En tant que créateur, vous souhaitez peut-être que les spectateurs soient automatiquement informés de vos nouvelles mises à jour. Dans ce cas, vous devrez peut-être les encourager à s'abonner à votre chaîne en premier. En plus de produire du contenu de bonne qualité, l'ajout d'un bouton d'abonnement aux vidéos YouTube est le meilleur moyen d'inciter les spectateurs à s'abonner. Si vous vous demandez comment ajouter un bouton d'abonnement à une vidéo YouTube, vous êtes au bon endroit. Nous avons compilé un guide rapide pour vous.
Dans cet article
3 façons faciles d'ajouter le bouton d'abonnement sur la vidéo youtube
Voici 3 façons simples de mettre un bouton d'abonnement sur les vidéos YouTube:
Méthode 1: ajoutez le bouton d'abonnement directement via la vidéo YouTube
Les fonctionnalités intégrées de YouTube Studio permettent aux utilisateurs d'ajouter directement un bouton d'abonnement à leurs vidéos YouTube. Dans cette méthode, vous devrez trouver un bouton d'abonnement adapté en ligne, puis le télécharger. Il en va de même si vous recherchez comment ajouter un bouton d'abonnement sur YouTube Shorts.
Comment ajouter un bouton d'abonnement directement via la vidéo YouTube ?
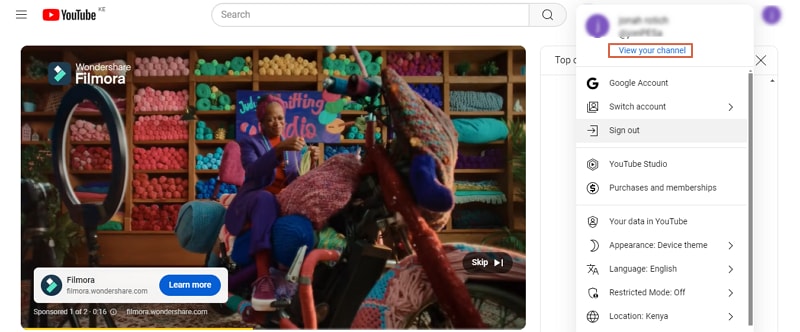
Étape 1. Pour commencer, ouvrez YouTube sur votre navigateur et assurez-vous de vous connecter à votre compte. Cliquez sur l'icône de votre nom en haut à droite et sélectionnez l'option "Voir votre chaîne".

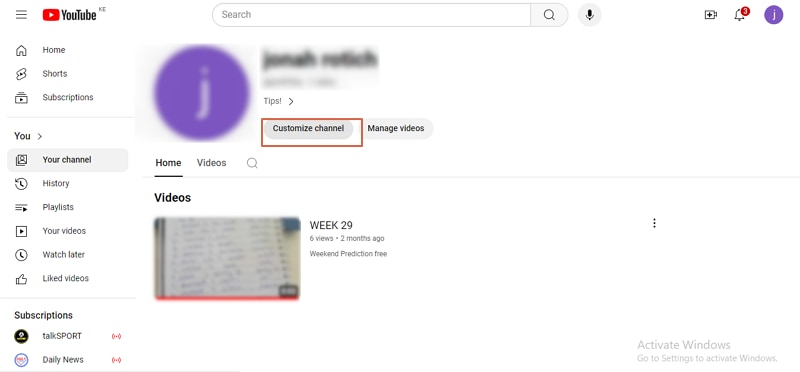
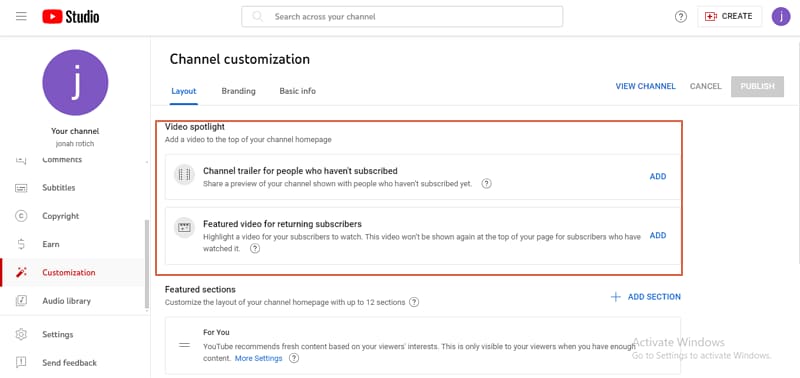
Étape 2. Une fois dans votre chaîne, choisissez l'onglet "Personnaliser la chaîne" pour accéder à la fenêtre "Personnalisation de la chaîne".

