L'art isométrique est un excellent moyen d'illustrer et de visualiser divers projets, de la conception intérieure et extérieure aux nouveaux produits, objets et logos. En vous permettant de présenter des éléments 2D dans une perspective 3D, c'est un excellent moyen de rendre votre travail plus accrocheur.
C'est un style artistique particulièrement utile lorsque vous souhaitez mettre l'accent sur votre contenu textuel, en vous aidant à faire ressortir les slogans et les mots-clés importants. Bien entendu, vous devez d'abord apprendre à créer du texte isométrique.
Avec des solutions comme Adobe Illustrator, le texte isométrique peut être relativement facile à gérer. Voyons donc comment créer du texte isométrique en 3D dans Illustrator.
Dans cet article
Comment utiliser l'effet de texte isométrique 3D dans Adobe Illustrator
La création de lettres isométriques dans Illustrator n'est généralement pas un processus trop compliqué si vous êtes au moins un peu familier avec le travail dans Adobe. Cependant, si vous êtes un nouveau venu, les choses peuvent devenir confuses.
Illustrator regorge de fonctionnalités et a une courbe d'apprentissage un peu plus raide que ce à quoi vous pourriez vous attendre. Cela dit, ce n’est rien que vous ne puissiez pas gérer si vous vous donnez un peu de temps et suivez ce guide détaillé étape par étape.
Alors, sans plus tarder, voici comment créer l’effet de texte isométrique 3D dans Adobe Illustrator :
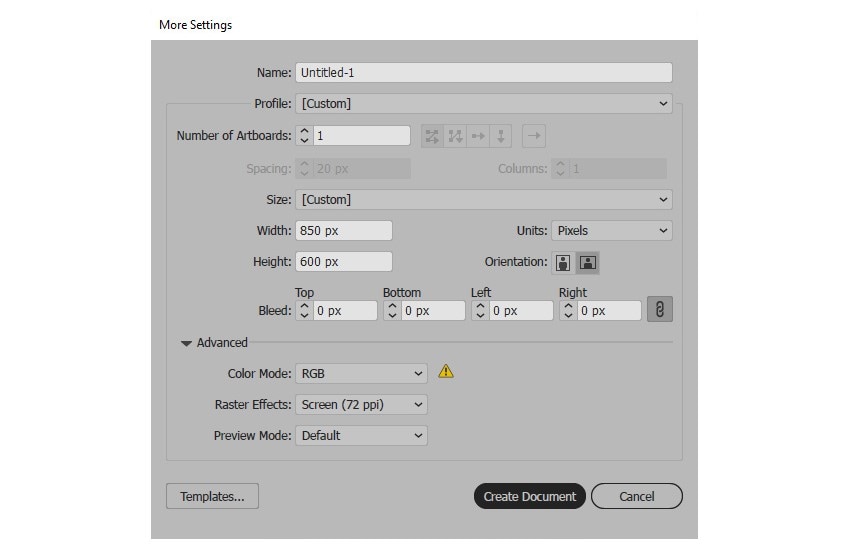
Étape 1 : Lancez Illustrator sur votre ordinateur et appuyez sur les touches Ctrl + N pour ouvrir un nouveau document ;
Étape 2 : Sous Unités, sélectionnez Pixels et définissez vos valeurs de largeur et de hauteur préférées ;

Étape 3 : Cliquez sur le bouton Avancé, sous Mode couleur sélectionnez RVB, puis sous Effets raster, sélectionnez Écran (72 ppp) ;
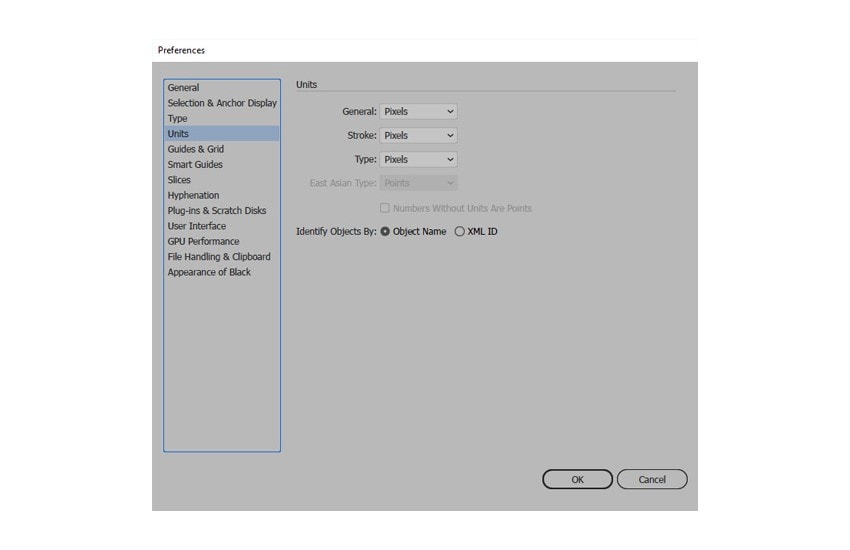
Étape 4 : Cliquez sur Créer un document et accédez à Edition > Préférences > Unités pour définir les mesures générales, type et trait sur pixels ;

