15 Exemples de Typographie Cinétique Incroyablement Créative pour Vous
Dans cet article, nous allons explorer 15 options créatives pour la typographie cinétique et 5 générateurs de typographie cinétique que vous pouvez utiliser pour créer les vôtres.
Dec 08, 2025
La typographie cinétique est une option très courante pour les personnes qui cherchent à "pimenter" leurs présentations et leurs autres expériences technologiques.
En bref, la typographie cinétique est un « texte en mouvement » – une façon d’utiliser l’animation vidéo pour faire bouger le texte et transmettre l’émotion d’une manière que le texte simple et direct ne peut pas faire seul.
En raison de sa popularité croissante, c’est une excellente idée d’envisager par vous-même d’explorer la possibilité d’en faire une partie. Avoir des références avec de bons exemples plaisants peut vous guider dans la création d’une typographie unique, et vous pourrez même créer quelque chose qui deviendrait viral !
Dans cet article, nous allons explorer 15 options créatives de typographie cinétique et 5 générateurs de typographie cinétique que vous pourriez utiliser pour créer les vôtres.
15 Meilleurs Exemples de Typographies Cinétiques
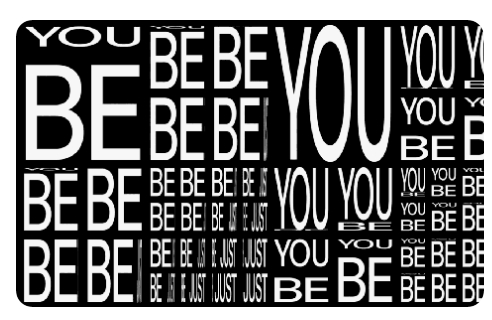
1. Just Be You
La typographie "Just Be You" est une série de boîtes, contenant la phrase "Just Be You". Chaque boîte fait constamment défiler les mots, et chaque boîte se déplace l’une après l’autre, créant une sorte d’effet en cascade.
Cette typographie unique attire le regard et démontrera votre personnalité.

2. Line Dash
Line Dash est une autre option unique pour la typographie. Les mots arrivent lentement, avec un mélange de lignes et de tirets.
Chaque mot est épelé complètement avant que le suivant n’apparaisse, et une simple paire de lignes (situées entre les deux mots) zoome sur la page, l’une traversant l’autre.

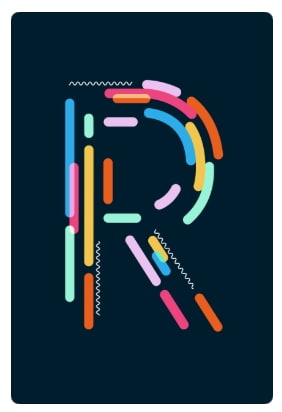
3. R
Lorsque vous regardez le design de " R " dans l’exemple ci-dessous, vous êtes accueilli par un certain nombre de tirets de plusieurs couleurs, changeant et se déplaçant continuellement.
L’animation rappelle l’écriture manuscrite, et elle a également quelques lignes ondulées pour mettre l’accent sur les endroits où les choses changent.

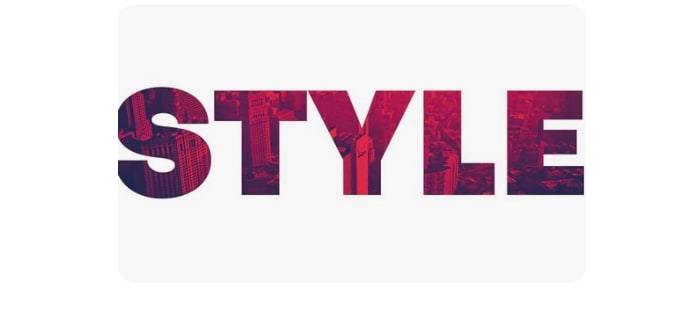
4. Show
Show est une typographie cinétique qui essaie vraiment de « montrer » ce qu'un spectacle signifie. En faisant danser et bouger chacune des lettres à sa manière, cela vous permet vraiment d’obtenir l’essence de ce que « spectacle » signifie vraiment.
Il a été conçu au Royal College of Art. Beaucoup de gens apprécient son style simple, mais efficace.

5. Shaun of the Dead
Cette reconstitution unique du texte du film, Shaun of the Dead, est une façon vraiment intéressante de partager une conversation. Chacune des phrases a sa propre animation, et cela aide à montrer la peur, l’inconfort et le stress que ressentent les personnages.

6. C
Cette lettre « C » est un regard sur le cosmos – une jeune fille est assise sur le bord de celui-ci, regardant les étoiles, les comètes et les organismes passants.
Une échelle y descend et à première vue, cela ressemble à une piscine dans laquelle vous nagez, mais au deuxième coup d’œil, vous réalisez qu’elle regarde l’univers.