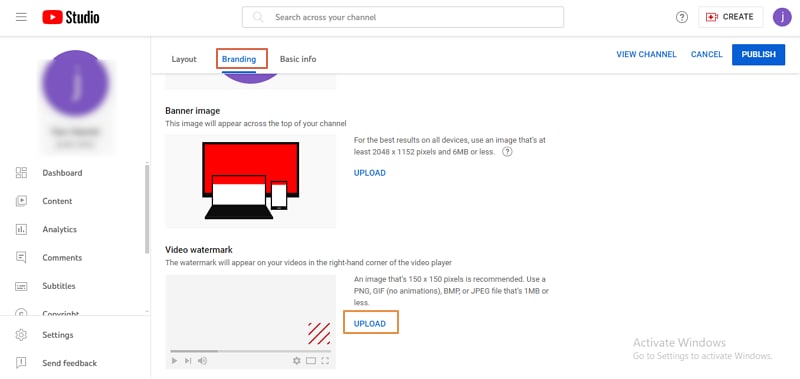
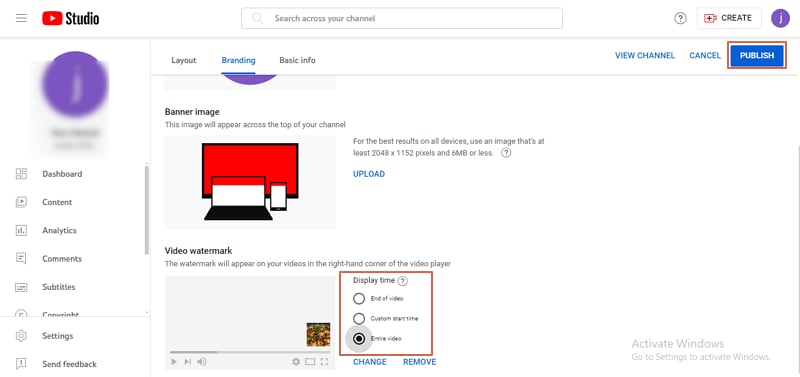
Étape 3. Maintenant, choisissez l'onglet "Marque" et allez à la section "Filigrane vidéo". Cliquez sur le bouton "Importer" et importez l'image du bouton d'abonnement pour votre vidéo.

Étape 4. Une fois que votre filigrane d'abonnement YouTube est téléchargé, choisissez le temps d'affichage de votre bouton d'abonnement. Vous pouvez choisir la fin de la vidéo, l'heure de début personnalisée ou la vidéo entière en fonction de vos besoins. Lorsque vous êtes satisfait de vos sélections, cliquez sur le bouton "Publier" bouton pour ajouter le bouton d'abonnement à votre vidéo.

Méthode 2: ajouter le bouton d'abonnement à l'aide de stickers filmora

Si vous souhaitez avoir un bouton d'abonnement remarquable pour votre vidéo YouTube, utilisez Wondershare Filmora.
Oui, cet outil est doté d'une pléthore de fonctionnalités de haute qualité qui facilitent la création d'un élégant bouton d'abonnement qui attire et retient facilement les spectateurs. Contrairement à d'autres éditeurs de filigrane d'abonnement YouTube, l'éditeur Filmora vous offre des tonnes de superbes modèles de boutons d'abonnement.
Votre travail consiste à personnaliser ces modèles pour répondre à vos besoins.
Vous pouvez ensuite ajouter des animations, des filtres, des légendes, des formes et d'autres effets pour rendre votre bouton d'abonnement YouTube étonnant. Une fois votre édition terminée, vous pouvez télécharger votre bouton d'abonnement sur votre appareil local ou directement sur YouTube ou d'autres plateformes de médias sociaux.
Cet outil est facile à utiliser, abordable et compatible avec les systèmes d'exploitation et formats de fichiers populaires.
Fonctionnalités de Wondershare Filmora
- De nombreux modèles et autocollants adaptés à différents besoins, y compris des boutons d'abonnement pour les vidéos YouTube.
- Prend en charge l'utilisation des autocollants IA pour créer un autocollant d'abonnement spécifique à une vidéo YouTube.
