En moyenne, les vidéos d’introduction sur YouTube ne durent que cinq à huit secondes. C’est déjà suffisant. Il n’est pas nécessaire d’aller plus loin, car elles ne visent qu’à donner un aperçu aux spectateurs. Cela étant dit, le contenu des vidéos d’introduction doit être précis et bien structuré. Est-il recommandé d’ajouter du texte aux vidéos d’introduction ? Bien sûr que oui. Cependant, assurez-vous que cet élément est disposé de manière créative et concise autour du cadre. Ne vous inquiétez pas. Si vous connaissez les fonctions de l’éditeur vidéo que vous avez choisi, cette tâche est en effet un jeu d’enfant.
D’une manière ou d’une autre, vous êtes libre de formater le contenu de votre vidéo d’introduction dans le style que vous souhaitez. Par exemple, vous pouvez utiliser un modèle d’introduction prédéfini avec du texte ou recourir à un texte animé pour l’introduction. C’est à vous de décider. Parcourez simplement quelques tutoriels en ligne et trouvez le meilleur guide qui fonctionne parfaitement dans votre situation actuelle. Vous ne manquerez certainement pas de choix. Il en existe des tonnes disséminées sur Internet.
Dans cet article, nous parlerons de l'application appropriée des éléments textuels pour les vidéos d'introduction. Nous vous fournirons également quelques conseils sur la façon d'utiliser un modèle d'introduction basé sur du texte pour votre contenu vidéo. Enfin, nous vous donnerons un guide étape par étape sur la façon de le faire de manière simple et rapide. Continuez à lire ci-dessous pour en savoir plus.
Dans cet article
Comment créer un texte animé pour les vidéos d'introduction à l'aide de Wondershare Filmora ?
Lorsque vous utilisez des éléments textuels dans des vidéos d'introduction, l'animation en fait toujours partie. Ces deux éléments sont en effet indissociables à cet égard. Pourquoi ? Tout simplement parce que les vidéos d'introduction doivent être attrayantes et interactives. Bien entendu, vous ne pouvez pas obtenir de tels effets si le texte de votre introduction est statique et immobile. Ne vous inquiétez pas. Le processus de création de texte d'animation pour les vidéos d'introduction est en fait une promenade de santé. Les logiciels de montage vidéo comme Wondershare Filmora sont équipés d'outils et de fonctionnalités puissants qui peuvent vous aider à cet égard. Vous souhaitez essayer Wondershare Filmora et explorer ses modèles d'introduction avec des ressources textuelles ? Si tel est le cas, lisez les détails ci-dessous pour en savoir plus sur cette application.

