Les créateurs de contenu utilisent différentes techniques pour que leurs vidéos attirent le plus d'attention possible. Les effets de machine à écrire sont l'une des nombreuses fonctions qui peuvent modifier le paysage de votre vidéo. Les producteurs de vidéos utilisent l'animation de texte pour améliorer l'attrait esthétique de leurs vidéos. La fonction d'animation de saisie de texte peut améliorer l'engagement des vidéos.
Cet article vous présente toutes les techniques de base pour ajouter des animations de texte à vos vidéos. Lisez donc l'article en détail pour découvrir tous les secrets de l'animation des caractères.
Dans cet article
- Partie 1. Comment l'animation d'un texte permet-elle d'accroître la créativité d'une vidéo ?
- Partie 2. Comment créer une animation de saisie de texte dans Adobe After Effects ?
- Partie 3. Comment créer une animation de saisie de texte en utilisant HTML et CSS ?
- Partie 4. Créer une animation de saisie de texte en un rien de temps : Wondershare Filmora
- Conclusion
Une plateforme croisée pour offrir des options d'édition de texte avancées !

Partie 1 : Comment l'animation d'un texte permet-elle d'accroître la créativité d'une vidéo ?
Les animations de saisie de texte peuvent améliorer le contenu des vidéos et attirer l'attention des spectateurs. Voici quelques exemples de la manière dont l'animation de texte peut stimuler la créativité des vidéos :
- Impact et emphase : L'utilisation d'un texte animé pour mettre en évidence des phrases peut renforcer le message et créer un impact. Cela pourrait contribuer à créer un lien émotionnel plus étroit avec le spectateur.
- Créativité : Le texte animé permet aux producteurs de vidéos de mettre en valeur leur créativité. Une vidéo peut se distinguer et être mémorable grâce à un texte créé et animé.
- Audience Engagement: L'animation de l'auteur peut potentiellement augmenter la participation du public. L'utilisation d'outils d'appel à l'action animés est un bon moyen d'encourager les spectateurs à interagir davantage.
- Accessibilité : Les spectateurs qui préfèrent les contenus visuels peuvent trouver les textes animés plus accessibles. Le contenu vidéo devient plus accessible en ajoutant une couche de communication au-delà de l'audio.
- Storytelling: L'effet de type de texte peut attirer l'attention sur certaines parties de l'histoire. Il permet d'attirer l'attention de l'observateur. Le texte animé garantit que les informations cruciales reçoivent l'attention qu'elles méritent.
Partie 2. Comment créer une animation de saisie de texte dans Adobe After Effects ?
Adobe After Effectsest un logiciel de graphisme et d'effets visuels utilisé pour gérer des vidéos et d'autres médias. Il est couramment utilisé pour produire des effets visuels et des animations étonnants. Il est utilisé pour la création de films et de jeux vidéo de haute qualité. Vous pouvez créer des effets de texte de machine à écrire, des logos et des toiles de fond avec Adobe After Effects.
Le programme réalise également des animations 3D et élimine les éléments indésirables de votre vidéo. L'outil est mis à disposition par l'éditeur Adobe. L'ajout d'effets de machine à écrire à l'aide d'Adobe After Effects n'est pas très difficile, à condition de s'y connaître. Regardez les étapes ci-dessous pour ajouter une animation de texte à votre vidéo :
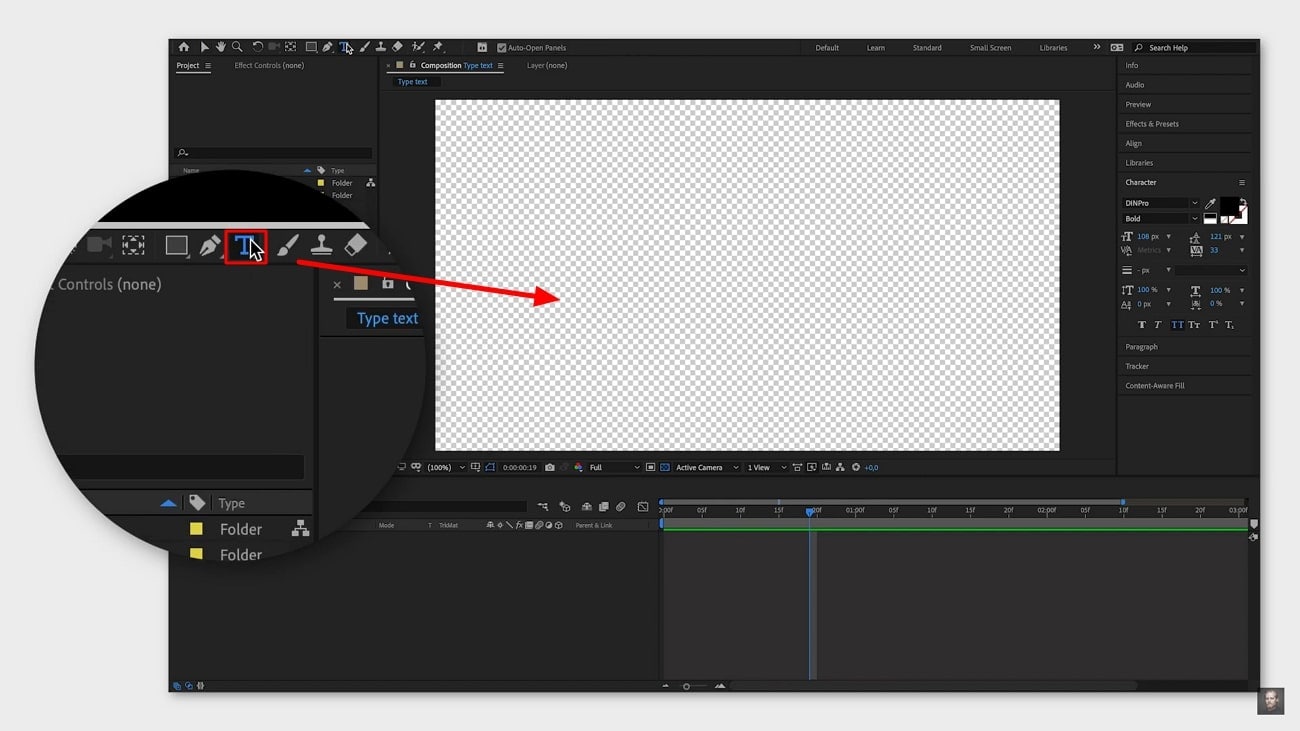
Etape1:Ajoutez votre vidéo dans After Effects et faites-la glisser sur la ligne de temps. Cliquez sur l'icône de texte qui ressemble à un "T" dans la barre d'outils supérieure de l'écran. Cliquez maintenant sur la fenêtre de composition et tapez le texte que vous souhaitez animer.

