
Si vous souhaitez interagir avec les gens et attirer leur attention, une révélation de texte est un excellent moyen de commencer. Ce type particulier d'animation crée un mouvement qui attire l'œil, ajoute une qualité dynamique à votre texte et le met en valeur là où il doit être.
Il est difficile de penser à un style d'animation plus efficace pour la conception de sites Web et qui peut être réalisé uniquement avec CSS. Vous apprécierez ce guide si vous maîtrisez les feuilles de style en cascade. Aujourd'hui, nous allons vous aider à maîtriser l'animation de révélation de texte en CSS. Allons droit au but.
Dans cet article
La puissance des animations de révélation de texte CSS

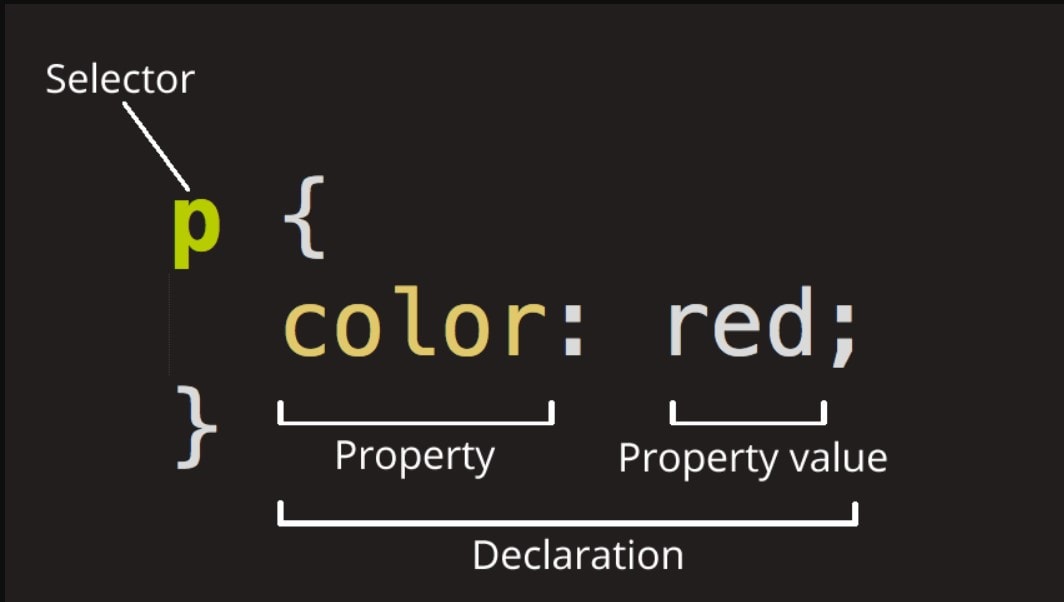
En tant que développeur débutant, vous avez sans doute remarqué que l'animation de révélation de texte CSS est partout. Vous voulez savoir pourquoi ? La première raison est que la révélation de texte CSS est très simple à créer. Si vous connaissez les bases du développement Web et savez écrire du code, c'est une astuce simple à apprendre.
Existe-t-il d'autres raisons d'animer la révélation de texte avec CSS ? Bien sûr ! Les animations CSS sont connues pour être très fluides car elles sont accélérées par le matériel. CSS utilise l'interpolation intra-image pour calculer les valeurs de chaque image, de sorte que l'animation reste fluide même lorsque le rendu est retardé.
Pour ceux d'entre vous qui débutent dans le développement Web, tout cela signifie que les animations CSS sont plus simples à créer, plus faciles à maintenir et ont des temps de chargement plus rapides que les effets basés sur JavaScript. Et en plus de tout cela, elles nécessitent moins de code que la plupart des animations JS.
Comment créer un effet d'animation CSS de révélation de texte
Alors, par où commencer ? Croyez-le ou non, vous pouvez créer votre première animation de révélation de texte avec CSS. Copiez simplement le code ci-dessous et voyez le texte apparaître comme par magie :
< !DOCTYPE html>
<html lang="fr">
<tête>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<titre>Animation de révélation de texte
<style>
corps {
arrière-plan : vert ;
}
.geeks {
largeur : 20 % ;
haut : 50 % ;
position : absolue ;
gauche : 40 % ;
bordure inférieure : 5 px blanc uni ;
débordement : masqué ;
animation : animation de 2 s linéaire vers l'avant ;
}
.geeks h1 {
couleur : blanc ;
}
@keyframes animate {
0% {
largeur : 0 px ;
hauteur : 0 px ;
}
30% {
largeur : 50 px ;
hauteur : 0 px ;
}
60% {
largeur : 50 px ;
hauteur : 80 px ;
}
style>
head>
<body>
<div class="geeks">
<h1>GeeksforGeeks
div>
body>
html>
Limitations de l'utilisation de CSS pour les animations de révélation de texte
CSS peut être un puissant allié pour l'animation de sites Web, mais il n'est pas sans limites.
Ceux qui ont utilisé CSS pour la révélation de texte et des animations similaires savent qu'il ne faut pas compter dessus pour des projets complexes. CSS est idéal pour les animations plus simples, telles que les fondus et les rotations, mais son utilisation devient plus difficile à mesure que les projets deviennent plus complexes.
Prenons la 3D, par exemple. Bien qu'il soit possible de réaliser une animation de texte en trois dimensions avec CSS, vous devez être compétent et expérimenté. Il en va de même pour d'autres animations complexes, telles que les effets de fluides ou les effets d'ondulation.
Animations de révélation de texte sans CSS : Wondershare Filmora

Alors, comment pouvez-vous éviter ces limitations de l'utilisation de CSS pour les animations de révélation de texte ? Vous pouvez remplacer le code par un logiciel de montage vidéo. Des outils comme Wondershare Filmora sont non seulement plus faciles à maîtriser et à utiliser que CSS, mais ils offrent également des possibilités illimitées pour créer et éditer des animations. Et le meilleur, c'est que vous n'avez pas besoin d'être un développeur pour les déverrouiller.
Filmora est une boîte à outils complète de montage vidéo qui vous permet d'obtenir des résultats d'aspect professionnel, quelle que soit la complexité de votre projet, votre esthétique personnelle ou vos compétences. Vous n'avez même pas besoin de savoir ce qu'est le CSS - vous avez juste besoin d'une vision.
Comment créer une animation de révélation de texte avec les préréglages de Filmora
Filmora est plus qu'un simple éditeur vidéo. Il comprend également une riche bibliothèque de ressources créatives, des modèles époustouflants aux autocollants ludiques. Vous pouvez y trouver une variété de préréglages de titres qui ne manqueront pas d'attirer l'attention du spectateur.
Les préréglages sont excellents car ils vous donnent une base pour un travail créatif. Ainsi, au lieu de créer votre révélation de texte à partir de zéro, vous pouvez choisir un modèle accrocheur et le personnaliser à votre guise. Vous pouvez jouer avec le style de police, personnaliser l'animation, modifier l'arrière-plan et bien plus encore. Voici comment utiliser les préréglages de révélation de texte dans Filmora :
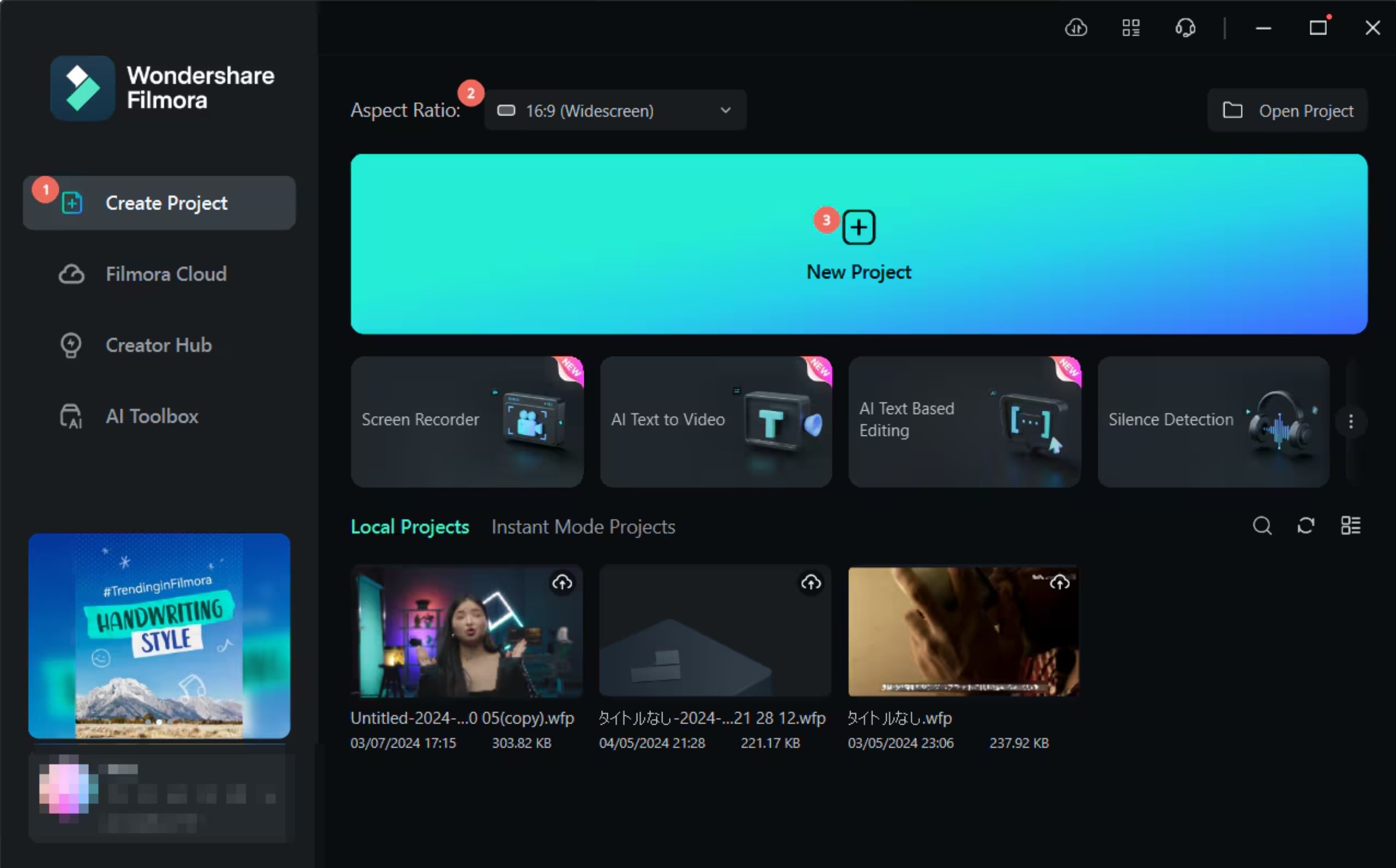
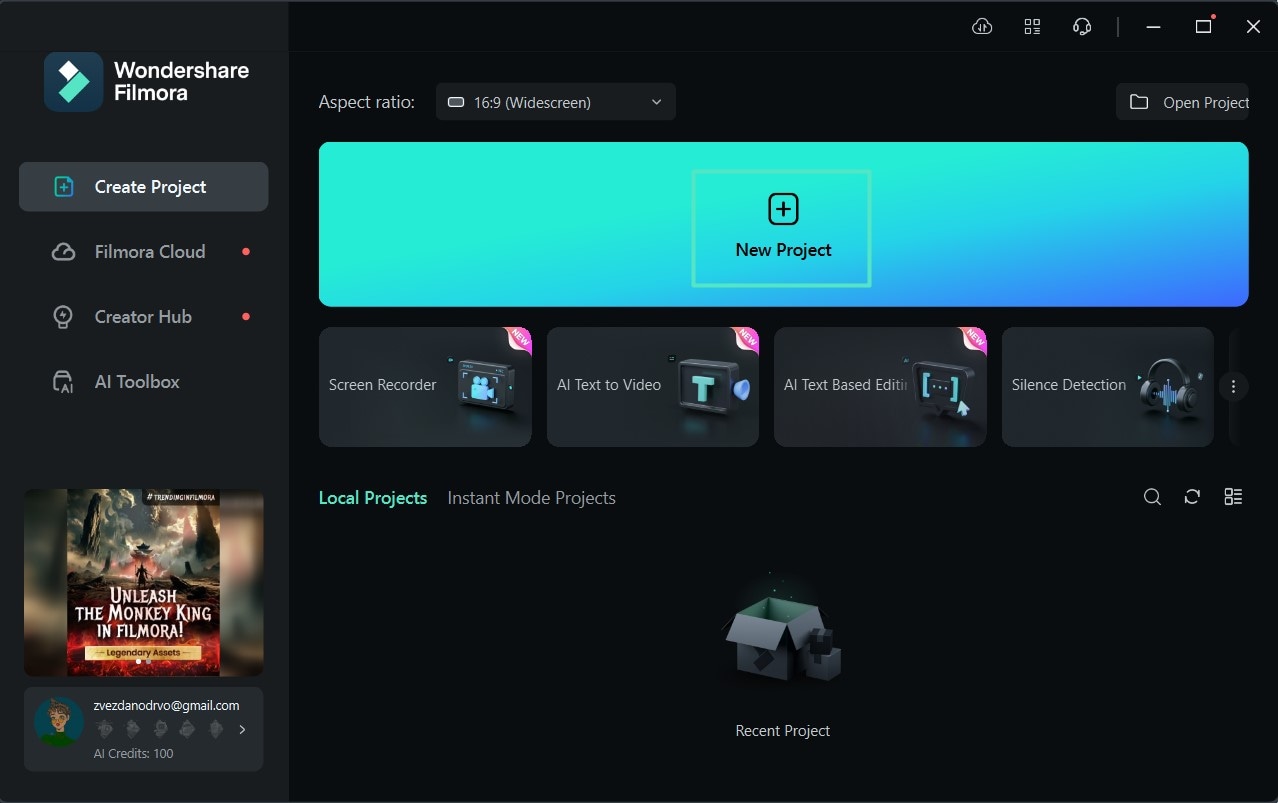
Étape 1 : Téléchargez et installez Wondershare Filmora. Lancez l'outil et démarrez un nouveau projet.