7. Sonnet 18
Sonnet 18 est l’un des sonnets romantiques les plus connus de Shakespeare, et cette typographie cinétique spécifique le raconte d’une toute nouvelle manière.
En mettant les mots dans la scène, en les animant pour mettre l’accent sur des mots spécifiques et en ajoutant de petites touches, vous obtenez l’expérience de lire ce sonnet d’une toute nouvelle manière.

8. Marky Munro - Kinetic Typography Intro Animation
Marky Munro est un service de DJ, et de nombreux DJ utilisent aujourd’hui du texte en mouvement dans le cadre de leur mix afin qu’ils puissent exciter leur public.
Cette configuration particulière est tout au sujet de la couleur, du son et de l’excitation - elle attire les gens, elle les excite et elle les fait bouger.
9. Waterfall
Dans la vraie vie, les cascades ont un effet en cascade qui aide à nous calmer et à nous faire sentir bien. Cette typographie particulière fait la même chose, en utilisant une police blanche sur un fond noir et en faisant tomber les lettres comme le ferait une cascade.

10. Saturday
Le samedi est le jour préféré de tout le monde dans la semaine, et ce texte animé est là pour vous aider à vous mettre dans l’ambiance. En vous montrant le mot qui se change en figures géométriques, puis le fait revenir à son apparence d'origine, ce petit design soigné vous rappelle que le samedi est là !

11. Gump Typography
Forrest Gump est un film très populaire, et il n’est pas surprenant que certaines de ses citations préférées (en particulier pendant sa scène de course) aient été transformées en une œuvre d’art.
Réalisée pour une thèse de fin d’études de l’Université Loyola, la typographie est évocatrice, faisant des images et mettant en vedette un Forrest Gump qui court, fait de mots tout au long de la pièce.
12. Talk
Talk est une petite animation soignée, et elle rappelle ces vieux outillages que les enfants avaient l’habitude de faire avec une ficelle entre deux canettes.
C’est une animation très simple, mais elle met le mot en mouvement et vous fait réfléchir à quel point cette liaison a pu évoluer au fil des ans.

13. Fast Urban Opener
Le Fast Urban Opener est lumineux, amusant et élégant. Avec toutes sortes d’arrière-plans urbains, il vous aide à vous sentir comme si vous faisiez un pas dans la vie urbaine dès le moment où il apparaît à l’écran.

14. Inspire
Ce texte animé publicitaire est un regard assez soigné sur différents types de marques et d’inspiration que vous pouvez obtenir sur la plate-forme Pinterest. Avec des images, des couleurs et des mots clignotants partout, c’est un excellent petit ajout.

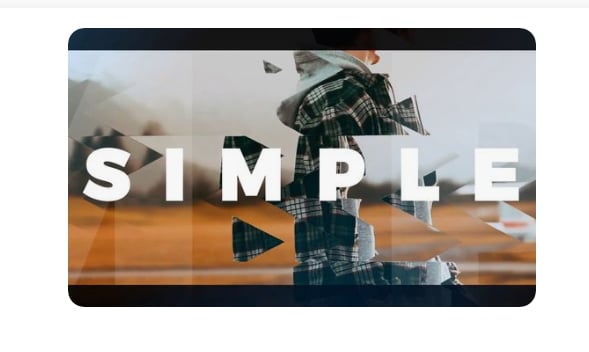
15. Slideshow Opener
Slideshow Opener est une façon créative et fraîche d’attirer les gens et de les exciter. Avec différentes images en arrière-plan et un texte en constant mouvement, c’est un moyen solide d’engager les gens dès le début d’une présentation.