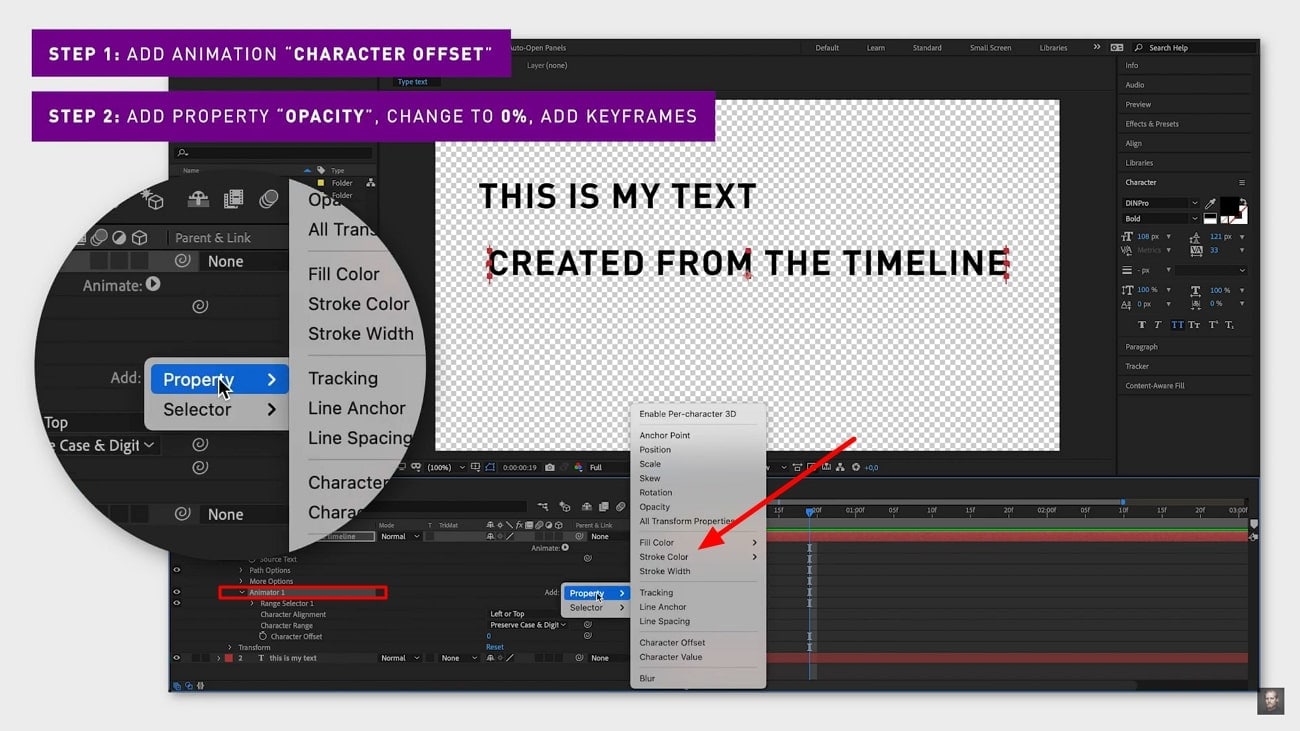
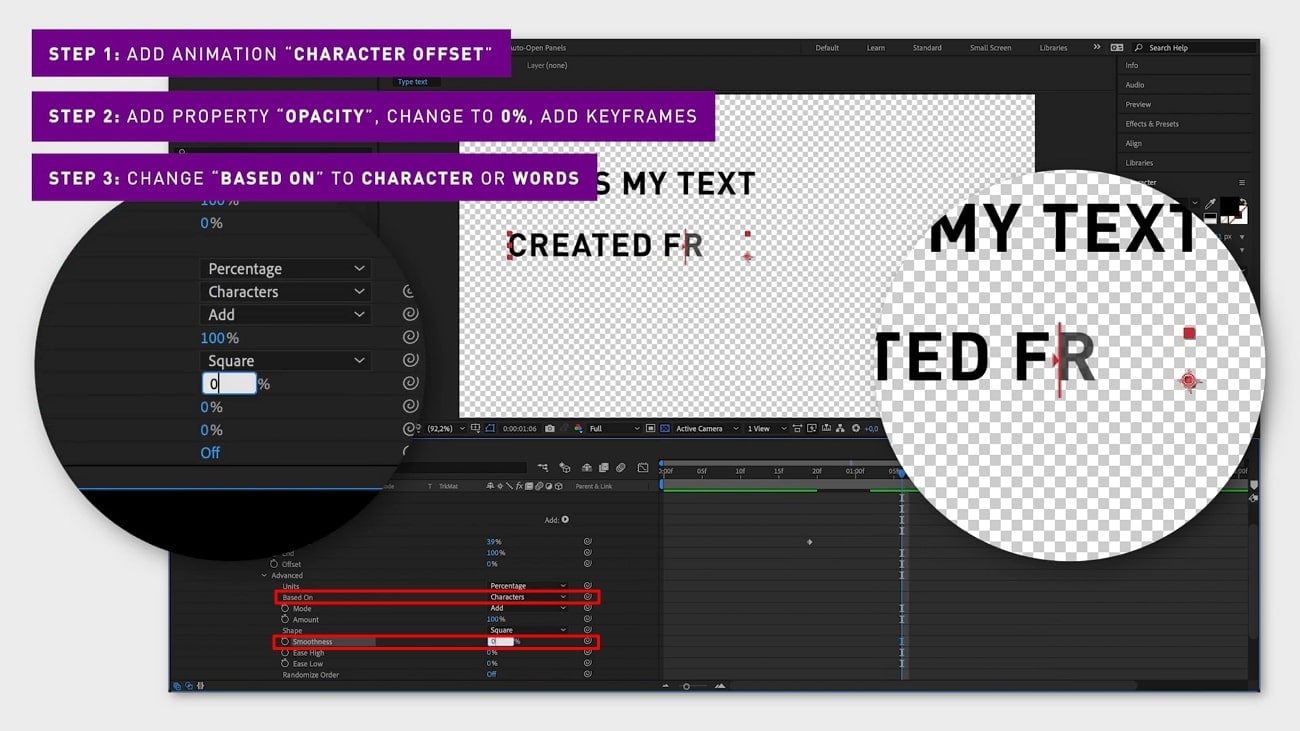
Etape 2:Allez dans la ligne de temps et ouvrez votre calque d'édition. Ici, vous verrez l'option "Texte", alors cliquez sur "Animer" à côté. Il y aura une liste de différentes animations. Supposons que vous choisissiez l'effet "Décalage des caractères". Maintenant, en bas de l'option "Texte", vous verrez "Animateur 1". Juste à côté se trouve une option "Ajouter" ; cliquez dessus puis sur "Propriété" pour modifier votre texte.