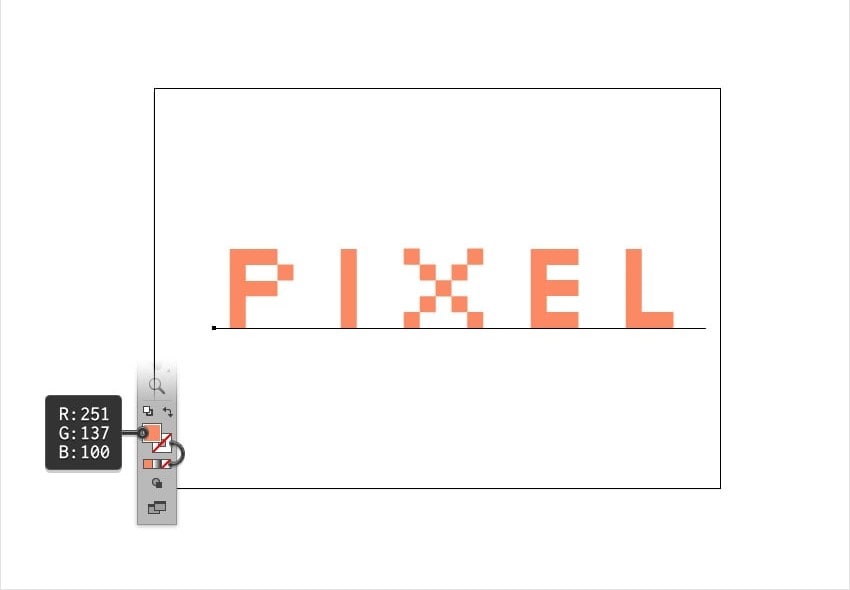
Étape 5 : cliquez sur l'outil type et sélectionnez votre police et votre taille préférées ;
Étape 6 : cliquez sur votre plan de travail, saisissez votre texte et définissez sa couleur ;

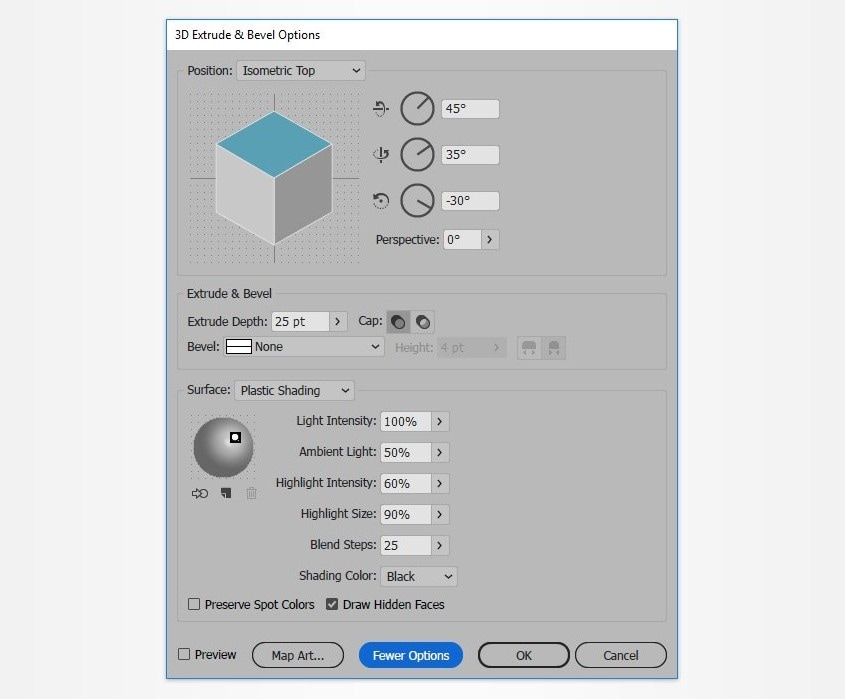
Étape 7 : sélectionnez votre texte et accédez à Effet > 3. Extruder et biseauter ;
Étape 8 : Cliquez sur Plus d'options, définissez vos valeurs préférées et cliquez sur OK.