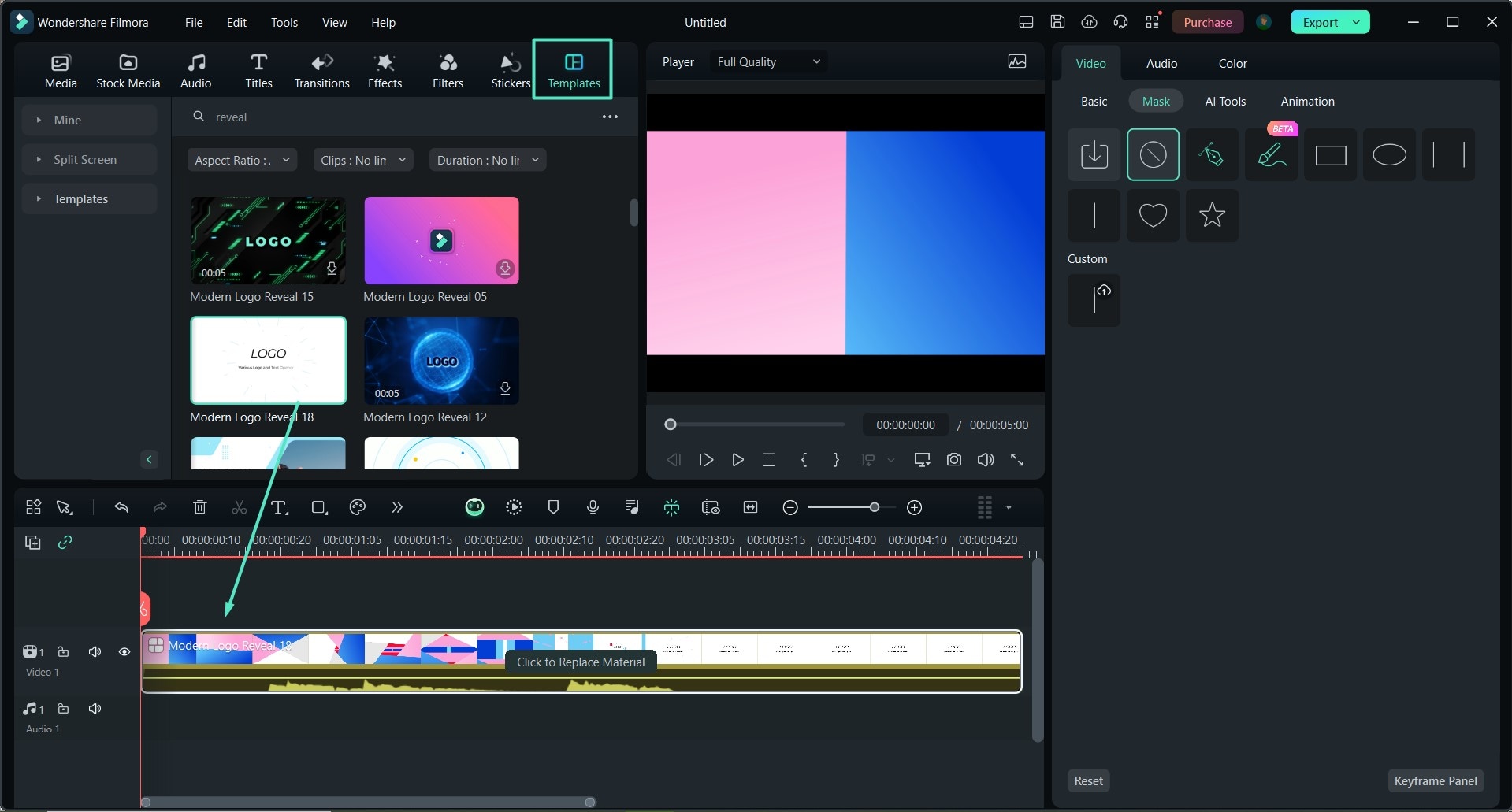
Étape 2 : Accédez à Modèles dans la barre de menu en haut. Vous pouvez saisir ‘reveal’ dans la zone de recherche ou parcourir la bibliothèque jusqu’à ce que vous trouviez quelque chose qui vous plaît. Pour utiliser un préréglage, faites-le glisser et déposez-le sur la chronologie ci-dessous.