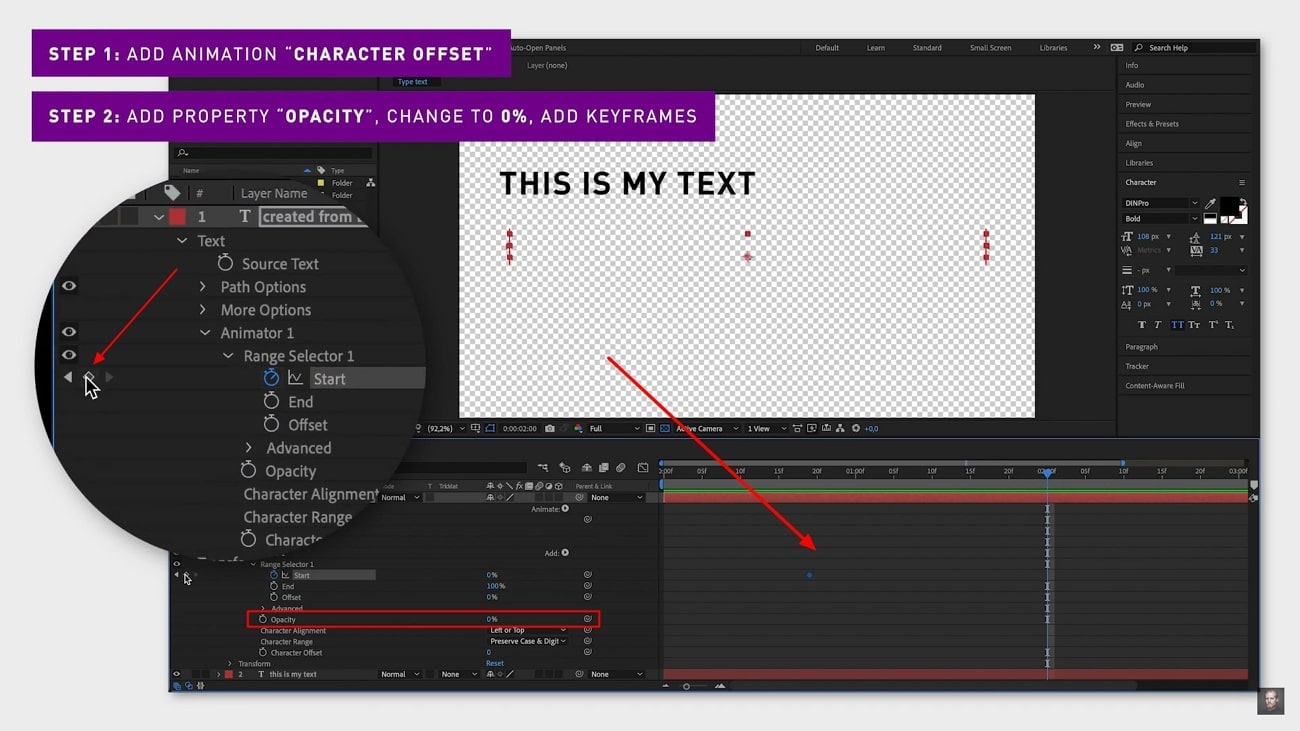
Etape 3: Allez à "Opacité" dans les propriétés et réglez-la à zéro. Continuez à sélectionner "Range Selector 1" et placez l'image clé au début de la ligne de temps. Ensuite, définissez le texte de fin en faisant glisser la flèche de la ligne de temps vers la droite. Ensuite, ajoutez une nouvelle image clé en sélectionnant la flèche située à côté du début.