Principales fonctionnalités
Voici les principales fonctionnalités de Wondershare Filmora qui peuvent vous aider à ajouter du texte aux vidéos d'introduction.
- Wondershare Filmora propose une vaste bibliothèque de modèles et de ressources. Bien entendu, parmi les collections que vous pouvez explorer ici figurent du texte d'introduction animé et d'autres modèles d'introduction avec des éléments textuels. Parcourez simplement les sélections disponibles et choisissez celle qui correspond à votre style préféré. Ne vous inquiétez pas. La plupart d'entre eux sont personnalisables au sein de la plateforme.
- Les outils de l'espace de travail Wondershare Filmora sont capables de faciliter le montage vidéo de base et professionnel. Parmi eux, on trouve la rampe de vitesse, les images clés, l'écran vert, les clips composés, la correspondance des couleurs, le suivi des mouvements et bien d'autres. Oui. Vous pouvez certainement utiliser ces fonctionnalités pour ajouter du texte aux vidéos d'introduction et mettre en œuvre le concept souhaité.
- Wondershare Filmora propose de nombreux outils d'IA au cas où vous recherchez ce type d'assistance au montage vidéo. Pour n'en citer que quelques-uns, il s'agit de AI Music Generator, AI Object Remover, AI Sticker Generator et bien d'autres. Explorez simplement ces fonctionnalités sur la plateforme et essayez de les intégrer à votre processus de création.
- Wondershare Filmora vous offre de nombreuses options pour l'exportation de vidéos. En gros, vous pouvez restituer et télécharger votre sortie dans un format spécifique que vous préférez utiliser. Parmi les types de fichiers pris en charge figurent MP4, WMV, AVI, MOV, F4V, MKV, TS, 3GP, MPEG-2, WEBM, GIF et MP3. Configurez simplement les paramètres d'exportation en fonction de vos préférences.
Guide étape par étape
Il est très facile d'ajouter du texte aux vidéos d'introduction à l'aide de Wondershare Filmora. Le processus est simple et direct. Voulez-vous l'essayer maintenant de votre côté ? Si c'est le cas, lisez le tutoriel ci-dessous et suivez les étapes indiquées en conséquence.
Étape 1 : Téléchargez Wondershare Filmora depuis son site officiel. Juste après, installez-le sur votre ordinateur.
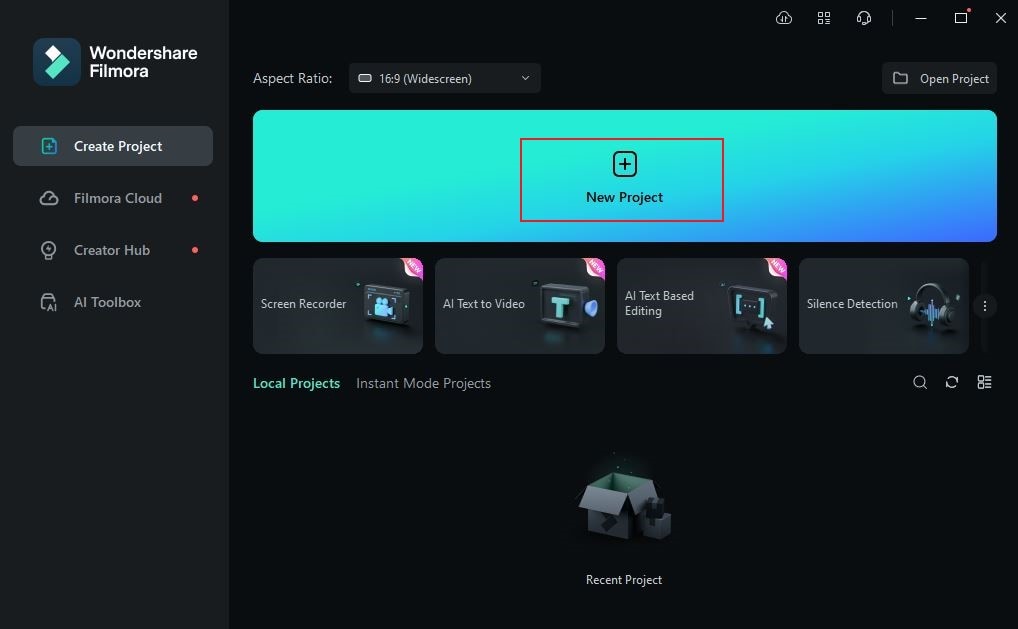
Étape 2 : Exécutez ensuite le logiciel de montage vidéo nouvellement installé sur votre bureau. Une fois qu'il est complètement chargé, accédez au tableau de bord principal, puis cliquez sur Nouveau projet pour commencer le montage. Vous pouvez également faire défiler la page jusqu'à la section Projets récents et ouvrir une session existante, le cas échéant.