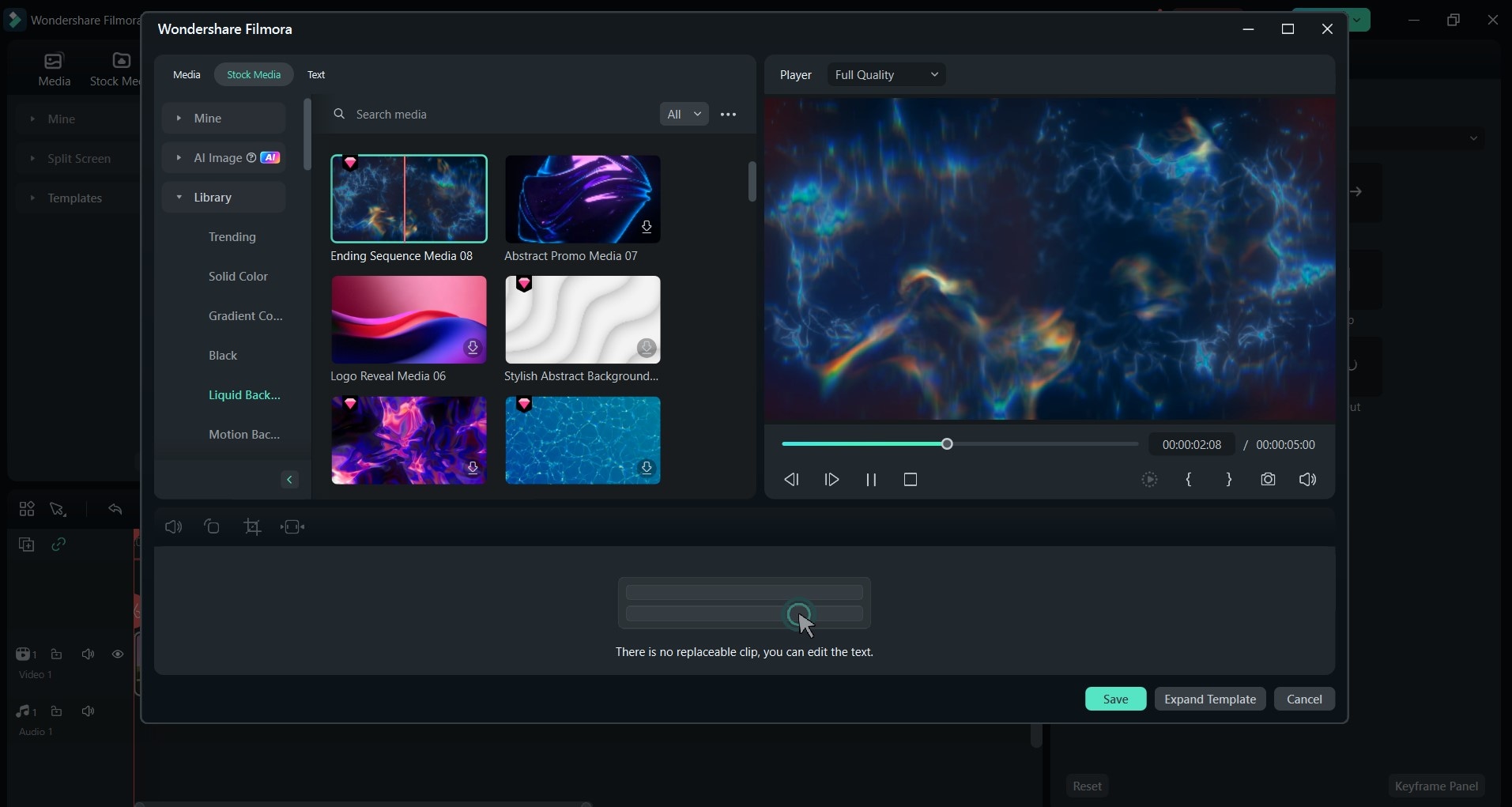
Étape 3 : Vous pouvez immédiatement commencer à personnaliser le préréglage à l'aide du panneau d'options situé à droite. Si vous souhaitez modifier les éléments du préréglage (par exemple, utiliser un arrière-plan ou un son différent, s'il y en a un), cliquez sur Cliquer pour remplacer le matériau.

Étape 4 : Essayez différents éléments de la bibliothèque Stock Media de Filmora ou téléchargez votre arrière-plan. Et il existe encore plus d'options : vous pouvez créer une image IA ou télécharger un nouvel élément en ligne. Accédez à Texte pour le modifier avant de continuer à personnaliser le modèle.

Comment personnaliser une animation de révélation de texte dans Filmora
Les préréglages sont très utiles lorsque vous êtes pressé, mais que faire si vous souhaitez créer quelque chose d'authentique ? Filmora peut également vous aider. Un effet de révélation de texte préféré est lorsque la révélation suit un objet en mouvement. Nous vous montrerons comment faire cela à l'aide de l'outil de masquage de Filmora :
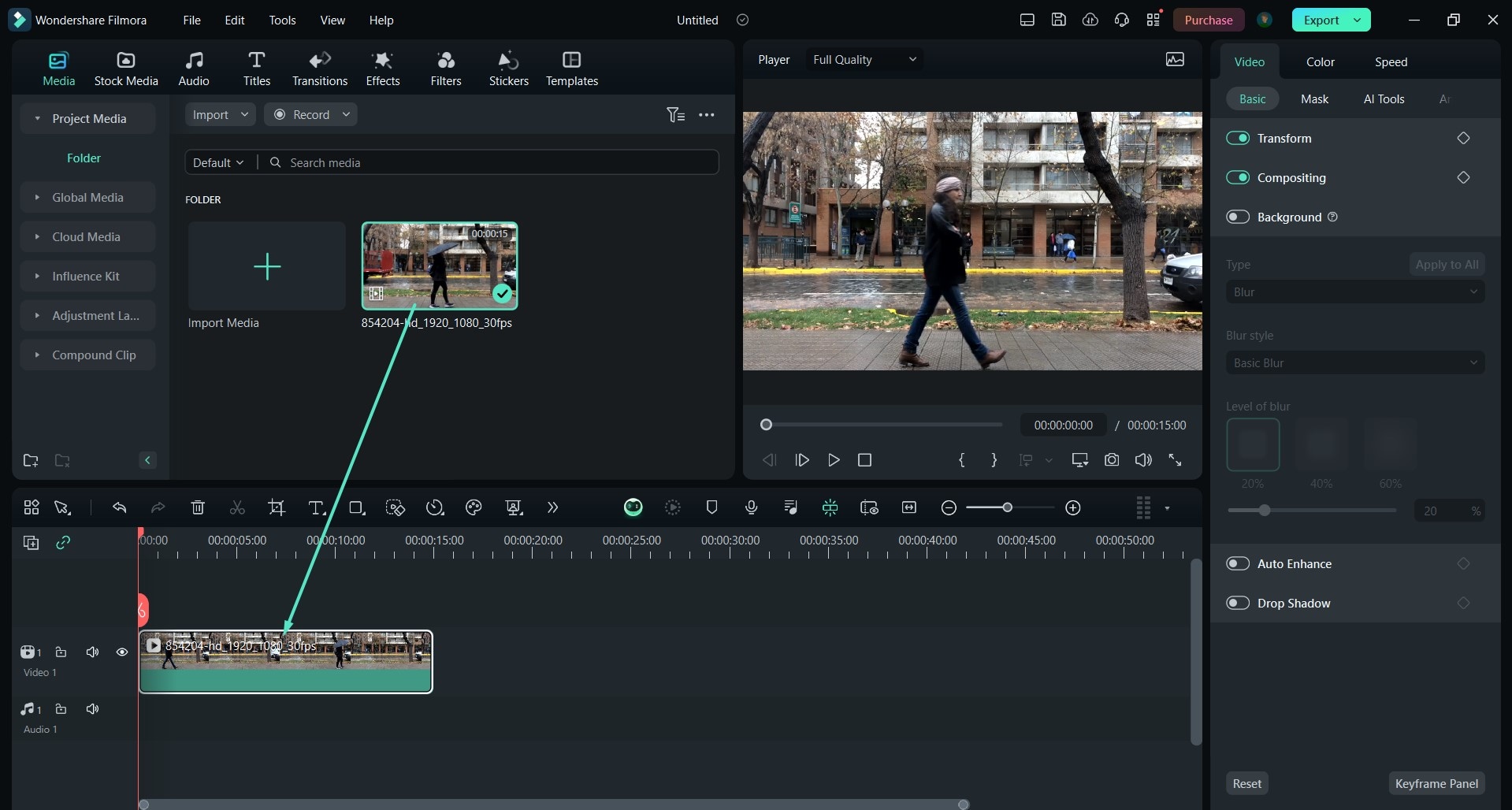
Étape 1 : Vous aurez besoin d'un clip vidéo d'un objet en mouvement. Si vous en avez déjà un, cliquez sur Importer ou faites-le glisser et déposez-le sur Filmora. Vous pouvez également visiter Stock Media et trouver les Partenaires de Filmora dans la barre latérale gauche.
C'est ce que j'ai fait pour ce tutoriel : j'ai téléchargé un clip vidéo d'une femme marchant de Pexels directement vers Filmora. Une fois que vous avez votre clip, faites-le glisser et déposez-le sur la timeline ci-dessous (Vidéo 1).