Cette étape terminée, vous disposez désormais de l'effet de texte isométrique de base dans Illustrator. Selon vos besoins, cet effet isométrique de base peut suffire. Cependant, vous avez accès à certaines techniques de personnalisation avancées si vous souhaitez donner un peu plus de style à votre texte.
Quelles sont les techniques avancées de personnalisation du texte isométrique dans Illustrator
Illustrator vous donne accès à de nombreux outils différents que vous pouvez utiliser pour personnaliser votre texte isométrique. Vous pouvez facilement colorer et ombrer votre texte, ajuster son arrière-plan, et bien plus encore.
Voici comment améliorer davantage l'apparence de votre texte isométrique :
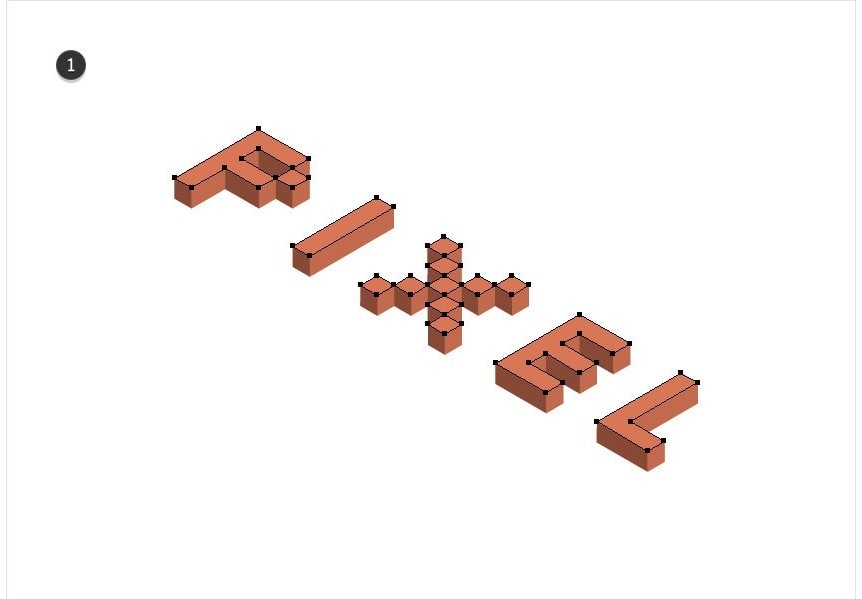
Étape 1 : Sélectionnez vos lettres isométriques et accédez à Objet > Développer l'apparence ;
Étape 2 : Une fois l'ensemble du groupe de formes sélectionné, appuyez trois fois sur les touches Maj + Contrôle + G, puis accédez à Fenêtre >Calques pour étendre votre calque existant ;

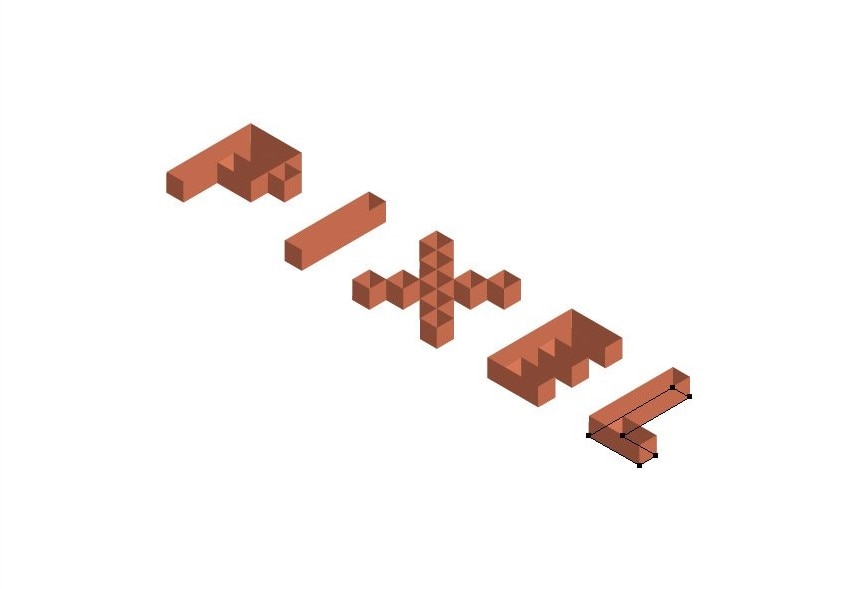
Étape 3 : Cliquez sur l'outil de sélection et sélectionnez les formes qui définissent la partie supérieure de vos lettres ;
Étape 4 : Accédez à Objet > Tracé composé >Créez pour combiner toutes ces formes diverses en une forme singulière ;