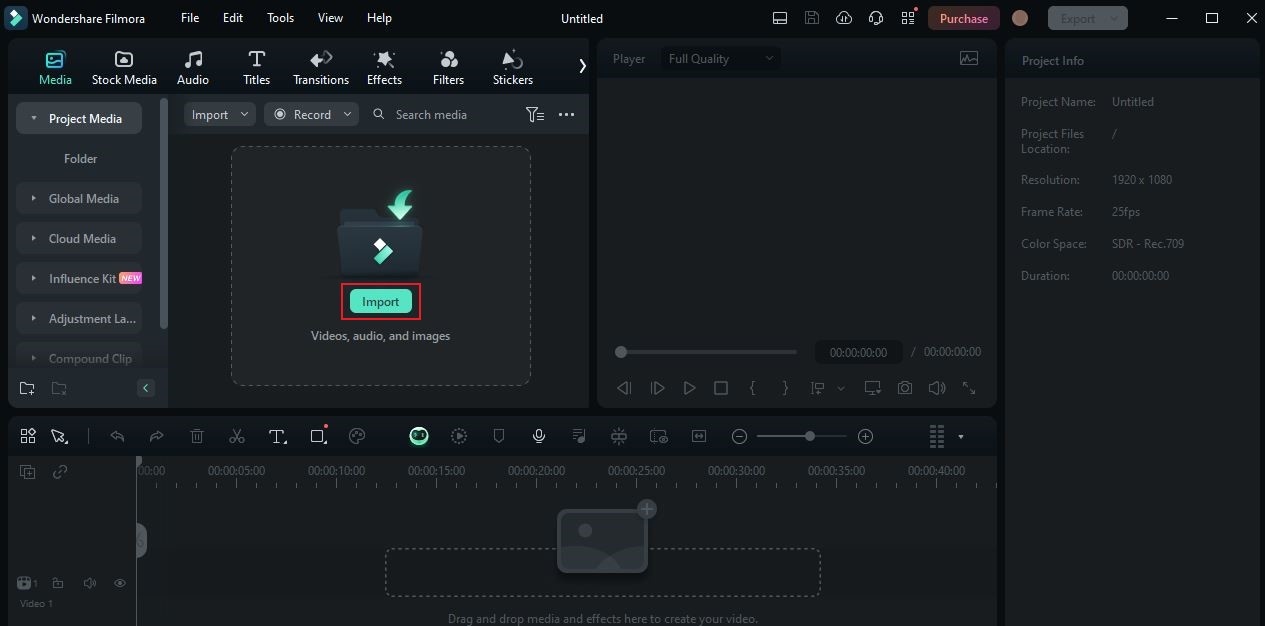
Étape 3 : Avant de continuer, il est préférable d'organiser d'abord tous les éléments multimédias que vous allez utiliser dans ce projet. Pour ce faire, accédez au panneau Éléments, puis cliquez sur Importer sous l'onglet Média. Sélectionnez les fichiers dans le stockage local de votre ordinateur, puis téléchargez-les sur la plateforme. Ne vous inquiétez pas. Selon le type et la taille des ressources, ce processus ne prendra que quelques minutes.

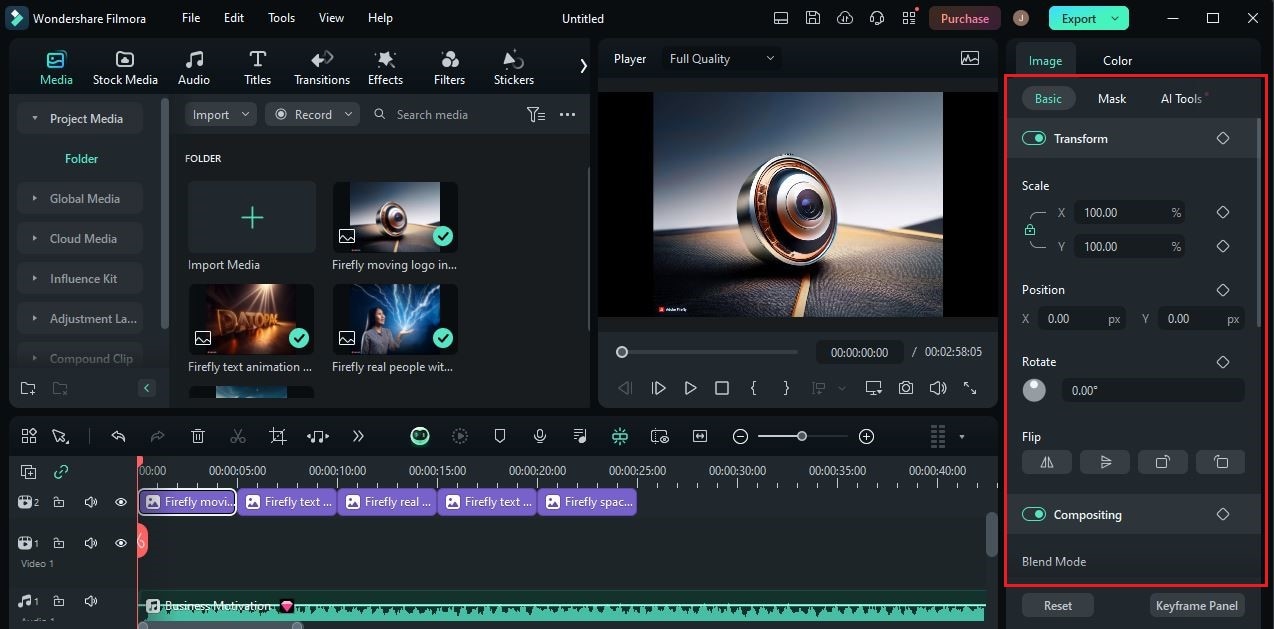
Étape 4 : Après cela, vous pouvez maintenant créer la vidéo d'introduction en fonction de votre concept créatif. Commencez par faire glisser les images, les clips vidéo et les fichiers audio du panneau Éléments vers la chronologie de l'éditeur. Organisez les ressources en conséquence et synchronisez-les ensemble dans une seule vidéo.