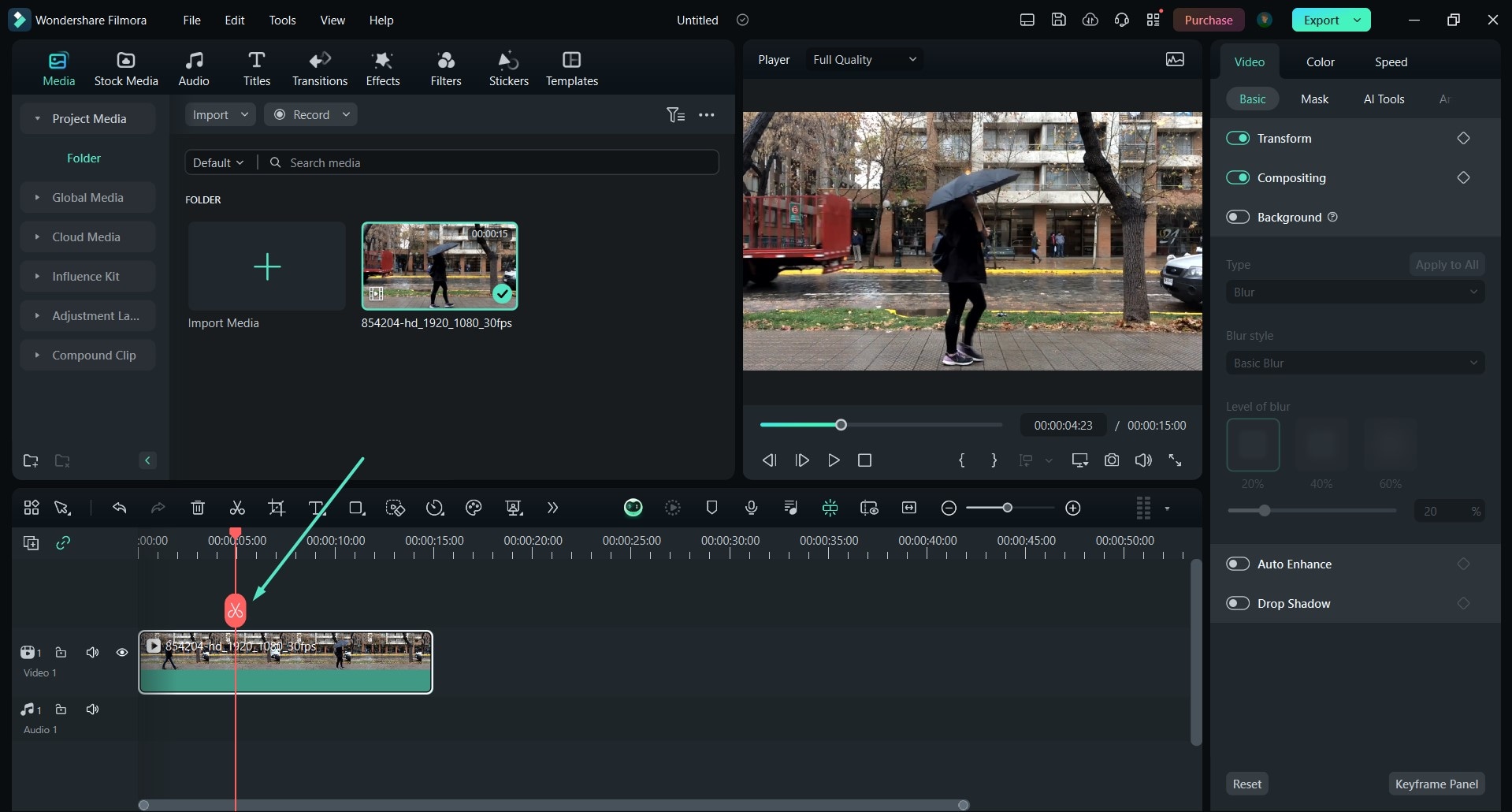
Étape 2 : Prévisualisez votre vidéo et décidez où vous souhaitez que la révélation du texte commence. Dans la chronologie, marquez cet endroit avec la tête de lecture.

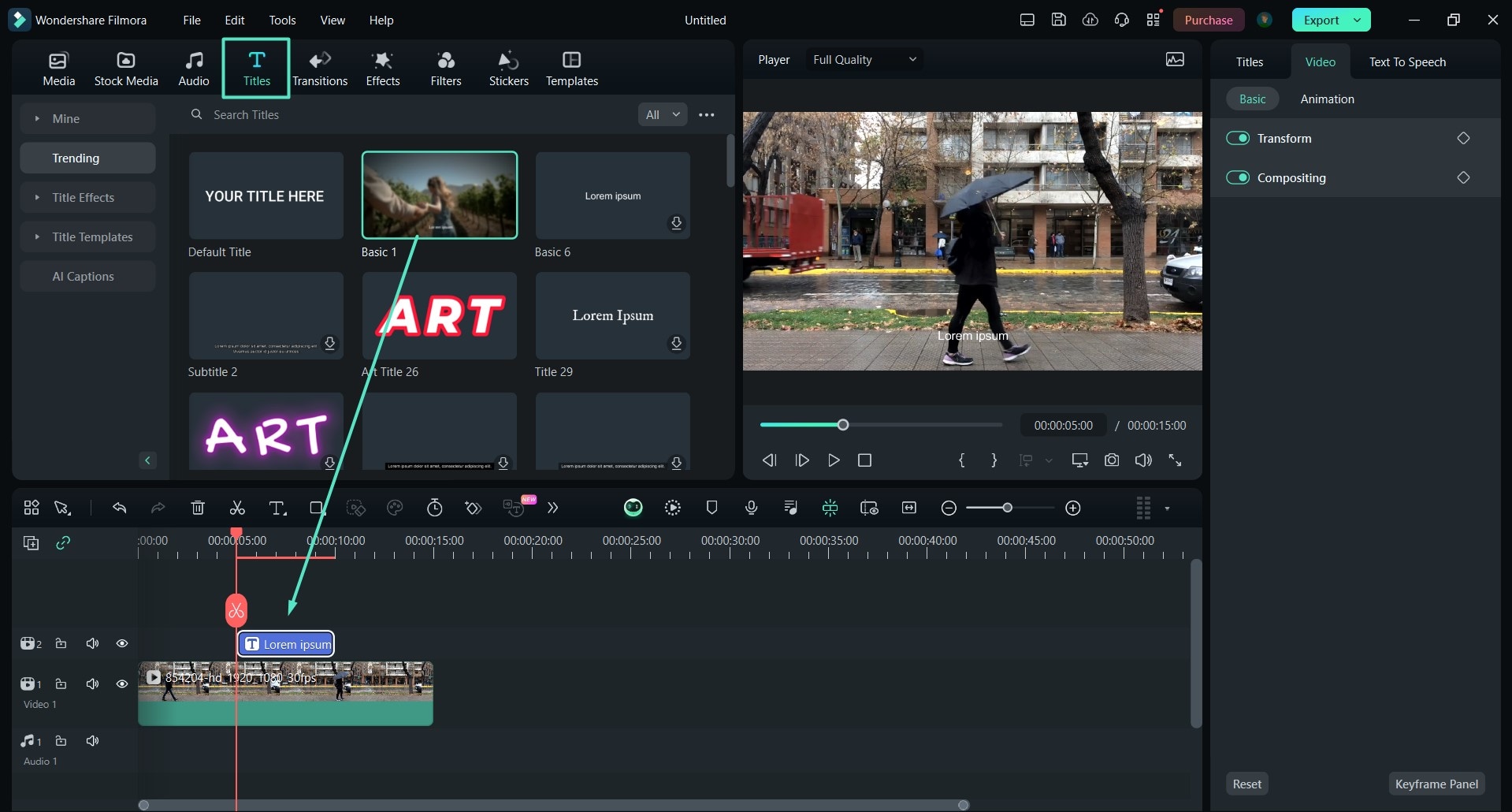
Étape 3 : Recherchez Titres dans la barre de menu supérieure et sélectionnez le titre de votre choix. J'ai choisi Basiques parce que je voulais le personnaliser moi-même. Faites-le glisser et déposez-le également sur la timeline, juste au-dessus de votre clip vidéo, et ajustez-le à la tête de lecture (Vidéo 2).