Etape 4:Tapez sur la flèche à côté de "Avancé", puis allez à "Basé sur". Sélectionnez ensuite l'option de fluidité ou autre qui convient le mieux à votre vidéo. Une fois cette opération effectuée, votre vidéo sera dotée d'une animation de saisie de texte. Enfin, enregistrez la vidéo et partagez-la avec vos spectateurs.

Partie 3. Comment créer une animation de saisie de texte en utilisant HTML et CSS ?
Si vous n'êtes pas familier avec CSS et HTML, laissez-nous vous dire qu'il s'agit de langages de programmation. Ces langages de script sont utilisés pour créer des applications et des pages web. L'animation CSS est le moyen le plus simple de rendre les pages web attrayantes pour les visiteurs. Alors, sans plus attendre, apprenons à créer une animation de saisie de texte en CSS et HTML.
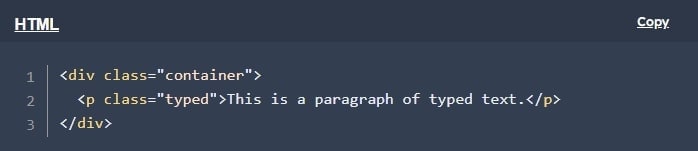
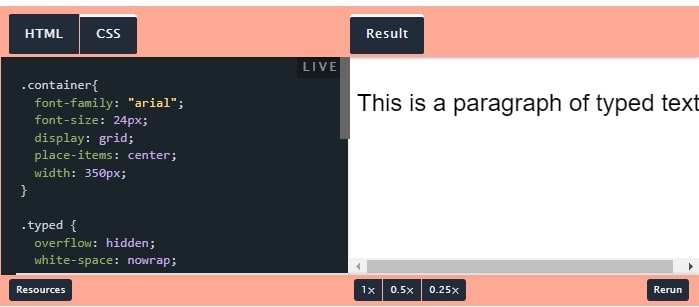
Etape 1:Écrivez le code HTML dans le document que vous allez animer. Par exemple, créer un conteneur div par le biais d'une classe conteneur . A l'intérieur de ce conteneur, écrivez un paragraphe et donnez-lui une classe dactylographiée ou tout autre contenu textuel de votre choix.

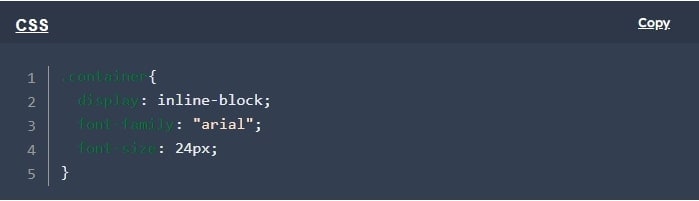
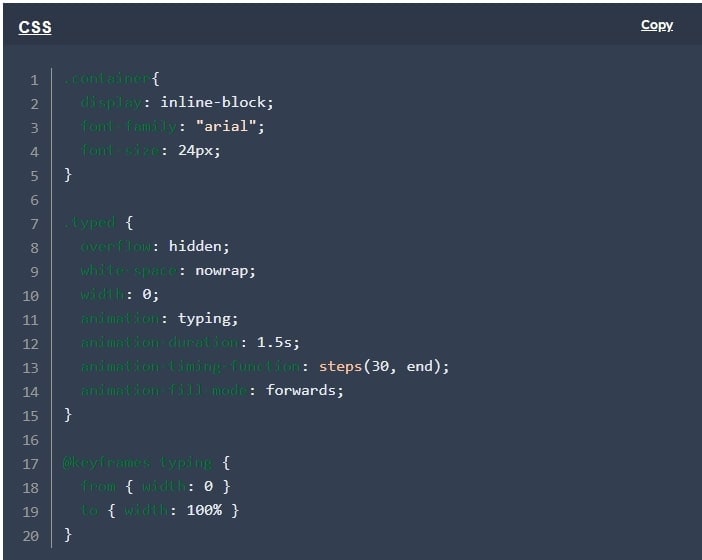
Etape 2: Il est maintenant temps d'animer le texte pour qu'il apparaisse dactylographié. Pour ce faire, définissez la div conteneur en CSS comme inline-block avec la propriété display. Définissez l'affichage sur inline-block pour que la largeur du texte du paragraphe corresponde à la largeur de la plongée dans le conteneur.