Étape 5 : Utilisez les outils du tableau de bord pour finaliser les clips et autres ressources. Vous pouvez découper certaines séquences pour les adapter, insérer des effets de transition et configurer divers paramètres, tels que la couleur, la vidéo et l'audio. Cliquez simplement sur l'élément que vous souhaitez modifier et accédez aux paramètres correspondants dans le coin droit.

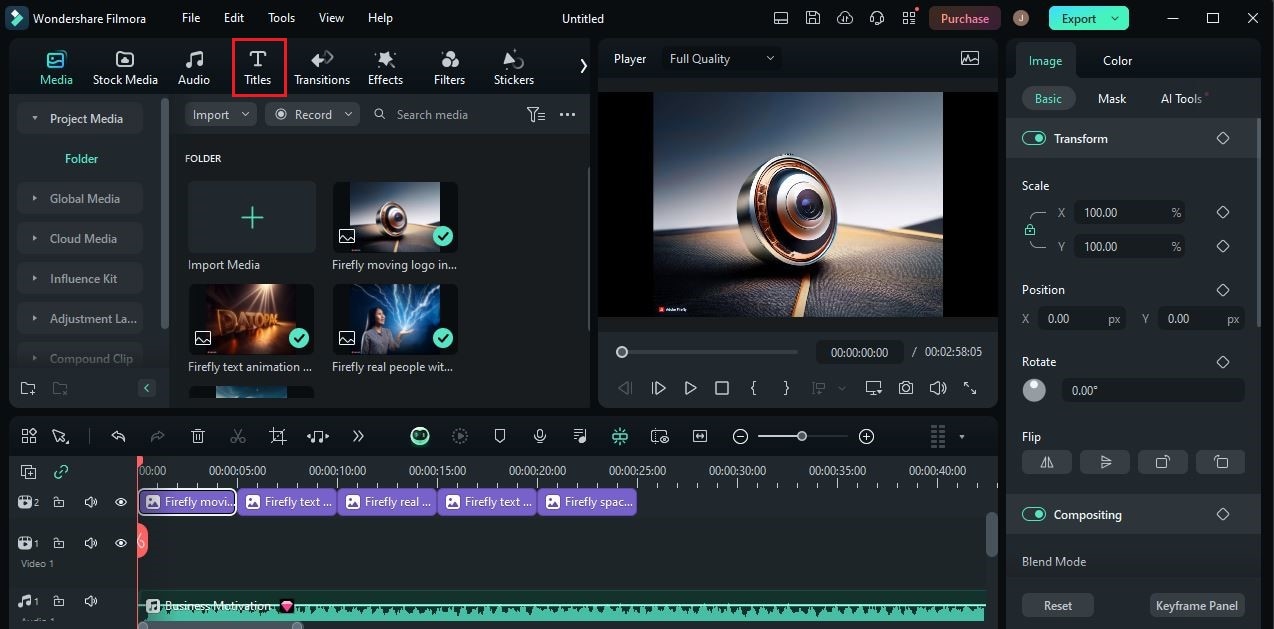
Étape 6 : À ce stade, il est temps d'ajouter du texte à votre vidéo d'introduction. Ne vous inquiétez pas. C'est vraiment un jeu d'enfant. Pour commencer, revenez simplement au panneau Éléments et cliquez sur l'onglet Titres.