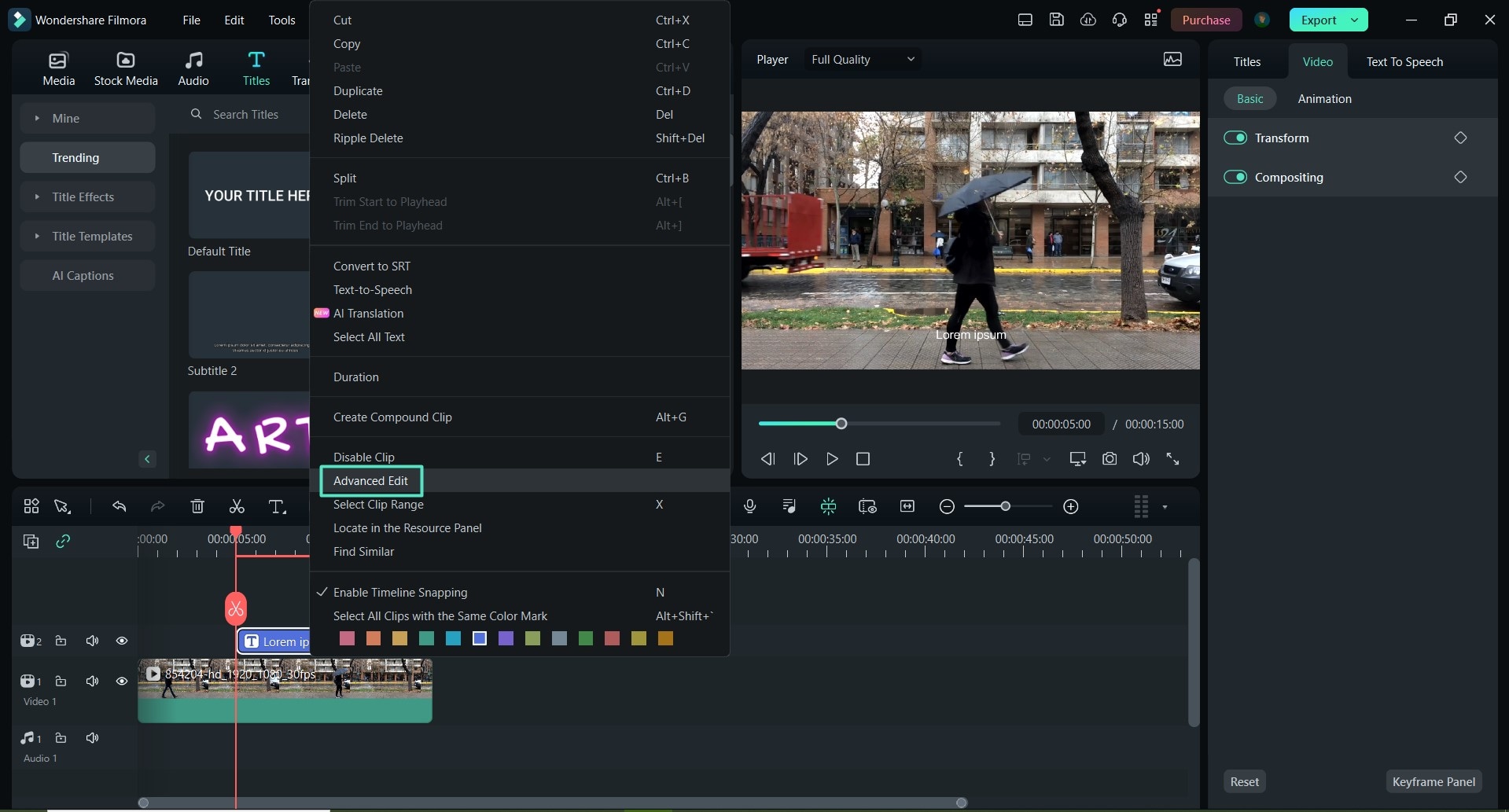
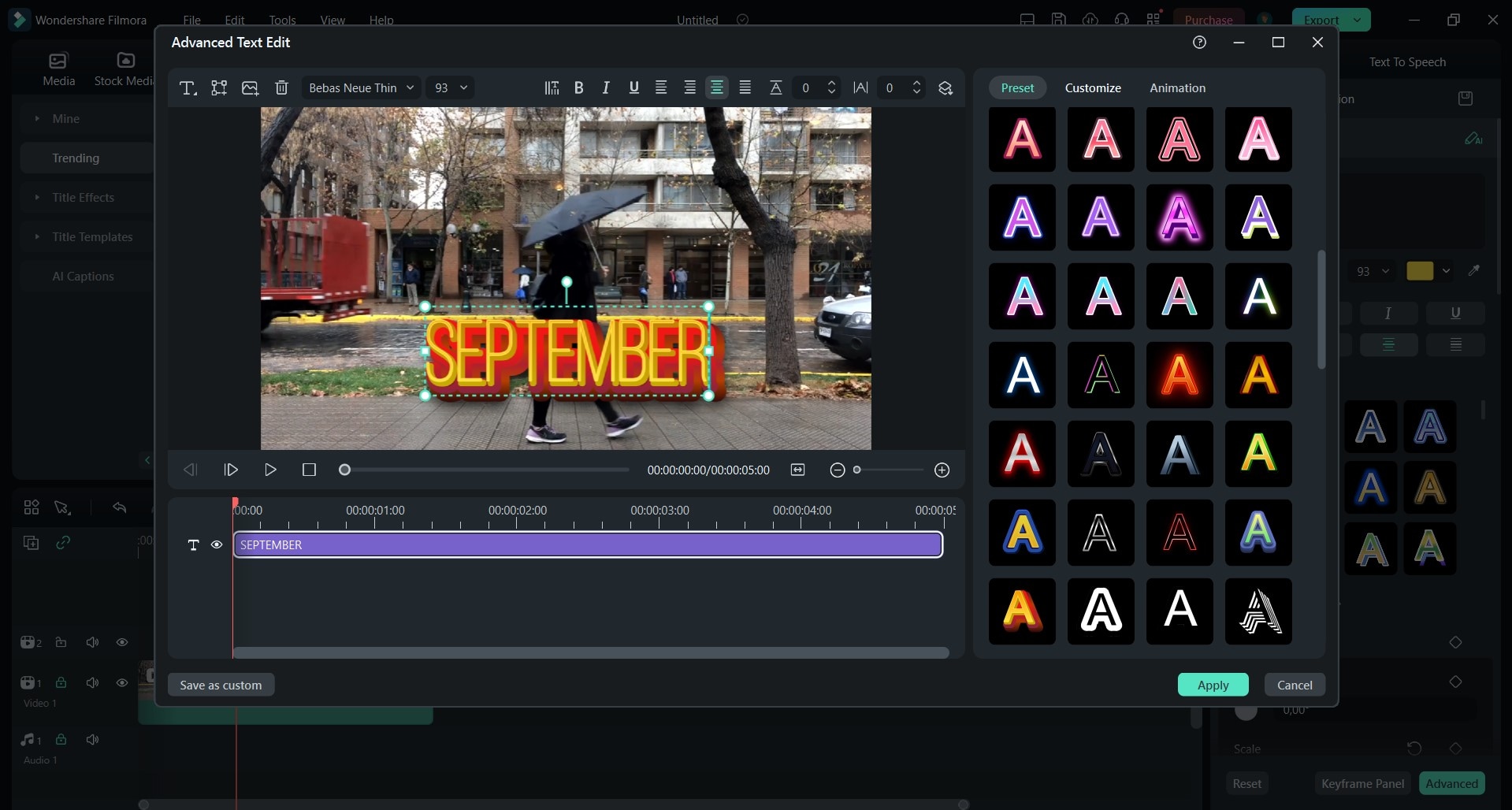
Étape 4 : Cliquez avec le bouton droit sur le titre (Vidéo 2) et sélectionnez Modification avancée.

Étape 5 : Faites preuve de créativité et personnalisez le titre comme vous le souhaitez. Vous verrez que Filmora offre des options d'édition de texte illimitées. Une fois le style du titre terminé, positionnez-le de manière à ce qu'il s'adapte parfaitement à l'objet en mouvement.

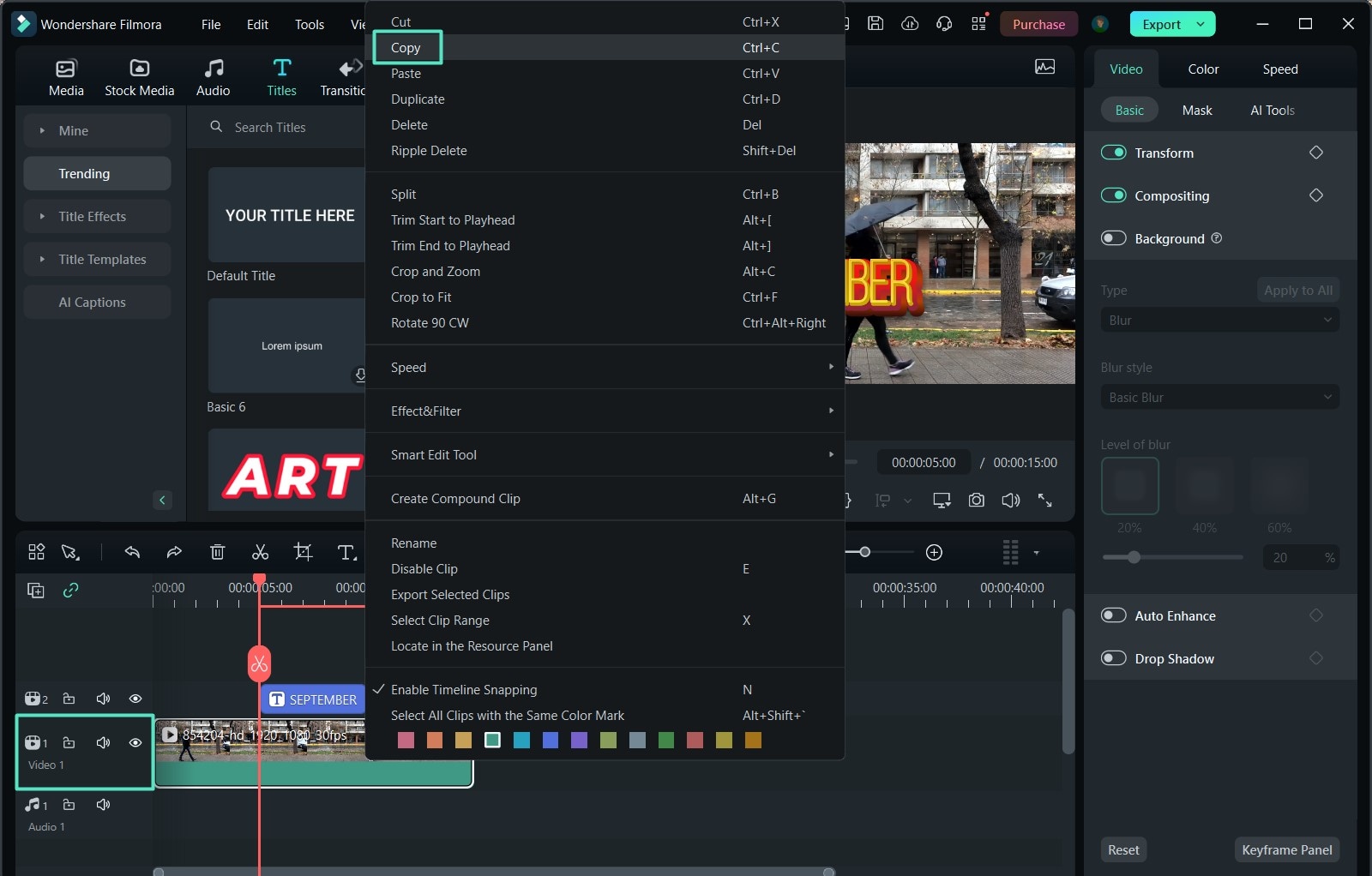
Étape 6 : Cliquez avec le bouton droit sur le clip vidéo (Vidéo 1) et sélectionnez Copier.