Étape 5 : Avec le chemin composé sélectionné, appuyez sur Maj + Contrôle + ] pour le mettre au premier plan ;
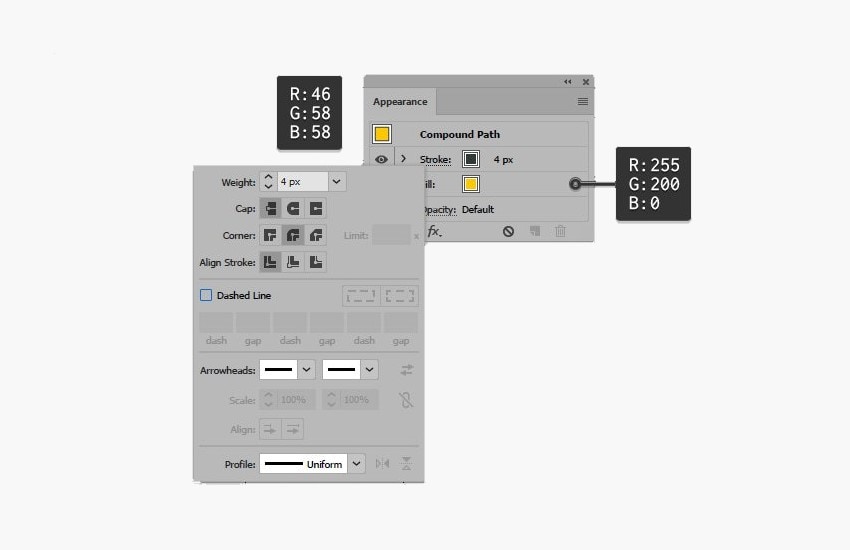
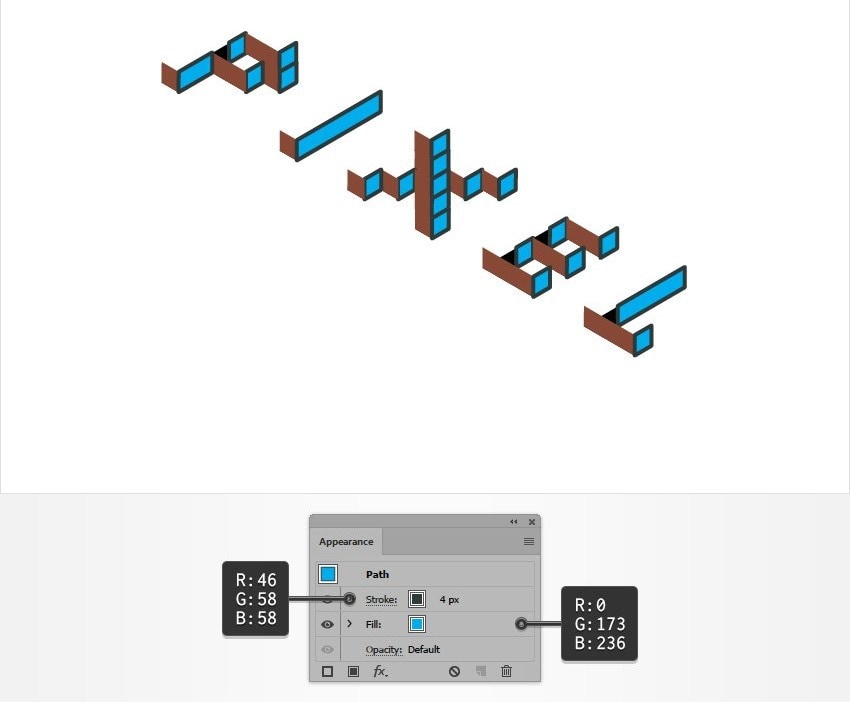
Étape 6 : Allez dans Windows > Apparence, ajustez les couleurs de Remplissage et de Contour, puis cliquez sur Contour pour ajuster ses paramètres ;