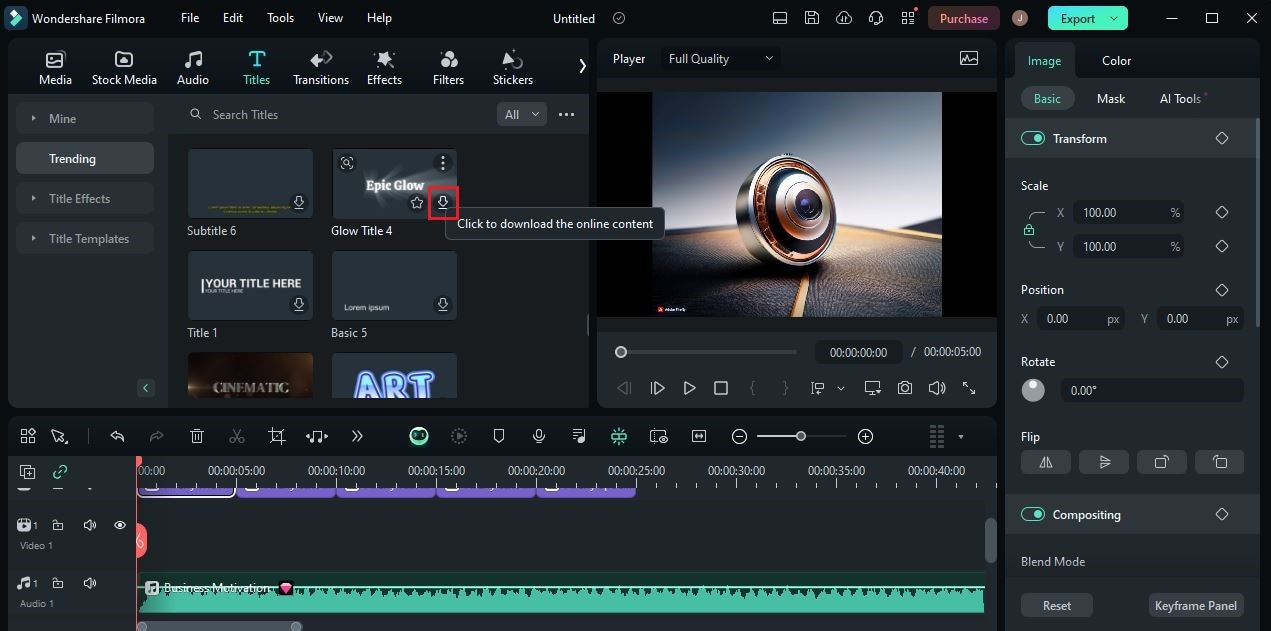
Étape 7 : Immédiatement, différents styles et conceptions de titres s'afficheront sur votre écran. Parcourez les options proposées et choisissez celle qui correspond à vos préférences. Une fois terminé, passez le curseur de votre souris sur le modèle de texte d'introduction que vous préférez utiliser et cliquez sur le bouton Télécharger à l'intérieur. Saisissez ensuite le titre nouvellement téléchargé, puis faites-le glisser jusqu'à la chronologie de l'éditeur pour démarrer la personnalisation.

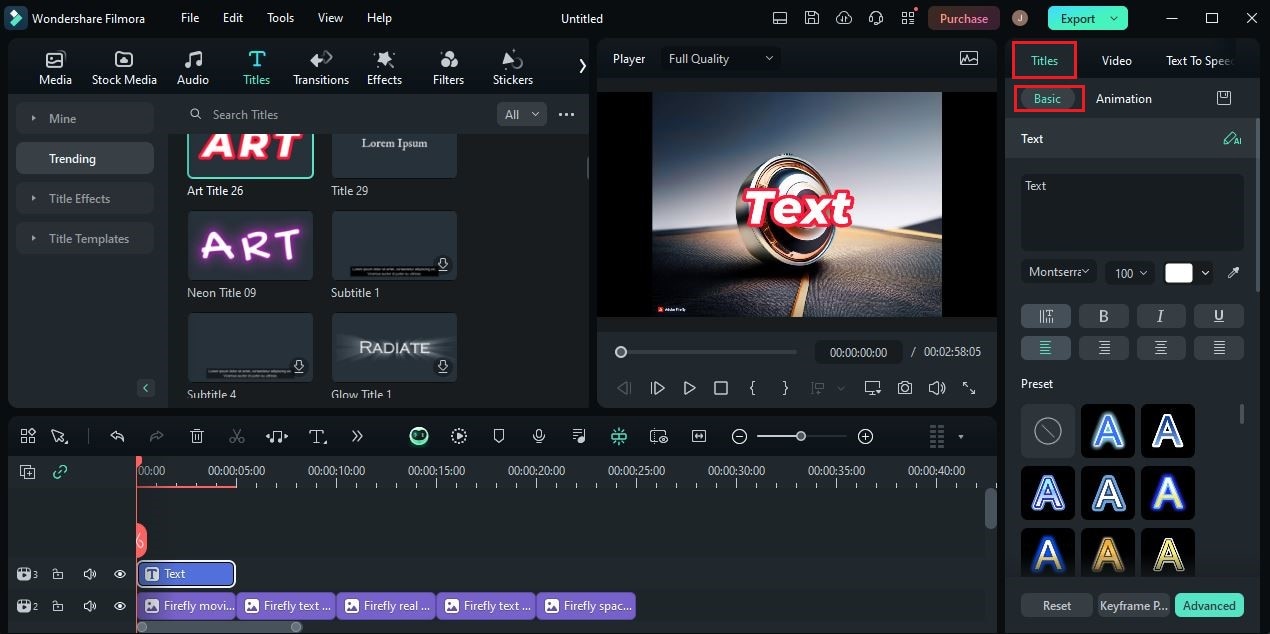
Étape 8 : Après avoir finalisé la position du titre sélectionné, vous pouvez maintenant commencer à personnaliser sa conception et son contenu. Accédez simplement au panneau de droite et aux paramètres de personnalisation sous l'onglet Titres. En ce qui concerne les paramètres de base, cliquez sur la zone de texte fournie, puis remplacez le texte par défaut par le contenu réel que vous souhaitez afficher. Ensuite, faites défiler vers le bas jusqu'aux paramètres de typographie ci-dessous. Configurez le style de police, la taille, la couleur et l'alignement en fonction de vos préférences. Vous pouvez également explorer les sélections sous la section Préréglage si vous ne souhaitez pas personnaliser le texte à partir de zéro. Sélectionnez simplement votre préréglage préféré et il sera automatiquement appliqué.