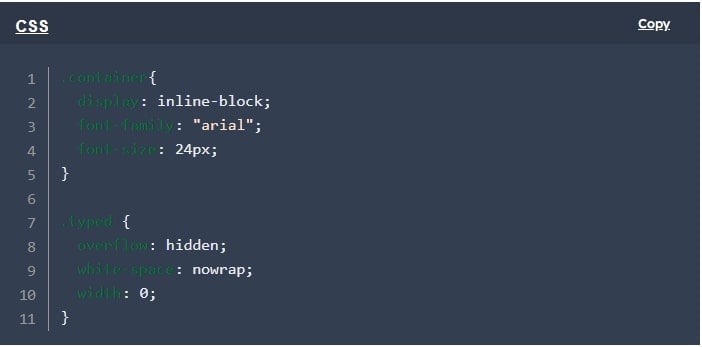
Vous pouvez donner un style à l'élément typé en lui attribuant certaines propriétés. Le premier est le débordement où il faut écrire caché. Ensuite, utilisez "nowrap" qui maintient le texte sur une seule ligne et assure un espace blanc. Utilisez maintenant 0 pour la largeur afin de masquer le texte au début de l'animation.

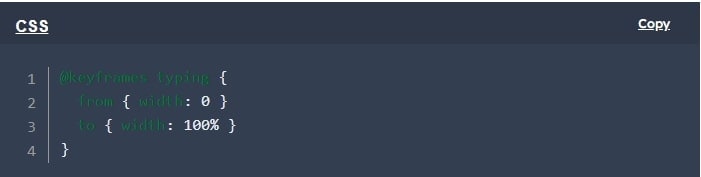
Pour rendre l'animation plus amusante, ajoutez la règle @keyframes comme indiqué. Il modifie la largeur de l'élément de paragraphe de 0 à 100 %, comme l'élément parent.

Etape 3: Si vous souhaitez rendre l'animation plus jolie, ajoutez des propriétés de classe .typed supplémentaires dans le CSS. Pour l'animation, écrivez typing et assignez la règle @keyframes qui est faite pour la classe .typed. Pour définir la durée de l'animation, vous pouvez coder 1,5s par exemple.
Définissez également la fonction de synchronisation de l'animation comme étant des étapes (30, fin) pour que l'animation se déroule par étapes. Code en amont pour s'assurer que la largeur de l'élément reste à 100 % après la fin de l'animation.

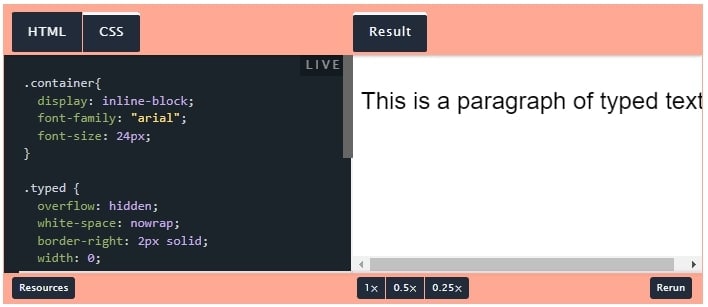
Etape 4:Pour rendre l'animation plus attrayante, vous pouvez ajouter un curseur. À cet égard, il suffit d'ajouter border-right : 2px solid à votre bloc CSS. Ajustez ensuite la couleur et la largeur de la bordure comme vous le souhaitez.

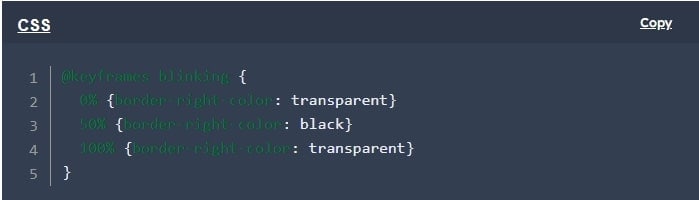
Si vous souhaitez faire clignoter le curseur, vous devez créer une autre règle @keyframes. C'est ce qu'on appelle le clignotement, qui commence par une couleur de bordure transparente. Il devient noir et redevient transparent.

Etape 5:Enfin, il est temps d'ajouter une touche supplémentaire à l'animation en l'alignant au centre. Apporter des modifications mineures au conteneur, par exemple :
- Changer l'affichage du conteneur de inline-block à
- Définir la déclaration du conteneur comme "place-items : center".
- Ajustez la largeur du conteneur jusqu'à 350px.