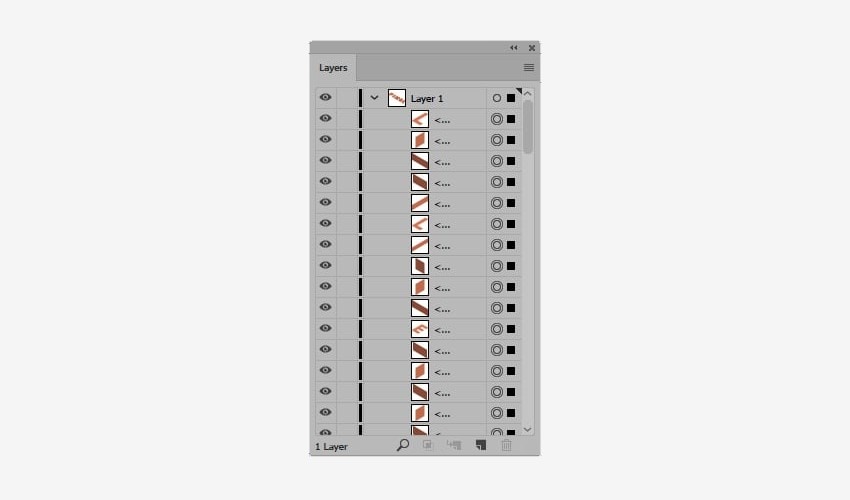
Étape 7 : Dans le panneau Calques, ouvrez le calque de tracé composé que vous avez créé, renommez-le pour qu'il reste reconnaissable et décochez l'icône Œil pour le verrouiller pour l'instant ;
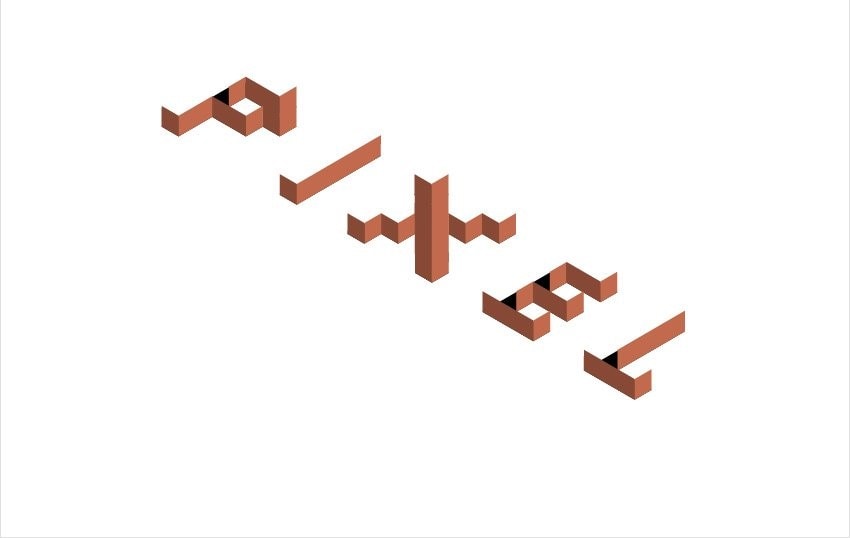
Étape 8 : Cliquez sur l'Outil de sélection et sélectionnez l'une des formes à la base de votre texte ;

Étape 9 : Allez dans Sélectionner > Identique > Apparence pour sélectionner toutes les formes à la base de votre texte ;
Étape 10 : Répétez les étapes 4 à 7 pour créer un nouveau tracé composé et ajuster ses paramètres ;
Étape 11 : Pour simplifier les choses, sélectionnez les côtés latéraux du texte qui ne seront pas visibles une fois la couche supérieure remise en place et supprimez-les ;

Étape 12 : Cliquez sur l'outil Sélectionner et sélectionnez l'une des formes restantes ;
Étape 13 : Allez dans Sélectionner > Identique > Couleur pour sélectionner toutes les formes, puis allez dans Windows > Apparence pour ajuster les paramètres de remplissage et de contour ;