- Plus de 300 effets visuels incroyables.
- De nombreux styles d'animation pour vos besoins.
- Interface de type assistant qui facilite la navigation.
- Puissantes fonctionnalités d'édition vidéo YouTube pour créer des vidéos YouTube étonnantes telles que le keyframing, l'accélération, etc.
- Offre plus de 30 fonctionnalités d'IA différentes pour améliorer votre efficacité d'édition, que vous souhaitiez éditer des vidéos à partir de textes, appliquer des effets de changement de voix à des clips ou générer une miniature YouTube à fort taux de clic.
- Voici les étapes pour ajouter un bouton d'abonnement avec des autocollants :
Étape 1 :
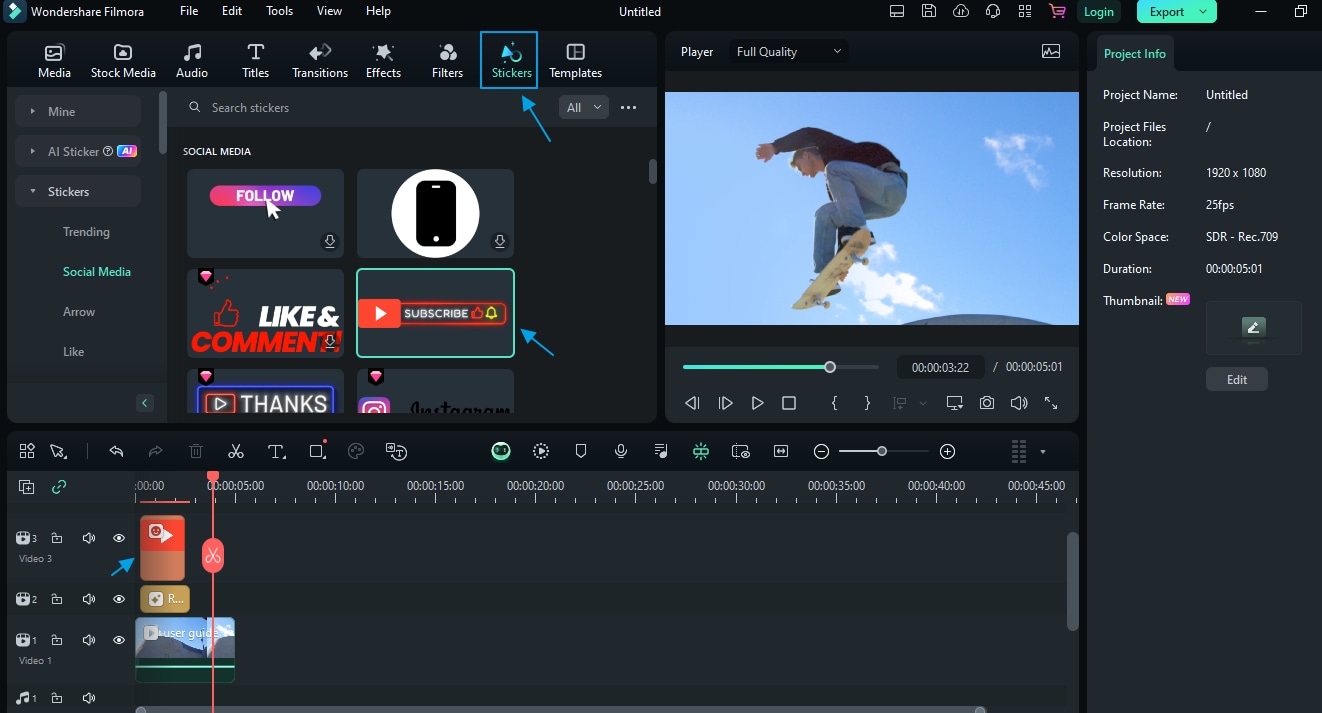
Étape 1: Cliquez sur le "Autocollants" onglet et recherchez "YouTube" pour trouver l'autocollant que vous souhaitez utiliser.