Partie 4. Créer une animation de saisie de texte en un rien de temps : Wondershare Filmora
Il est difficile de trouver un éditeur vidéo bon marché et convivial. Heureusement, Wondershare Filmora a rendu cela possible et a prouvé qu'il était le meilleur éditeur vidéo. Cet outil est un générateur professionnel d'effets de machine à écrire. Il offre des fonctions d'IA de pointe qui améliorent la qualité et l'aspect de votre vidéo.
Que vous souhaitiez ajouter un modèle ou modifier du texte, cet outil offre la meilleure solution pour tous vos besoins en matière d'édition vidéo. Contrairement au générateur d'animation de texte d'Adobe, cet outil est beaucoup plus facile à utiliser. Il permet de créer des vidéos de qualité en quelques clics. Wondershare Filmora est un expert en matière d'édition de texte et génère des résultats inégalés.
Avec Filmora, vous pouvez générer des textes attrayants. L'outil utilise ses fonctions d'intelligence artificielle pour vous permettre de créer rapidement le contenu le plus étonnant. Si vous avez des difficultés à utiliser Adobe After Effects, cet outil est à essayer absolument. Il offre davantage d'options pour animer et personnaliser le texte en fonction des exigences de vos projets.
Guide étape par étape pour ajouter une animation de texte dactylographié avec Wondershare Filmora
Wondershare Filmora crée des animations de saisie de texte en quelques étapes simples. Lisez le guide pour ajouter sans effort des animations de texte.
Étape 1 : Importer un projet vidéo dans la timeline
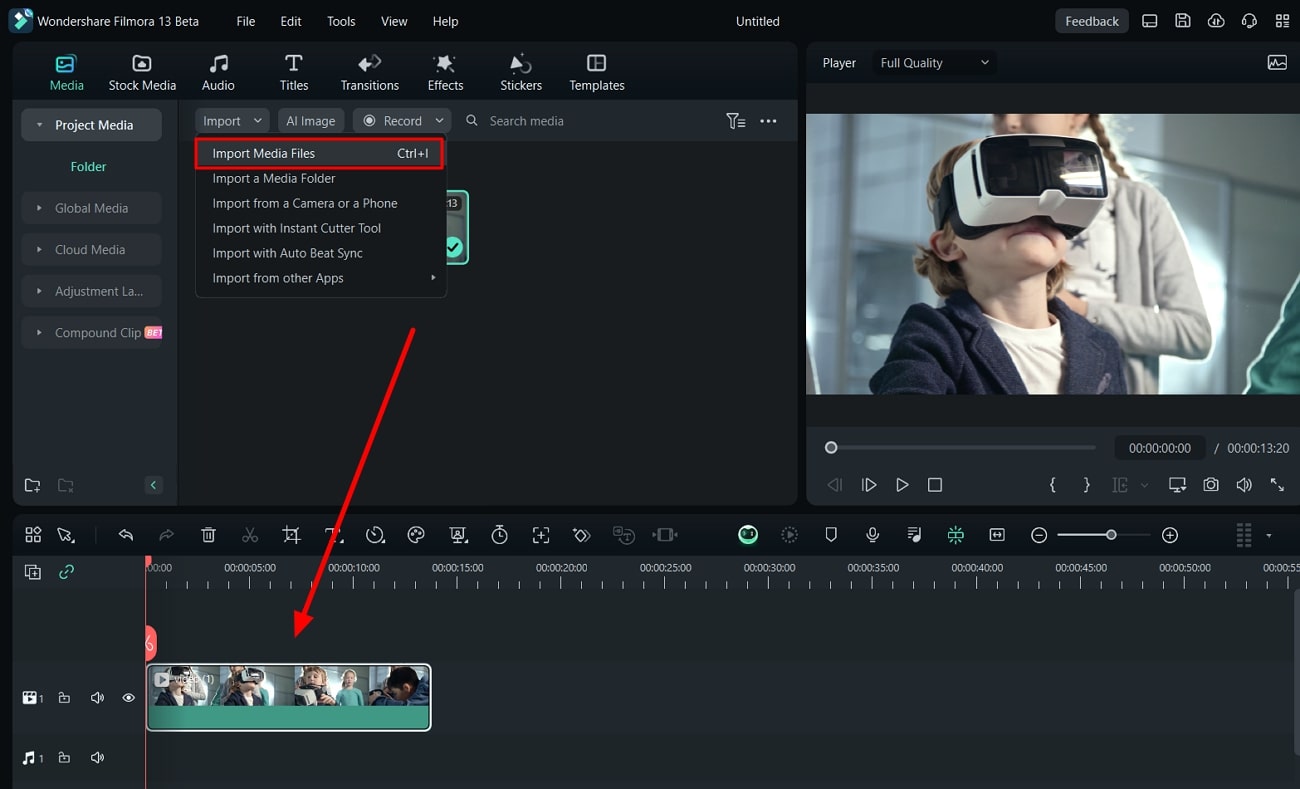
Ouvrez Wondershare Filmora et choisissez "Nouveau projet" dans la fenêtre principale. Cliquez sur l'option "Importer des fichiers multimédias" et sélectionnez la vidéo que vous souhaitez modifier. Après avoir importé la vidéo, déposez-la dans la ligne de temps.