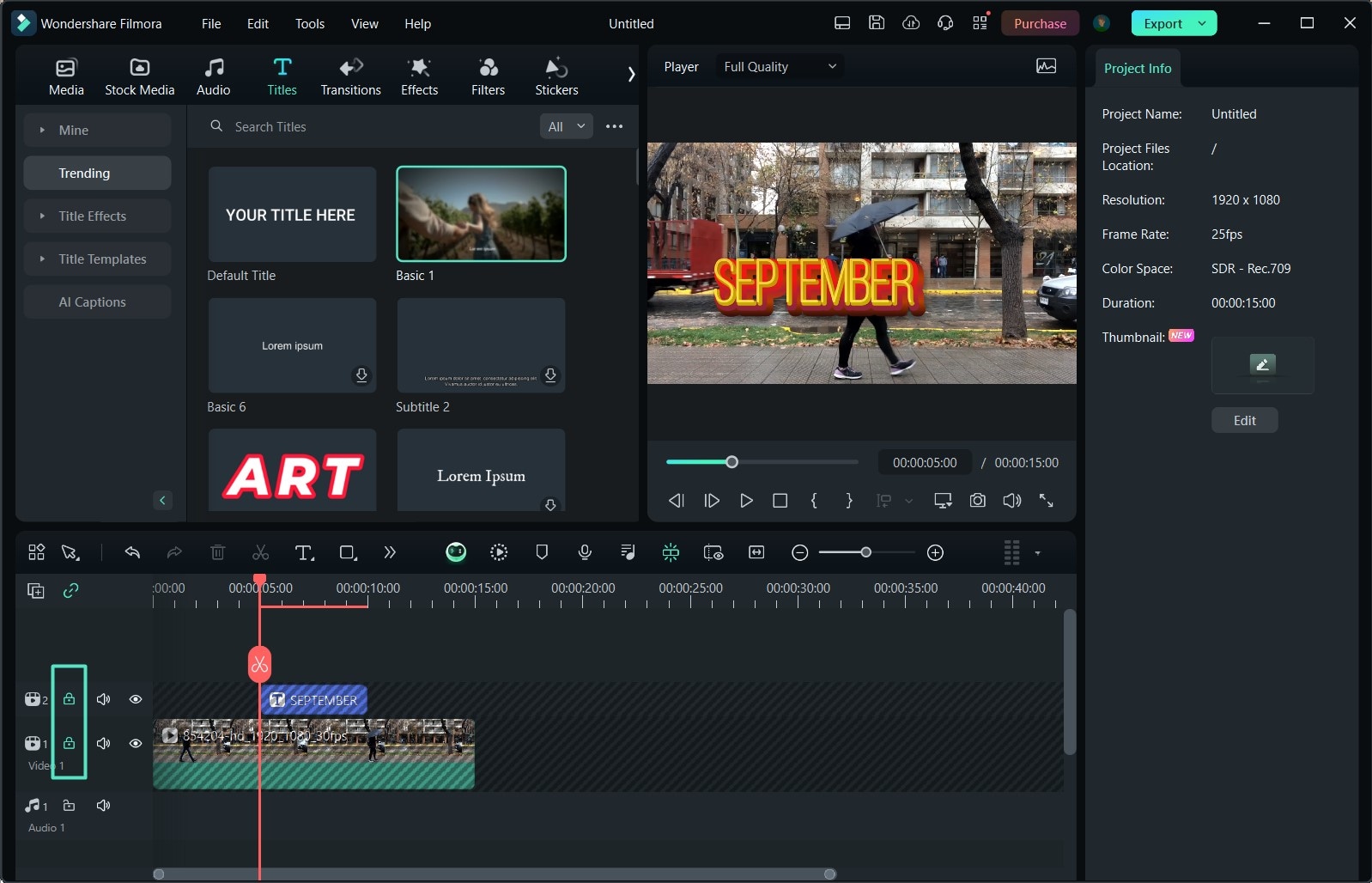
Étape 7 : Verrouillez les deux pistes vidéo en cliquant sur les petits cadenas situés sur le côté gauche de la timeline.

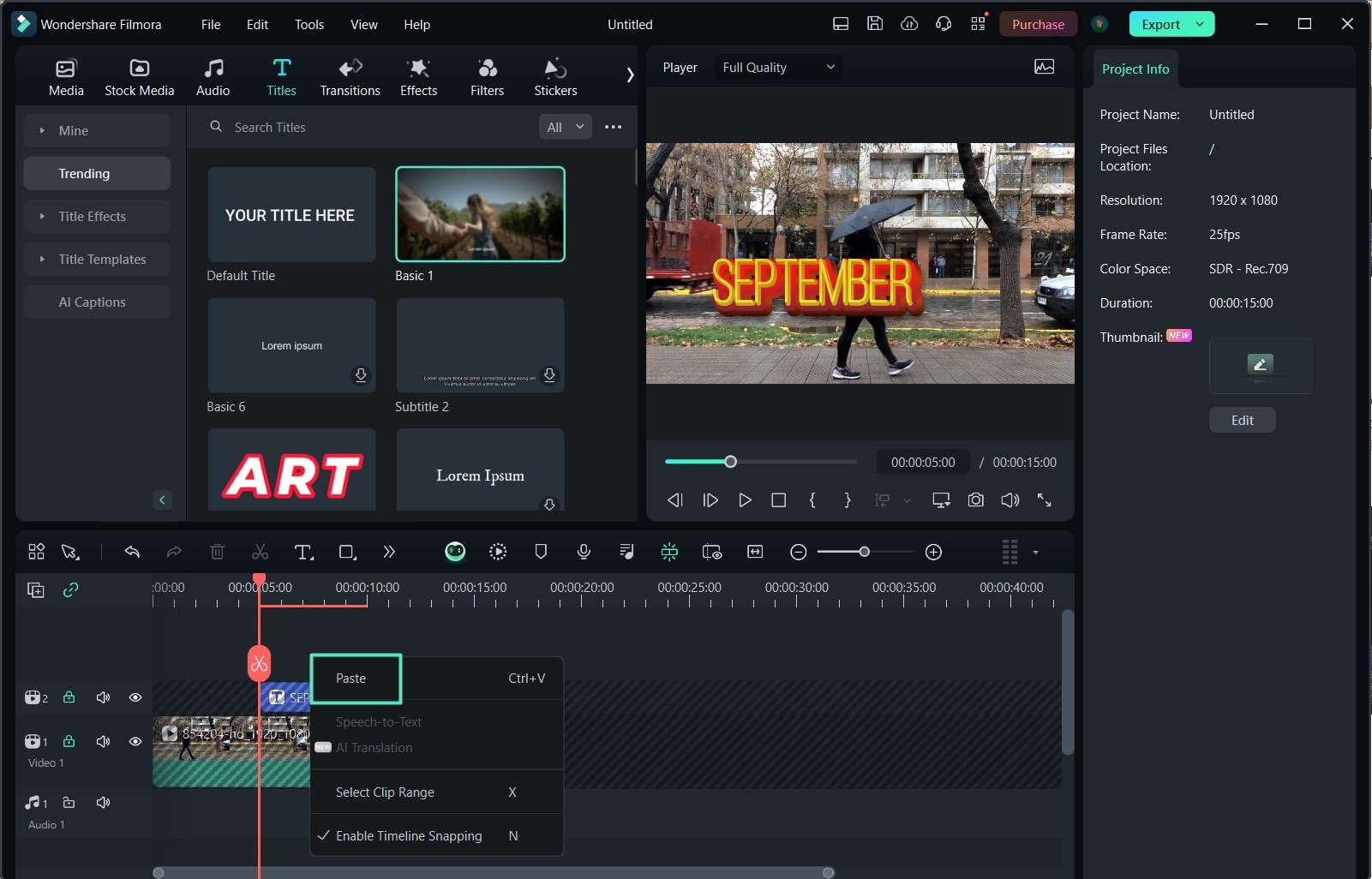
Étape 8 : Cliquez n'importe où au-dessus de la piste de titre (Vidéo 2) et collez le clip vidéo.

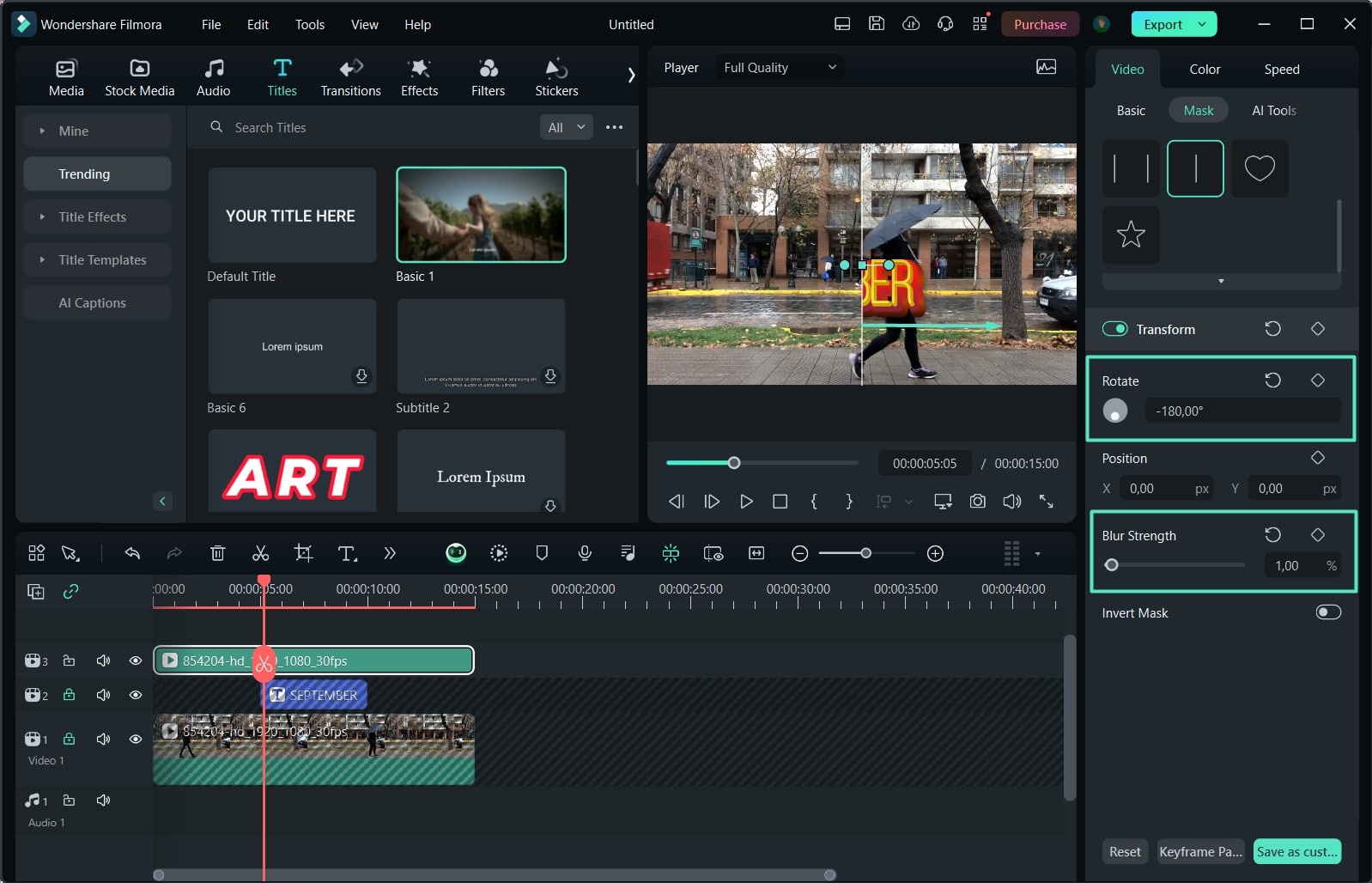
Étape 9 : Êtes-vous prêt pour la partie cool ? Cliquez sur le clip que vous avez collé (Vidéo 3) et accédez au Panneau d'options sur la droite. Cliquez sur Masque et sélectionnez la Ligne unique. Ci-dessous, définissez la valeur Rotation sur -180° et faites glisser le curseur sur l'écran d'aperçu dans la direction opposée de l'objet en mouvement jusqu'à ce qu'il disparaisse complètement. Ensuite, définissez la valeur Flou sur 1 %.