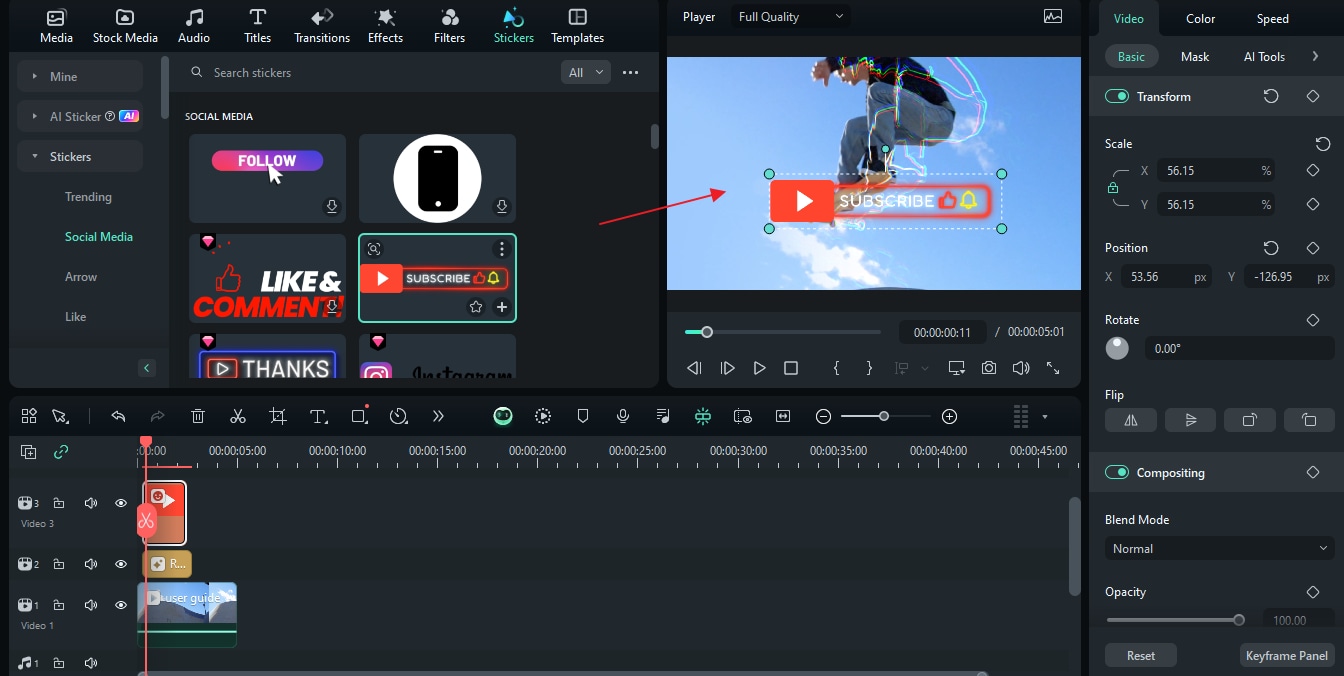
Étape 2 : Cliquez sur l'autocollant d'abonnement à l'heure et ajustez la taille et la position de l'autocollant d'abonnement YouTube.

Facile, non?
Méthode 3: ajoutez un bouton d'abonnement élégant à l'aide de wondershare filmora
Vous voudrez peut-être également créer votre propre bouton d'abonnement YouTube personnalisé, si c'est le cas, voici les étapes, et c'est un peu plus compliqué que simplement ajouter des autocollants. Suivez simplement les étapes ci-dessous:
Comment ajouter un élégant bouton d'abonnement en utilisant Filmora Editor?