Les 4 Meilleurs Générateurs de Typographie Cinétique pour Vos Besoins
Tout cela vous a-t-il inspiré ? Peut-être que vous voulez commencer à développer votre propre typographie en raison de l’inspiration que vous ont apporté les exemples ci-dessus.
Voici les 5 meilleurs générateurs de typographie cinétique pour tous ceux qui veulent s’essayer à leur création !
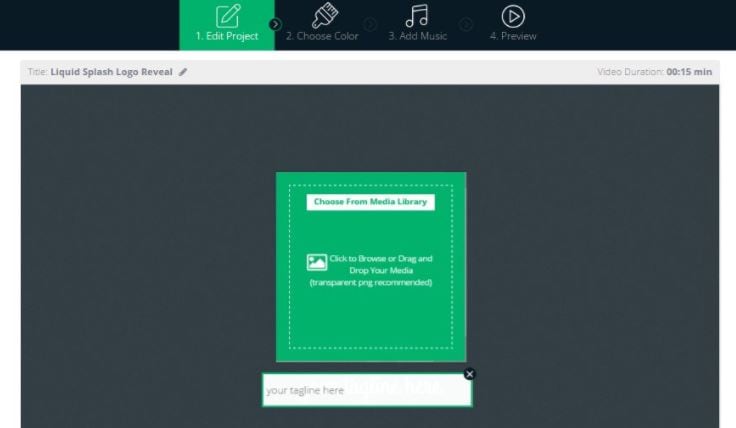
1. Renderforest
Se présentant comme un « moyen rapide de créer et d’éditer des vidéos typographiques », ce système prévu pour les navigateurs ne vous oblige même pas à télécharger un logiciel ! Il est rapide et vous permet de créer votre texte animé immediatement.
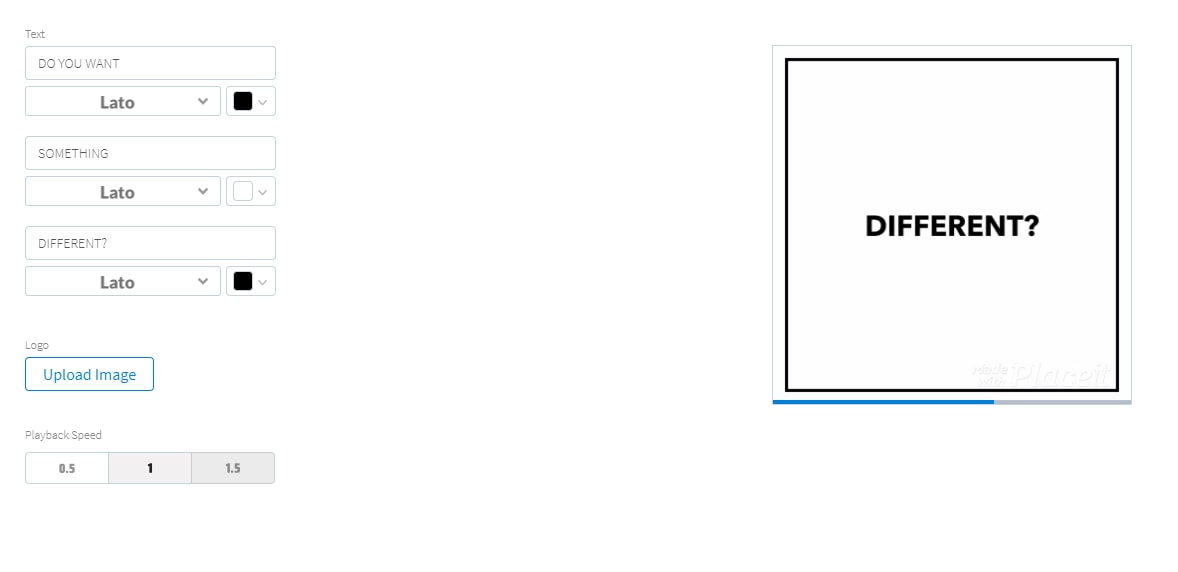
2. Place It
Place It est une option peu coûteuse qui vous permet de créer des animations pour Instagram, Facebook et d’autres sites de médias sociaux. C’est vraiment simple à utiliser, et le texte animé que vous obtenez est minimaliste et attrayant.

3. Animaker
Animaker est une merveille internationale vous permettant d’utiliser des combinaisons de polices, de musique et d’arrière-plans afin que vous puissiez créer des animations étonnantes. Avec plus de 50 bandes sonores, des couleurs infinies et une variété d’options prédéfinies pour les animations, vous serez en mesure de tout rendre superbe.

4. Kapwing
Kapwing, comme les autres options d’animation répertoriées ici, est un studio d’animation simple à utiliser, basé sur des modèles. Il est facile de choisir les meilleures polices et de les assembler dans des animations de texte attrayantes et significatives.

Conclusion
Comme vous pouvez le voir, il existe de nombreuses options étonnantes pour créer la meilleure typographie cinétique. Maintenant que vous en savez davantage et avez à votre disposition les outils qu'il faut, il est temps pour vous d’y aller et d'essayer par vous-même.
Découvrez comment ajuster facilement la vitesse de lecture dans VLC : accélérez, ralentissez ou appliquez des modifications permanentes. En plus, voyez pourquoi Filmora propose des effets de vitesse plus fluides et cinématiques, pour un résultat simple et professionnel.
by Marion Dubois Dec 11, 2025 15:16 PM
Si vous souhaitez savoir comment faire pivoter des vidéos dans CapCut sur desktop, mobile et en ligne, continuez à lire pour découvrir notre guide étape par étape.
by Marion Dubois Dec 11, 2025 15:10 PM
Vous essayez de condenser de longs clips en quelques instants courts ? Vous souhaitez jouer avec des effets de mouvement rapide ? Lisez notre guide sur la façon d'accélérer un clip dans Premiere Pro.
by Marion Dubois Dec 11, 2025 15:00 PM
Transformer des vidéos en ralenti est une technique ancestrale qui permet d'ajouter un effet dramatique ou de rendre les actions plus visibles. Vous pouvez également le faire avec le bon outil.
by Marion Dubois Dec 11, 2025 14:57 PM
Souhaitez-vous apprendre à couper une image sur un iPhone? Voici les conseils détaillés.
by Marion Dubois Dec 11, 2025 14:57 PM
Tandis que l'utilisation des animations textuelles de premiere pro peut sembler écrasante, les préréglages et les modèles sont disponibles pour démarrer vos vlogs, présentations, et bien plus encore.
by Marion Dubois Dec 11, 2025 14:56 PM