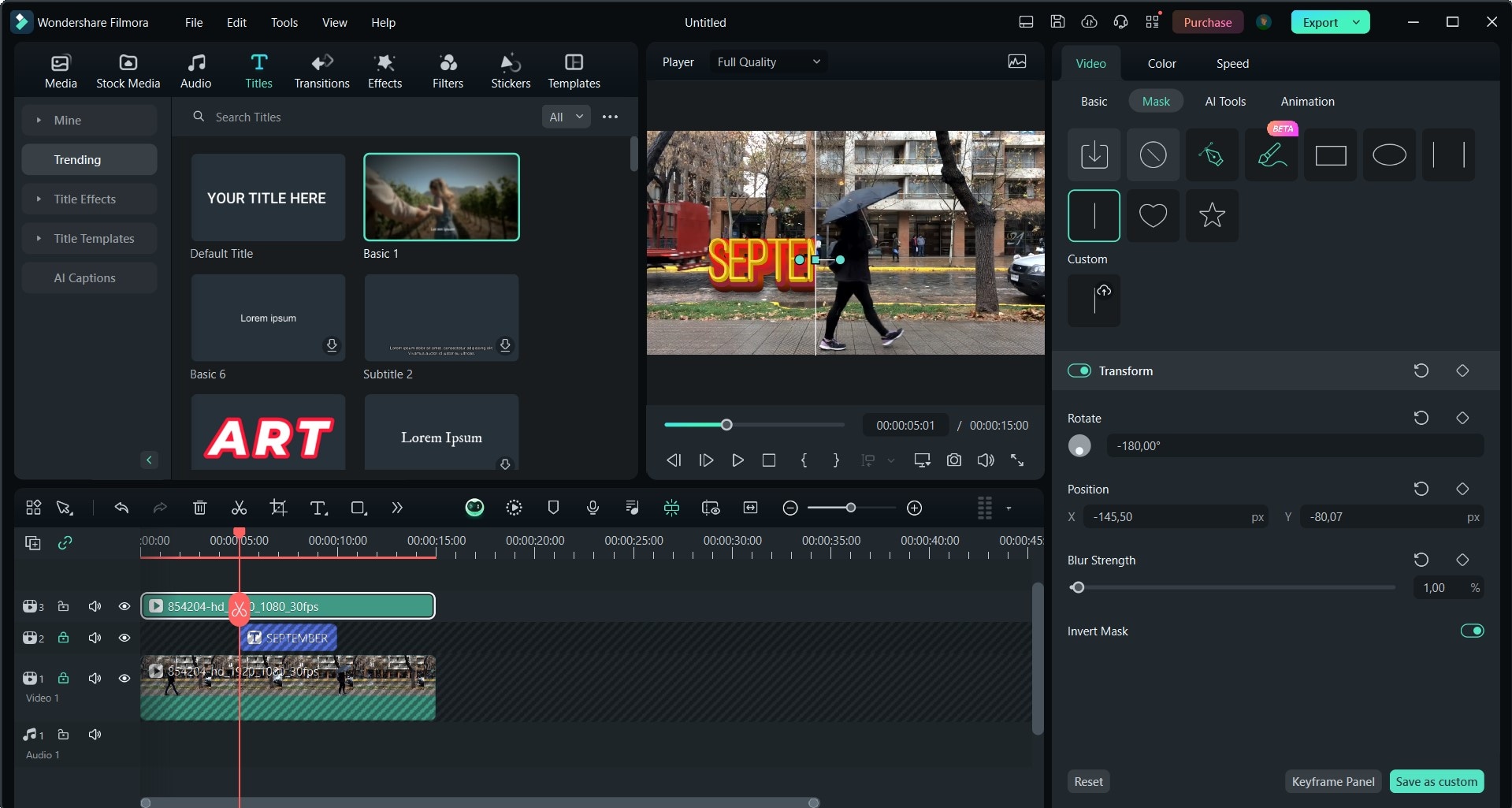
Étape 10 : Ensuite, cliquez sur le bouton Ajouter pour ajouter une image clé. Déplacez la tête de lecture d'une image vers l'avant et faites glisser lentement l'axe X vers l'objet en mouvement pour révéler une petite partie du titre. Répétez cette opération image par image autant de fois que nécessaire jusqu'à ce que le texte complet soit révélé.

Enfin, vous pouvez prévisualiser votre vidéo et voir votre créativité en action ! Si vous souhaitez l'utiliser immédiatement, cliquez sur le bouton Exporter. Personnalisez les paramètres et choisissez où enregistrer la vidéo. Si vous êtes satisfait des résultats, téléchargez-les directement sur YouTube ou TikTok !
Autres animations de texte que vous pouvez créer
Les préréglages et la création personnalisée ne sont pas les seules options de Filmora ; il existe également l'animation de texte. Cette option vous permet de transformer du texte brut en une révélation interactive attrayante et amusante à regarder. Vous pouvez utiliser ces animations de texte pour personnaliser les préréglages ou pour créer une toute nouvelle révélation de texte. Actuellement, Filmora en propose plus de 80.
Voici où trouver et comment utiliser les animations de texte dans Filmora :
Étape 1 : Démarrez un nouveau projet dans Filmora et accédez à Titres dans la barre de menu supérieure.
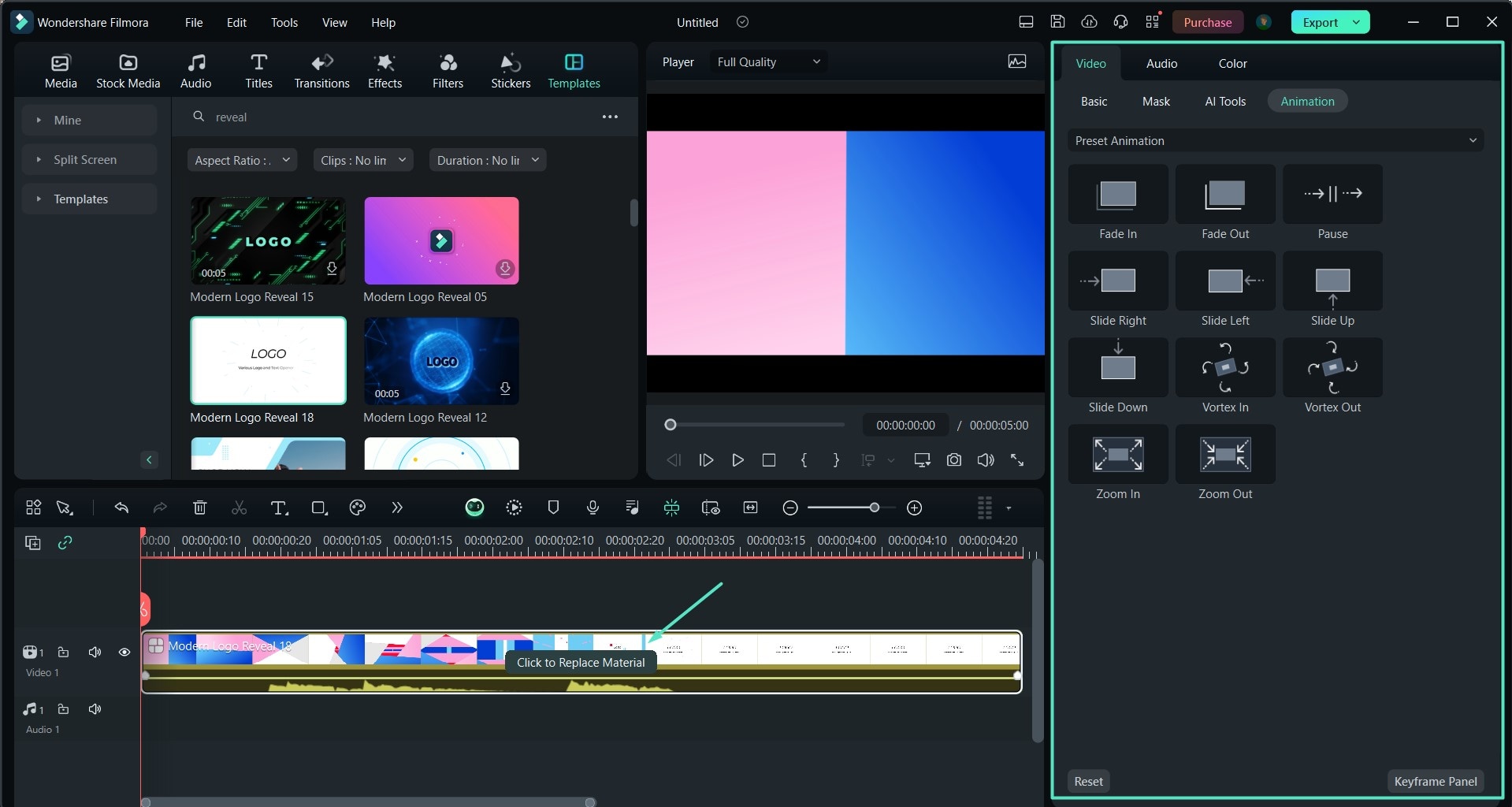
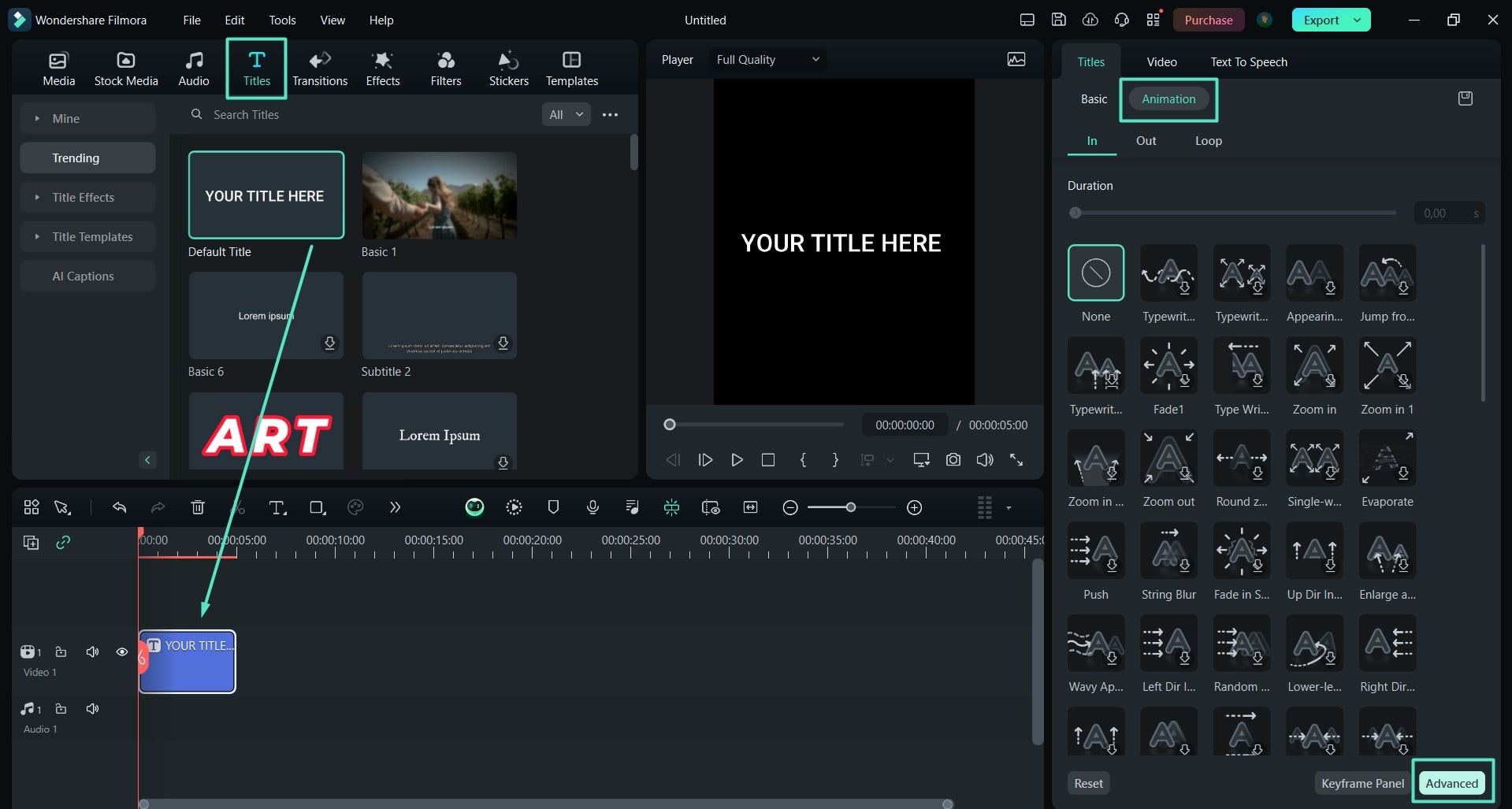
Étape 2 : Sélectionnez le Titre par défaut et faites-le glisser dans la timeline. Dès que vous faites cela, le Panneau d'options sur la droite révèle des outils de personnalisation, notamment Animation. Si vous souhaitez plus d'options, cliquez sur le bouton Avancé en bas à droite.