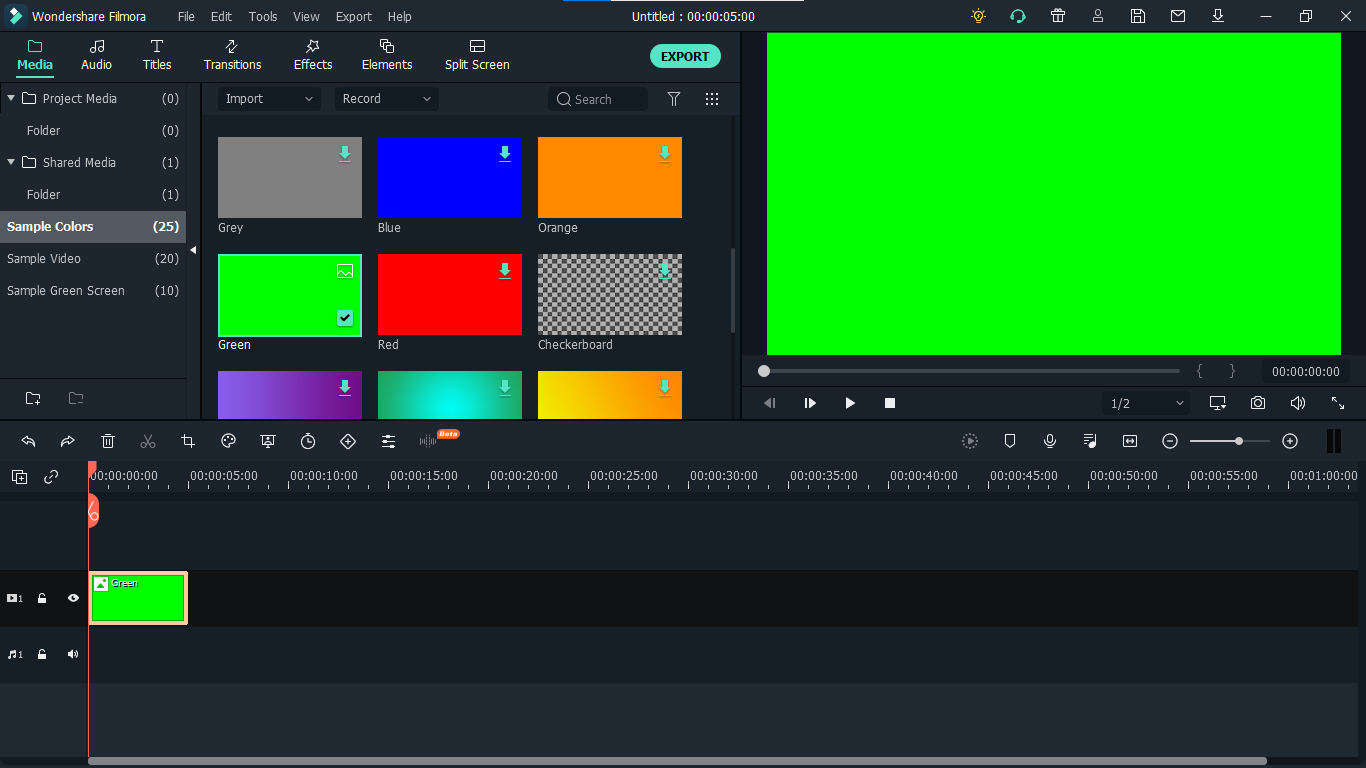
Étape 1. Téléchargez, installez et exécutez Filmora Editor sur votre appareil. Ensuite, dirigez-vous vers "Médias" section and click the "Couleurs d'échantillon" option. Choisissez une couleur de fond appropriée, disons le vert, et faites-la glisser sur la chronologie. De plus, ajustez la durée à environ 5 secondes.