Étape 14 : cliquez sur l'outil Rectangle et créez une forme pour couvrir votre plan de travail, puis définissez sa couleur de remplissage pour l'arrière-plan ;
Étape 15 : accédez au panneau Calques et déverrouillez le calque contenant la base de votre texte, puis sélectionnez le texte ;
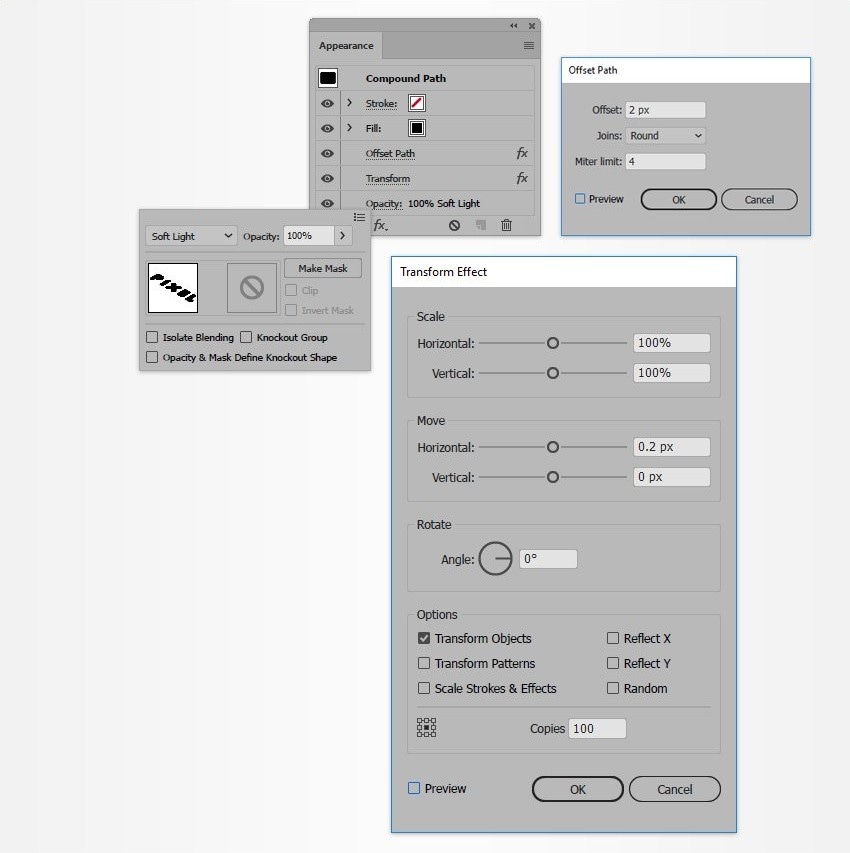
Étape 16 : accédez au panneau Apparence et sélectionnez Lumière douce sous Mode de fusion ;

Étape 17 : Accédez à Effet > Tracé > Décaler le tracé, ajustez les paramètres, puis cliquez sur OK ;
Étape 18 : Accédez à Effet > Déformer et transformer > Transformer, ajustez les paramètres, puis cliquez sur OK.

Votre conception devrait alors être terminée. Vous pouvez toujours l'ajuster davantage, utiliser des matériaux uniques, des ombrages et plus encore pour le rendre plus à votre goût.
Quelles sont les meilleures polices à utiliser pour les effets de texte isométrique dans Illustrator
Techniquement, vous pouvez utiliser n'importe quelle police pour créer un texte isométrique dans Illustrator. En suivant les étapes mentionnées ci-dessus, vous ne devriez avoir aucun mal à obtenir l'effet souhaité, que vous utilisiez Pragmatica, Sans Serif, Comic Sans ou n'importe quelle police intermédiaire.
Cela dit, vous voudrez vous en tenir à l'utilisation de polices de grande taille et facilement lisibles. L'utilisation de polices telles que Brush Script ou Gothic pourrait rendre votre conception plus rebutante, car il pourrait être difficile pour les spectateurs de discerner l'écriture.
Les avantages et les inconvénients de l'utilisation d'Adobe Illustrator pour le texte isométrique
Adobe Illustrator est l'un des outils de conception graphique les plus populaires. Cependant, il comporte ses propres avantages et inconvénients qui détermineront s’il s’agit de l’outil de texte isométrique qui vous convient.
Gardez ces avantages et inconvénients à l'esprit lorsque vous faites votre choix.
Une meilleure alternative : il est beaucoup plus facile d'ajouter du texte isométrique avec Wondershare Filmora
Illustrator est idéal si vous êtes un graphiste expérimenté qui souhaite créer du texte isométrique imprimable pour des logos ou des slogans. Mais que faire si vous souhaitez ajouter du texte isométrique à votre contenu vidéo pour faire ressortir vos titres ou mettre en évidence des informations importantes ?
Dans ce cas, vous avez besoin d'un éditeur vidéo qui vous permet d'ajouter du texte isométrique à votre contenu, et il n'y a pas de meilleure solution pour cela que Wondershare Filmora.
- Personnalisez les polices pour des styles isométriques uniques.
- Animez du texte pour des révélations isométriques dynamiques.
- Modifiez les couleurs pour un meilleur contraste visuel.
- Organisez plusieurs calques de texte pour de plus grands designs.
- Appliquez facilement des effets 3D pour plus de profondeur et perspective.