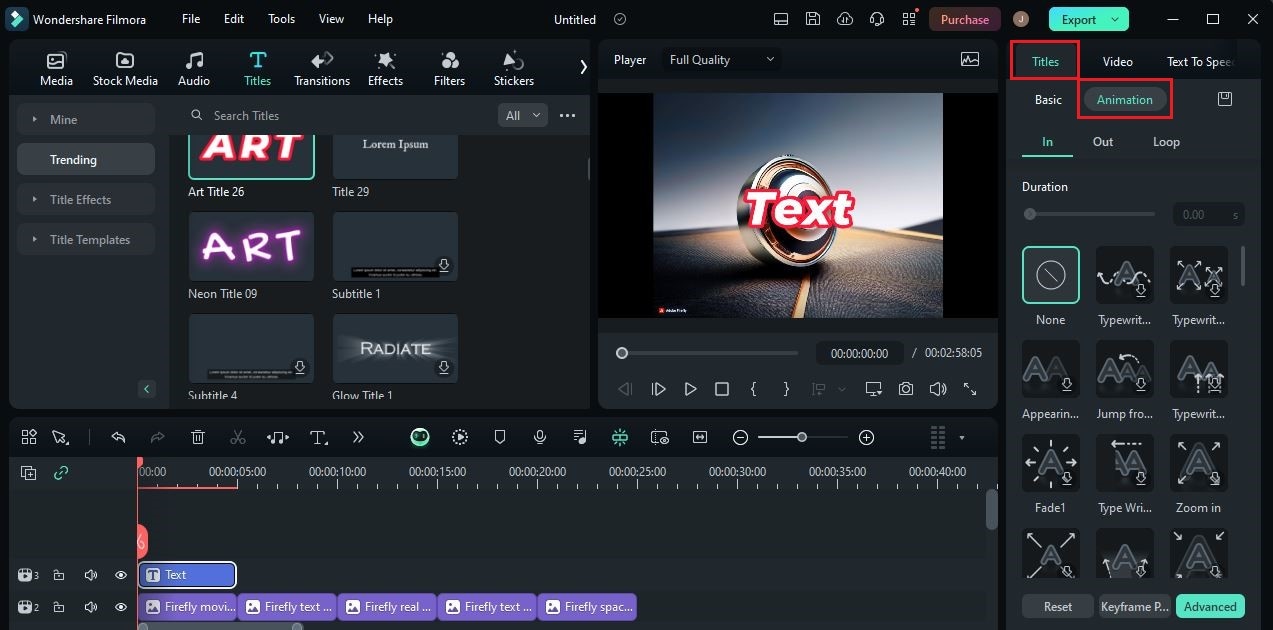
Étape 9 : Appuyez ensuite sur l’onglet Animation. À partir de là, sélectionnez l’animation que vous souhaitez utiliser pour l’entrée et la sortie. De plus, configurez les paramètres de durée de chaque animation. Ne vous inquiétez pas. Il existe de nombreuses options parmi lesquelles choisir. Vous ne manquerez certainement pas de choix lorsque vous ajouterez du texte à vos vidéos d’introduction.