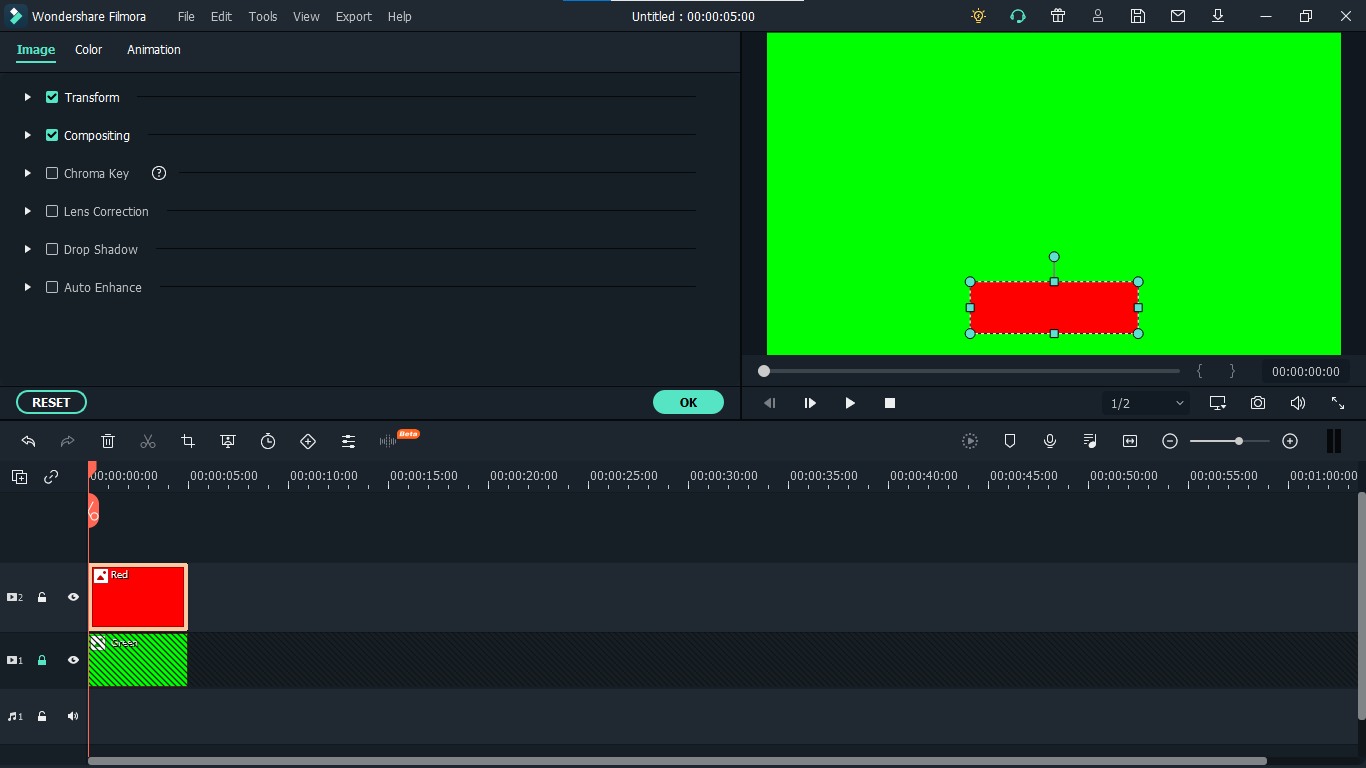
Étape 2. Ensuite, retournez aux couleurs d'échantillon et choisissez une autre couleur, disons rouge comme GIF d'abonnement. Faites glisser également sur la chronologie au-dessus de la couleur de fond verte. Double-cliquez dessus et ajustez-le à une taille appropriée.

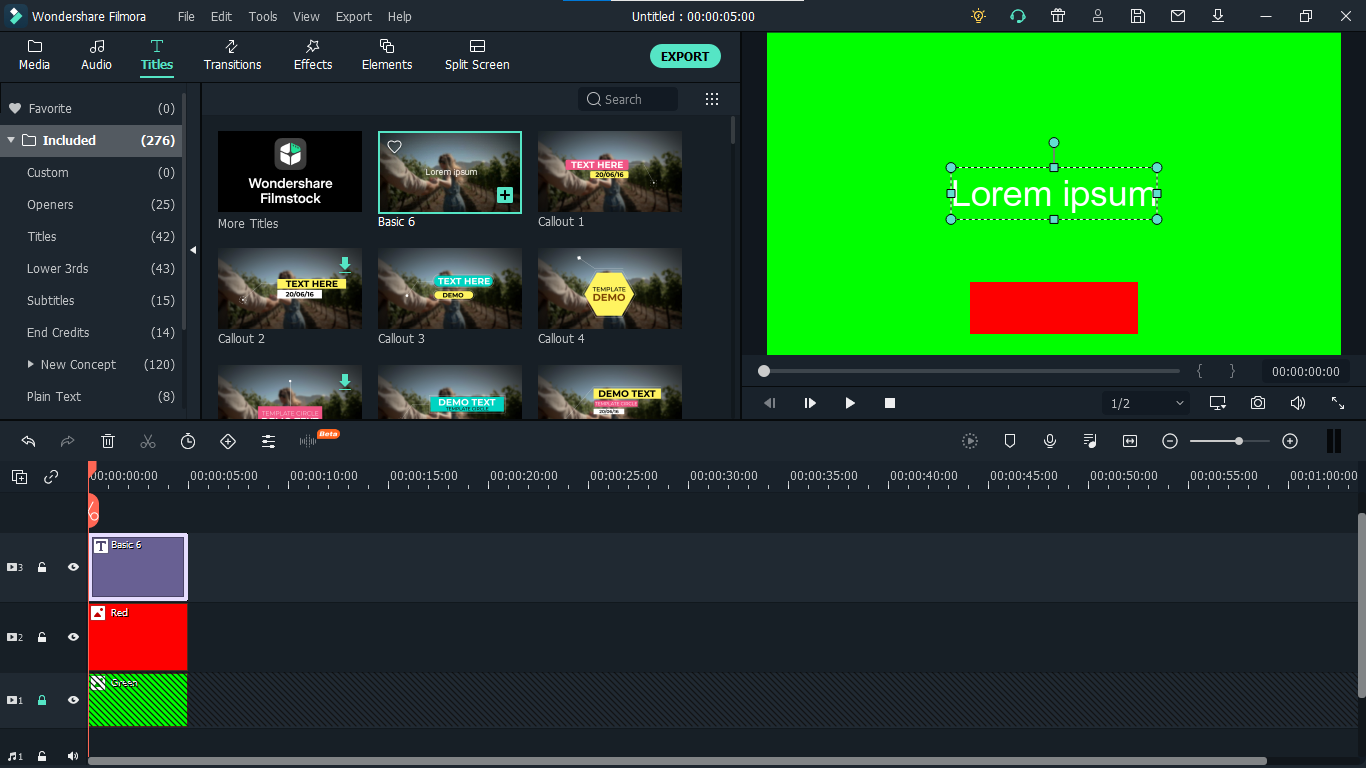