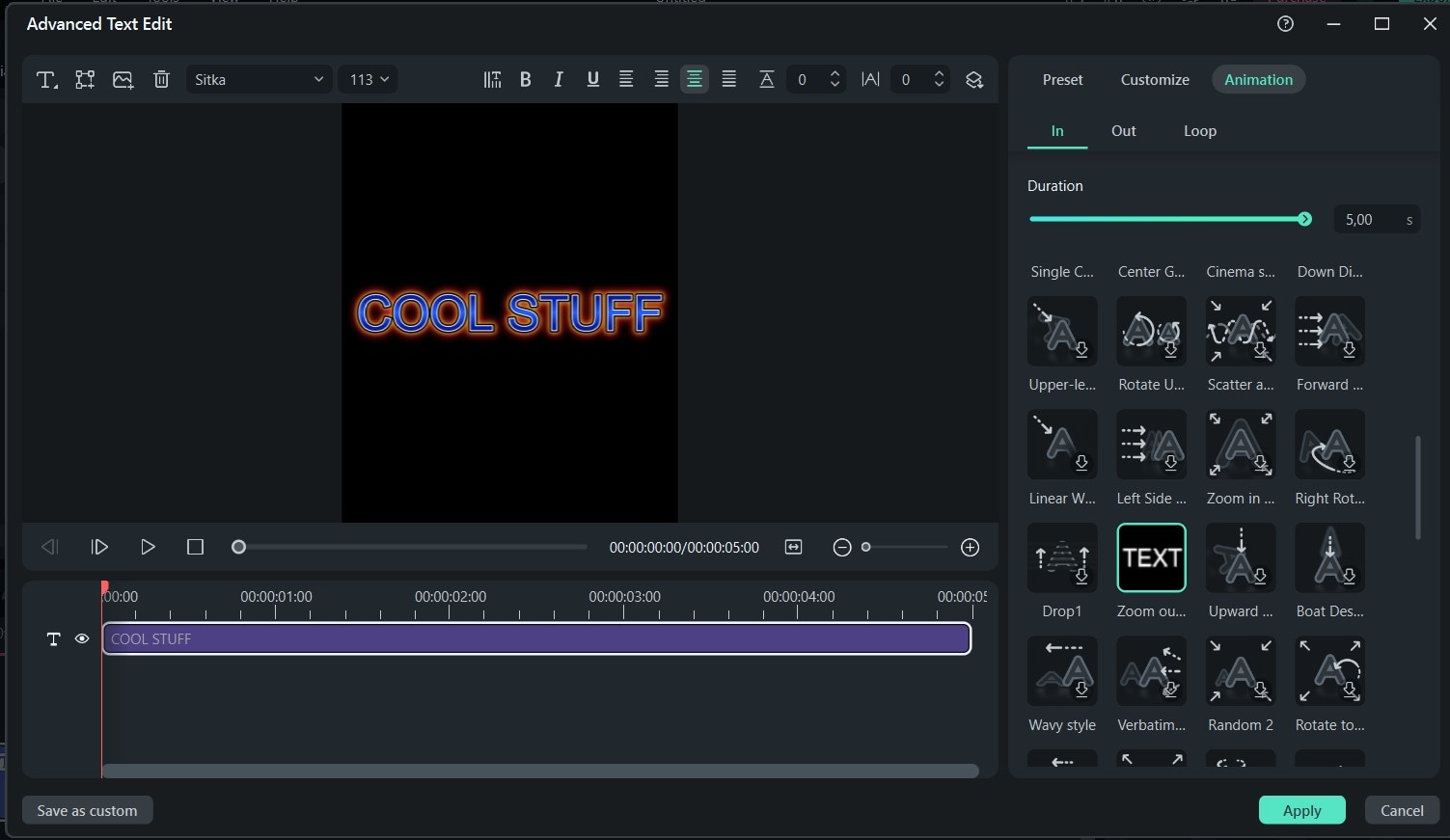
Étape 3 : Après avoir saisi votre texte, vous pouvez modifier la police et le format, utiliser un préréglage pour le styliser ou choisir manuellement la couleur, le dégradé, l'opacité, etc. Enfin, vous pouvez choisir un style d'animation. Par exemple, vous pouvez obtenir l'effet de révélation en choisissant un style d'animation dans lequel le texte apparaît progressivement, comme Apparition de la machine à écrire ou Apparition textuelle.

Si vous en avez assez des révélations de texte et que vous souhaitez expérimenter d’autres animations, vous pouvez essayer du texte de style cinéma, des animations 3D ou passer directement à Loop. Des animations ultra-dynamiques comme Orange Beam, Negative Red et Saber Fire Reflection combinent une animation de base avec des éléments interactifs comme le feu et la réflexion.
Conclusion
L’effet d’animation CSS de révélation de texte est simple à créer – si vous connaissez le code. C’est l’un des outils les plus efficaces et les plus simples de l’arsenal d’un développeur, mais cela ne signifie pas qu’il ne nécessite pas de compétences. Si vous n’avez pas le temps d’apprendre le CSS, vous pouvez obtenir le même résultat avec un éditeur vidéo.
Wondershare Filmora propose une variété impressionnante de ressources qui peuvent être utilisées comme base pour un travail créatif (préréglages) ou pour créer des animations personnalisées. Par conséquent, il n’existe pas de méthode unique ou correcte pour créer une révélation de texte originale avec Filmora – tout est une question de créativité.



 Sécurité 100 % vérifiée | Aucun abonnement requis | Aucun logiciel malveillant
Sécurité 100 % vérifiée | Aucun abonnement requis | Aucun logiciel malveillant