Étape 10 : Enfin, il est temps de prévisualiser la sortie. Accédez au panneau de prévisualisation, puis cliquez sur le bouton Lecture. Regardez-la très attentivement et examinez le texte de votre vidéo d’introduction. Si vous êtes satisfait du résultat, cliquez sur le bouton Exporter pour restituer la version finale de votre vidéo d’introduction et enregistrer une copie sur votre ordinateur.
Quand devez-vous ajouter du texte aux vidéos d’introduction ?
Bien qu’il soit recommandé de le limiter au maximum, les éléments textuels ne doivent pas manquer dans les vidéos d’introduction. Vous devez en inclure une variété afin de fournir des informations cruciales, telles que le titre, le contexte et bien d’autres. Sans eux, il vous sera difficile d’attirer l’attention des spectateurs et de conserver leur intérêt. Mais attendez. Vous devez tout de même vous assurer de ne pas en faire trop. N’incluez que les types de texte spécifiques qui jouent un rôle essentiel à cet égard. Voulez-vous savoir de quoi il s’agit ? Si c’est le cas, consultez la liste ci-dessous. Lisez les éléments très attentivement et gardez-les à l'esprit.
Nom d'une personne en particulier.
Supposons que vous ayez mentionné votre nom ou celui de votre co-animateur lors de l'introduction. Si c'est le cas, il est préférable d'ajouter du texte à votre vidéo d'introduction affichant les noms que vous avez mentionnés précédemment. Ne vous inquiétez pas. Le temps d'antenne ne devrait pas être un gros problème dans ce cas. Vous pouvez le faire clignoter pendant environ une à deux secondes au moment exact où le nom est mentionné.

Idées qui nécessitent de l'emphase.
L'ajout de texte aux vidéos d'introduction signifie de l'emphase. Cela étant dit, vous devriez en tirer parti. Par exemple, si vous souhaitez souligner quelque chose d’important, vous pouvez l’écrire sous forme de titres textuels et l’inclure dans votre vidéo d’introduction. Ne vous inquiétez pas. Vous pouvez simplement utiliser un modèle d’introduction avec des ressources textuelles pour le faire facilement et en toute commodité.
Appel à l’action
Si vous incluez un appel à l’action dans votre vidéo d’introduction, il doit être le point culminant du contenu. Rédigez l’appel à l’action sous forme de texte et ajoutez-le à votre introduction. En ce qui concerne la conception, vous pouvez le faire manuellement et utiliser les outils disponibles sur la plateforme. Vous pouvez également utiliser un modèle d’introduction avec des ressources textuelles si vous ne souhaitez pas partir de zéro. Oui, c’est aussi simple que ça. Pas besoin de passer par un processus très compliqué.

Mots-clés pertinents pour le contenu visuel de la vidéo d'introduction.
En ce qui concerne le maintien de l'intérêt de vos spectateurs, l'ajout de texte à votre vidéo d'introduction peut vous aider d'une manière ou d'une autre. Comment ? C'est très simple. Trouvez les mots-clés verbaux et incluez-les dans votre introduction en tant qu'éléments textuels. Essayez de les afficher pendant que les mots-clés sont mentionnés dans la vidéo elle-même. Est-ce efficace ? Bien sûr. Cela peut rendre votre vidéo d'introduction beaucoup plus attrayante et interactive.
Nom de votre chaîne.
Voulez-vous instiller le nom de votre chaîne dans l'esprit des spectateurs ? Les mentionner plusieurs fois dans la vidéo d’introduction est une chose que vous pouvez faire. Mais pour intensifier l’effet, vous pouvez également ajouter du texte à votre vidéo d’introduction avec le nom de votre chaîne. Ne vous inquiétez pas. Il existe des tonnes de sélections de modèles de texte d’introduction que vous pouvez utiliser à cet égard. Choisissez simplement celui qui convient le mieux au thème et au style de votre chaîne.