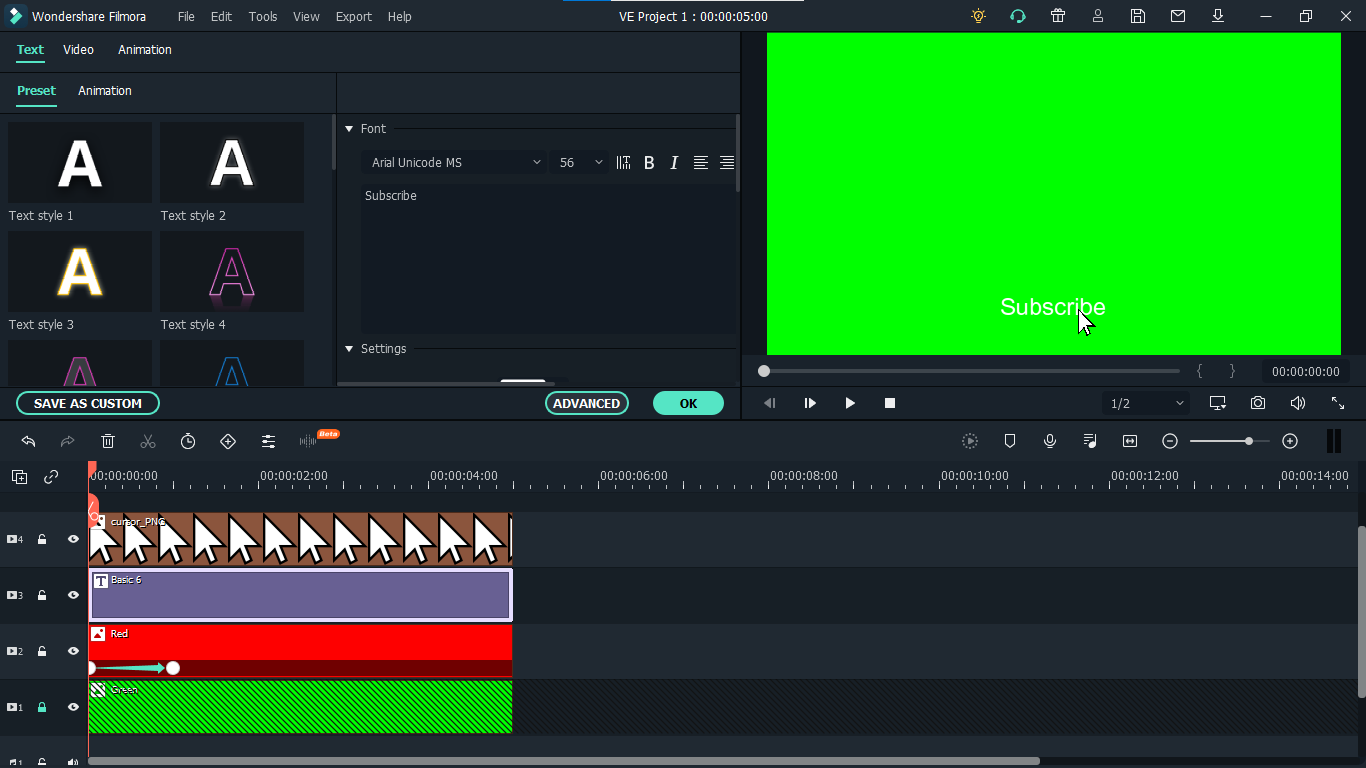
Étape 3. Maintenant, allez dans la section « Titres » et choisissez le style souhaité. Faites-le également glisser vers la chronologie, double-cliquez dessus et modifiez-le pour lire « S'abonner ». Une fois modifié, faites-le glisser vers un emplacement pratique à l'intérieur du bouton d'abonnement GIF.