Filmora est un puissant éditeur vidéo doté de nombreuses fonctionnalités qui peuvent faire ressortir votre contenu. Avec plus de 15 millions de ressources audio et vidéo créatives uniques, des dizaines d'effets de texte, des outils basés sur l'IA pour générer des sous-titres, de la musique, des images et bien plus encore, il a tout ce dont vous avez besoin pour devenir viral sur n'importe quelle plateforme.
De plus, il est fourni avec des modèles de texte isométriques uniques qui vous permettent de créer du texte 3D personnalisé avec la plus grande facilité. Contrairement à Illustrator, il est parfaitement facile à utiliser. Même si vous êtes complètement débutant, il ne vous faudra pas plus de quelques minutes pour vous habituer à la mise en page et découvrir où se trouvent toutes les options dont vous avez besoin.
Rapide, léger, abordable et convivial, c'est l'outil de référence pour créer du contenu qui attire l'attention.
Comment modifier et personnaliser les effets de texte dans Filmora
Deux façons de créer :
- Utiliser des modèles isométriques
- Personnaliser les textes isométriques
Avec Filmora, il suffit de quelques étapes pour créer du texte isométrique :
Étape 1 : Téléchargez et lancez Filmora, puis cliquez sur le bouton Connexion dans le menu principal pour enregistrer votre compte ;
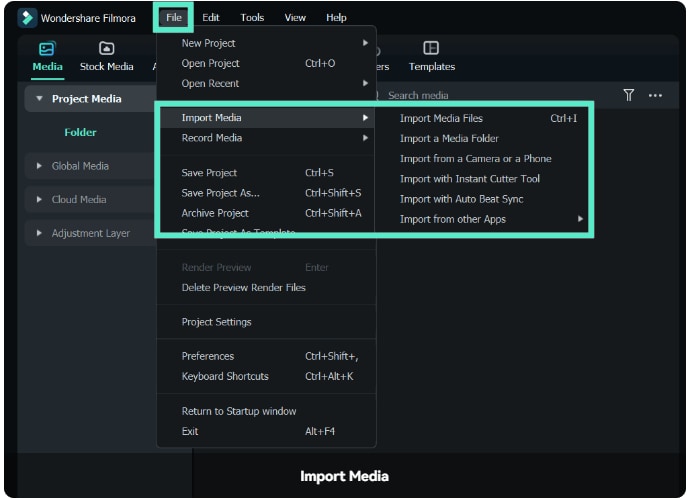
Étape 2 : Cliquez sur Nouveau projet, puis accédez à Fichier > Importer des médias pour télécharger votre vidéo ;

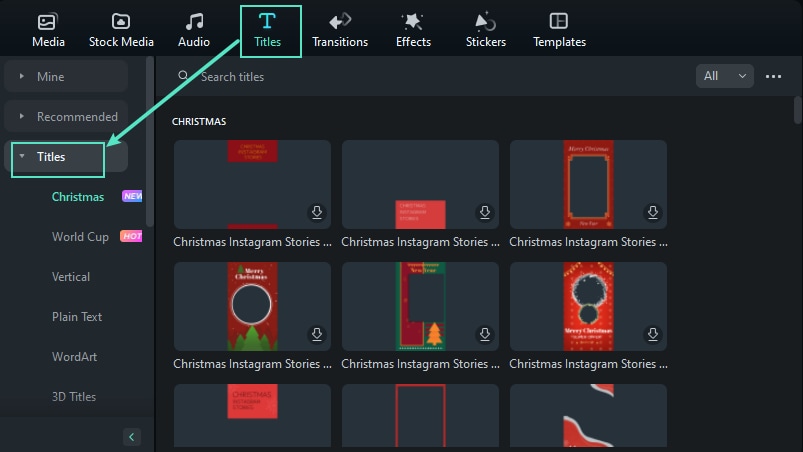
Étape 3 : Accédez à l'onglet Titres ;
Étape 4 : Cliquez sur Rechercher des titres et saisissez Isométrique ;