Conseils pour insérer du texte dans une vidéo d'introduction
Comme mentionné précédemment, il n'est pas si difficile d'insérer du texte dans la vidéo d'introduction. Le processus est très simple puisque les applications de montage vidéo modernes prennent très bien en charge cette fonctionnalité. Cependant, sachez que vous devez vraiment faire preuve de créativité lorsque vous effectuez cette tâche. Assurez-vous que le texte de votre introduction remplit correctement son rôle. Pour vous aider à démarrer, voici quelques conseils que vous pouvez prendre en compte. Découvrez-les ci-dessous et gardez-les à l'esprit.
Incorporez un style de texte qui ressemble à votre image de marque.
Choisissez une conception typographique spécifique qui reflète d'une manière ou d'une autre votre marque en tant que créateur de contenu. Il peut s'agir de couleurs, de styles de police, d'animations de texte ou d'effets sonores. Soyez cohérent à cet égard, afin que les téléspectateurs puissent facilement se souvenir de votre chaîne grâce à cet aspect.

Utilisez les titres et les sous-titres ensemble.
Le texte est beaucoup plus facile à lire s'ils sont tous disposés selon une hiérarchie appropriée. C'est pourquoi vous devez utiliser des titres et des sous-titres lorsque vous ajoutez du texte aux vidéos d'introduction. Ne vous inquiétez pas. C'est une fonctionnalité par défaut de la plupart des logiciels de montage vidéo. Pas besoin de modifier manuellement la taille des textes. De même, vous pouvez également utiliser un modèle de texte et d'introduction avec une hiérarchie typographique définie. C'est très pratique, en effet.
Assurez-vous que le texte de l'introduction est cohérent.
En termes de conception générale, assurez-vous que le texte de l'introduction est cohérent et bien coordonné. Si vous utilisez le bleu comme couleur de police du titre, choisissez une palette similaire pour les autres. Il en va de même pour le style de police. Si le titre est écrit en cursive, trouvez une autre police avec le même style et utilisez-la pour les autres. Ne vous inquiétez pas. Cela peut sembler beaucoup de travail à première vue. Mais en réalité, ce n'est pas le cas, surtout si vous comptez utiliser un modèle d'introduction avec des ressources textuelles. Vous pouvez le faire d'un simple claquement de doigt.

Organisez la position du texte en conséquence.
Outre le format typographique, une autre chose que vous devez bien finaliser est la position du texte dans le cadre. Alignez chaque élément textuel dans la mise en page appropriée pour garantir la lisibilité et la qualité visuelle, en particulier pour le texte d'introduction animé. Ne vous inquiétez pas. Ce n'est pas aussi difficile que vous le pensez. Allouez simplement suffisamment d'espace pour la conception et l'animation de chaque élément de titre.
Vérifiez la composition avant d'ajouter du texte aux vidéos d'introduction.
Planifiez la conception de votre texte en fonction de la composition de votre vidéo d'introduction. Avant d’ajouter du texte à votre vidéo d’introduction, vérifiez les objets et les éléments autour du cadre. Trouvez l’endroit spécifique avec un espace adéquat et utilisez-le pour vos éléments de titre. Ne vous inquiétez pas. Il n’est pas nécessaire d’être un génie pour accomplir cette tâche. Référez-vous simplement à votre concept créatif et mettez-le en œuvre en fonction de vos préférences personnelles.

Conclusion
En effet, une vidéo d’introduction n’est pas complète sans éléments textuels. Il s’agit d’un élément très important qui renforce la capacité de l’introduction à capter l’attention et à maintenir l’intérêt. C’est pourquoi vous devriez toujours envisager d’ajouter du texte aux vidéos d’introduction. Comme indiqué précédemment, c’est une tâche simple qui peut faire une énorme différence pour votre vidéo d’introduction. Ne vous inquiétez pas. Vous pouvez utiliser un modèle d'introduction personnalisé avec des éléments textuels si vous préférez une approche pratique. Alternativement, vous pouvez facilement créer un texte d'introduction animé à partir de zéro avec Wondershare Filmora. Il s'agit d'un logiciel de montage vidéo puissant capable de vous aider très bien dans ce type de projet. Explorez les fonctionnalités de cette application de création de contenu étonnante et exploitez-les à votre avantage.



 Sécurité 100 % vérifiée | Aucun abonnement requis | Aucun logiciel malveillant
Sécurité 100 % vérifiée | Aucun abonnement requis | Aucun logiciel malveillant