
Effets : Ajoutez les effets de transition souhaités à chaque diapositive.
Étape 3 : Enregistrer le code HTML :
Une fois votre travail d'édition terminé, vous pouvez utiliser la barre de navigation supérieure pour exporter votre projet récemment créé et le sauvegarder n'importe où sur l'ordinateur.
Comment créer un diaporama en HTML avec WOWSlider ?
Étape 1 : Création d'un curseur :
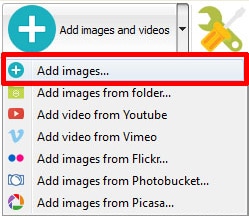
Une fois que vous avez téléchargé votre outil sur Internet et que vous avez terminé le processus d'installation de base, lancez-le. Ce logiciel permet d'ajouter des images par simple glisser-déposer dans la fenêtre de l'éditeur. Les utilisateurs peuvent également préférer utiliser l'option "Ajouter des images et des vidéos" pour obtenir la collection souhaitée à partir de l'ordinateur. Vous serez heureux d'apprendre que WOWSlider permet aux utilisateurs d'obtenir des images et des vidéos à partir de plateformes de médias sociaux comme YouTube, Vimeo, Photobucket, Flickr, Picasa et bien d'autres. Vous pouvez ajuster tous les paramètres nécessaires pour développer un diaporama personnalisé, choisir un modèle, améliorer la qualité des images en utilisant le curseur, appliquer des effets de transition uniques et ajuster les délais des diapositives.
Étape 2 : Exporter votre diapositive :
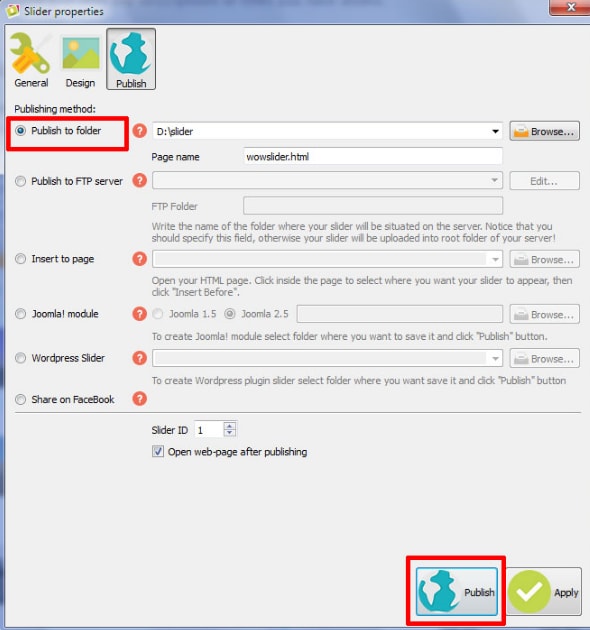
Une fois que vous avez terminé le processus d'édition de la première étape, il est beaucoup plus facile d'exporter votre fichier final. Il suffit d'aller dans l'onglet Publier et de sélectionner l'option Publier dans un dossier. Vous pouvez également choisir l'option de publication sur un serveur FTP en fonction de vos besoins. Choisissez votre dossier de destination pour enregistrer votre dossier d'images et vos fichiers html.
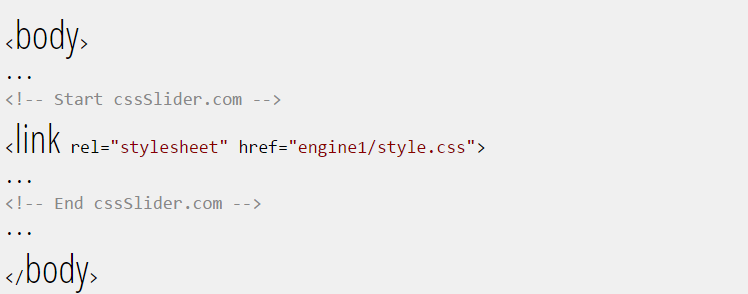
Étape 3 : Ajouter le curseur à la page Web :
Copiez simplement les dossiers engine 1 et data 1 du dossier WOWSlider dans le dossier contenant les fichiers HTML. Saisissez le code de votre section head qui contient des liens dédiés à vos fichiers jquery et css. Ouvrez maintenant le programme d'édition HTML de votre page web et collez le code de la section d'en-tête à l'endroit spécifié. Vous pouvez vérifier instantanément toutes les modifications apportées à votre page web.
Découvrez les meilleures applications de filtres vintage pour créer une esthétique rétro époustouflante. Ajoutez du grain, de la netteté, des effets monochromes et bien d'autres choses pour un aspect nostalgique !
by Marion Dubois Dec 11, 2025 15:13 PM
Si vous voulez apprendre à convertir une séquence d'images en vidéo sur Blender, ce guide est là pour vous aider. Poursuivez votre lecture pour en savoir plus.
by Marion Dubois Dec 11, 2025 15:00 PM
Découvrez comment convertir une séquence PNG en vidéo grâce à notre guide complet. Explorez cinq techniques différentes et choisissez la méthode la mieux adaptée à vos besoins.
by Marion Dubois Dec 11, 2025 14:58 PM
Si vous avez des images tremblantes, vous n'avez besoin que d'un stabilisateur warp pour les améliorer. Découvrez comment utiliser facilement le stabilisateur warp dans Premiere Pro.
by Marion Dubois Dec 11, 2025 14:57 PM
Comment enregistrer une vidéo de l'écran Mac ? Comment faire des captures d'écran vidéo et audio sur Mac ? Trouverez le top 5 logiciels.
by Marion Dubois Jul 04, 2025 15:22 PM
Une fois que vous avez enregistré votre footage avec fond vert, vous devrez retirer les fonds verts de votre vidéo originale et remplacez le par votre propre fond.
by Marion Dubois Jul 01, 2025 19:46 PM