Étape 2 : Sélectionner un modèle d'animation de texte à modifier
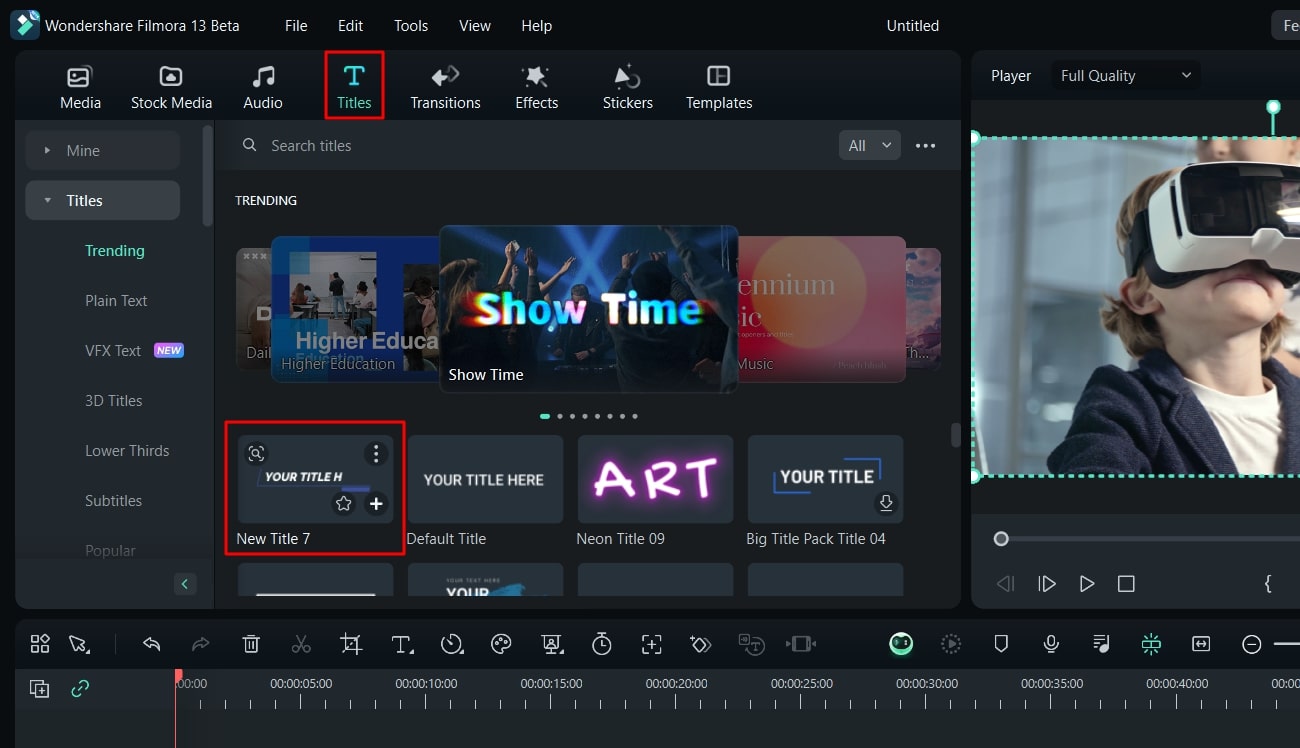
Choisissez "Titres" dans le coin supérieur gauche de l'écran des médias. Choisissez le modèle qui vous convient et cliquez sur l'icône "Télécharger". Cliquez sur le signe "+" et le modèle sera ajouté à la ligne de temps. Maintenant, écrivez dans le panneau de droite le texte que vous souhaitez animer.

Étape 3 : Personnaliser l'animation du texte selon les besoins
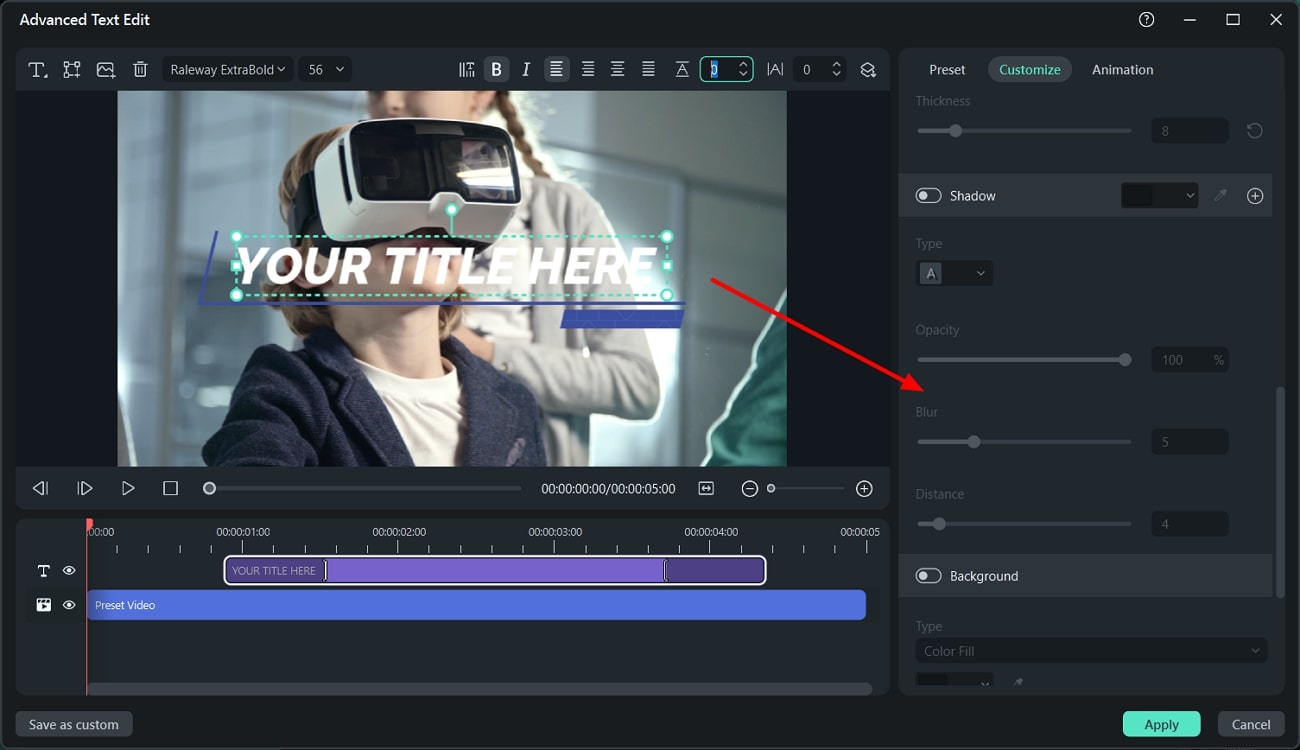
Pour ajouter des effets d'animation personnalisés, cliquez avec le bouton droit de la souris sur le modèle et choisissez "Edition avancée" dans le menu. Vous obtiendrez un écran "Advanced Text Edit" qui vous permettra d'ajuster l'alignement du texte, la couleur, la taille et le style de la police. Les utilisateurs peuvent régler l'opacité et le flou du texte à l'aide des curseurs situés sur le côté droit. Vous pouvez activer les options "Ombre" et "Arrière-plan" pour améliorer les textes animés.