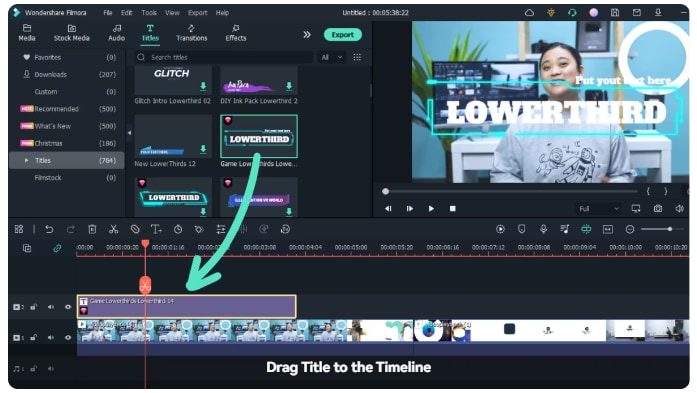
Étape 4 : Sélectionnez l'un des modèles isométriques disponibles et faites-le glisser vers la chronologie ;
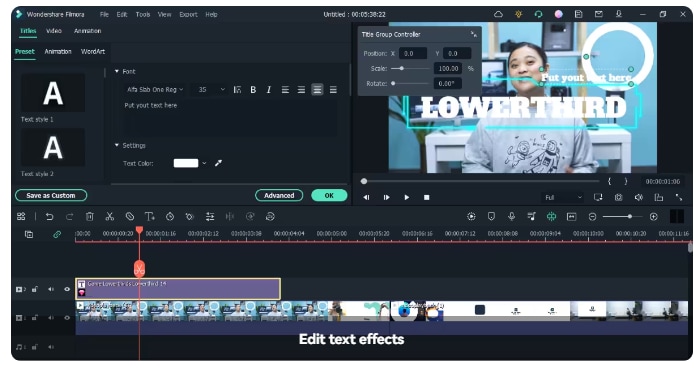
Étape 5 : Sélectionnez le modèle dans la chronologie, puis cliquez sur le texte pour le modifier.

Et voilà ! Votre vidéo contient désormais du texte isométrique sans trop de difficultés. Si vous souhaitez modifier ou personnaliser votre texte isométrique, vous pouvez le faire en suivant ces étapes :
Étape 1 : double-cliquez sur le titre dans la chronologie et ouvrez ce panneau Édition de texte ;
Étape 2 : ajustez la police, le style, la taille, la couleur, l'alignement de votre texte, etc. ;

Étape 3 : sous Titres, cliquez sur Avancé ;
Étape 4 : ajoutez des éléments supplémentaires tels que des images ou de nouvelles zones de texte, et personnalisez des éléments tels que les animations de texte, l'opacité, les bordures, etc.
Quand utiliser la conception de texte isométrique
Que vous utilisiez Illustrator pour la conception graphique ou Wondershare Filmora pour personnaliser le texte de votre contenu vidéo, vous devrez faire attention lorsque vous utilisez l'effet de texte isométrique. Bien qu’il soit certainement accrocheur, il ne convient pas à toutes les circonstances.
Les meilleures applications du texte isométrique incluent :
- Logos de marque
- Slogans
- Titres
- Brèves extraits
- Phrases clés
- Génériques de fin
En règle générale, vous voudrez éviter le style de texte isométrique dans les phrases et paragraphes plus longs. Il peut être trop écrasant visuellement, ce qui incite vos lecteurs à le sauter au lieu de se forcer à lire ce qui est écrit.
Conclusion
Bien qu’il vous faudra peut-être un certain temps pour le maîtriser si vous êtes débutant, créer du texte isométrique dans Illustrator n’est pas si compliqué. Une fois que vous vous êtes habitué au flux de travail, vous pouvez créer des effets époustouflants en quelques minutes seulement.
Cependant, si vous recherchez une solution plus simple ou si vous souhaitez un moyen simple d'ajouter du texte isométrique à votre contenu vidéo, vous pouvez toujours compter sur Wondershare Filmora pour le faire.
- Superbe stabilisation vidéo avec une faible distorsion.
- Nombreux effets vidéo/audio et ressources créatives.
- Une IA puissante pour une création de contenu sans effort.
- Intuitif, professionnel mais adapté aux débutants.
- Fonctionne sur Mac, Windows, iOS et Android.




 Sécurité 100 % vérifiée | Aucun abonnement requis | Aucun logiciel malveillant
Sécurité 100 % vérifiée | Aucun abonnement requis | Aucun logiciel malveillant