Étape 4 : Enregistrer et exporter la vidéo n'importe où
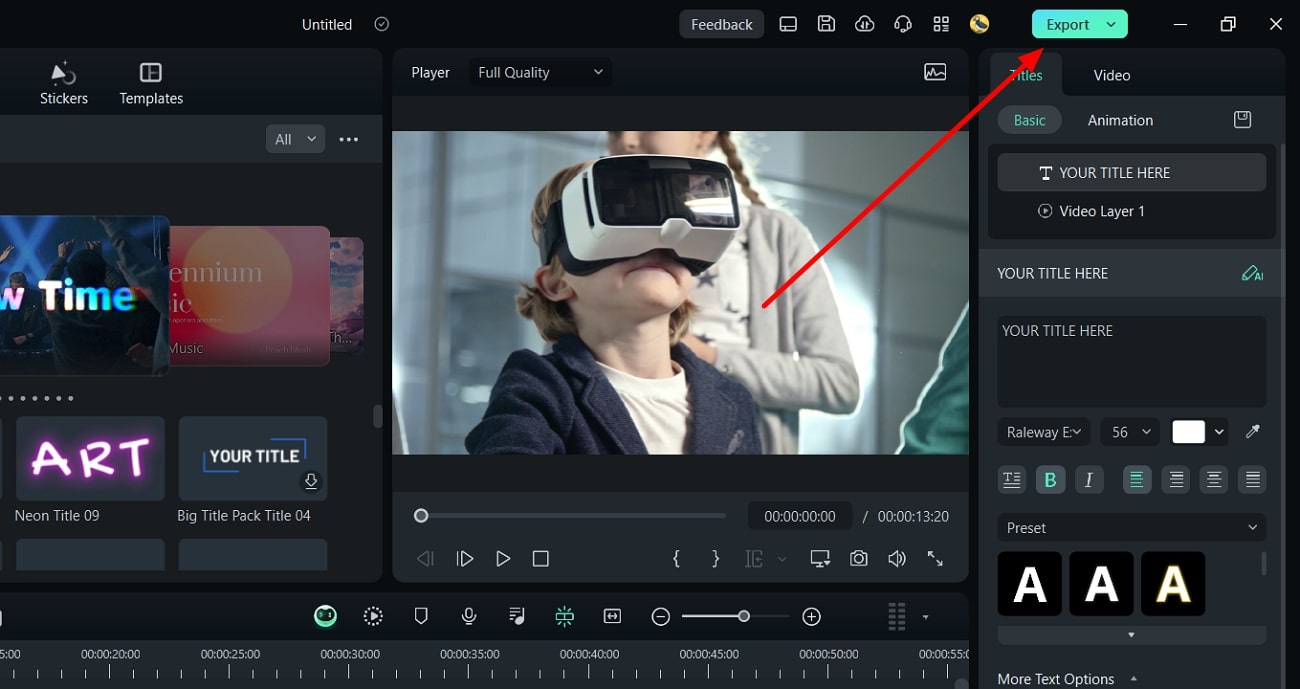
Une fois que vous avez effectué toutes les modifications nécessaires et ajouté l'effet de type texte, cliquez sur le bouton "Exporter". Votre film sera sauvegardé et accessible dans la minute qui suit.

Conclusion
En bref, la création de vidéos est une question de tendances et de créativité. Il est essentiel de réaliser une vidéo esthétique et attrayante pour retenir l'attention du spectateur. De nombreux créateurs de contenu préfèrent Filmora pour ajouter des effets de machine à écrire qui rehaussent la qualité de la vidéo. Cet article fournit un guide complet sur l'utilisation de Filmora pour insérer et personnaliser les animations de texte. Utilisez-le donc pour ajouter rapidement une animation de texte attrayante dans les vidéos.