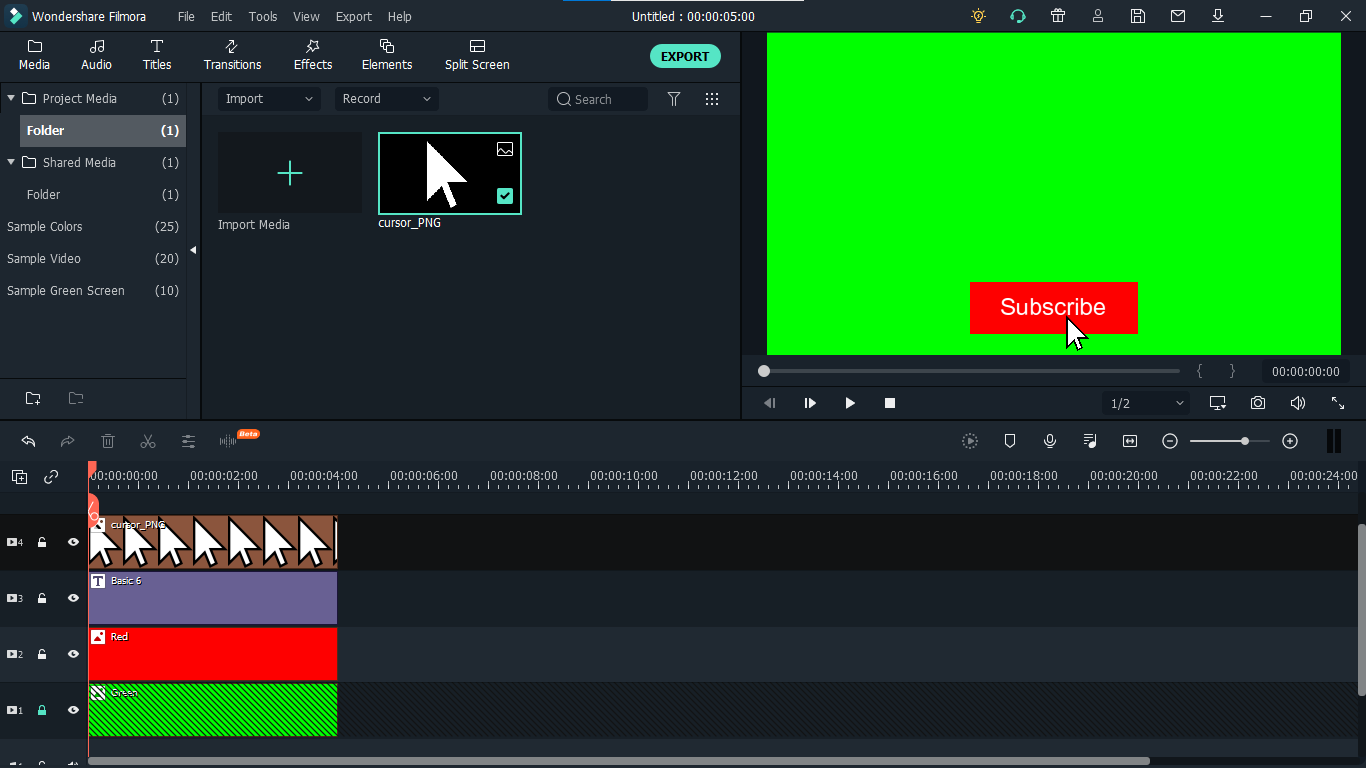
Étape 4. Trouvez un curseur transparent sur Google et téléchargez-le en tant que fichier PNG. Maintenant, importez-le dans Filmora et faites-le glisser sur la timeline. De plus, ajustez sa taille et placez-le sur votre bouton d'abonnement.

Étape 5. Ensuite, sélectionnez chaque élément, en commençant par la couleur verte, et allez dans l'onglet "Animation". Cliquez sur personnaliser et ajustez selon vos besoins. Maintenant, allez dans "Préréglages" puis "Avancé". Choisissez les animations désirées et confirmez.

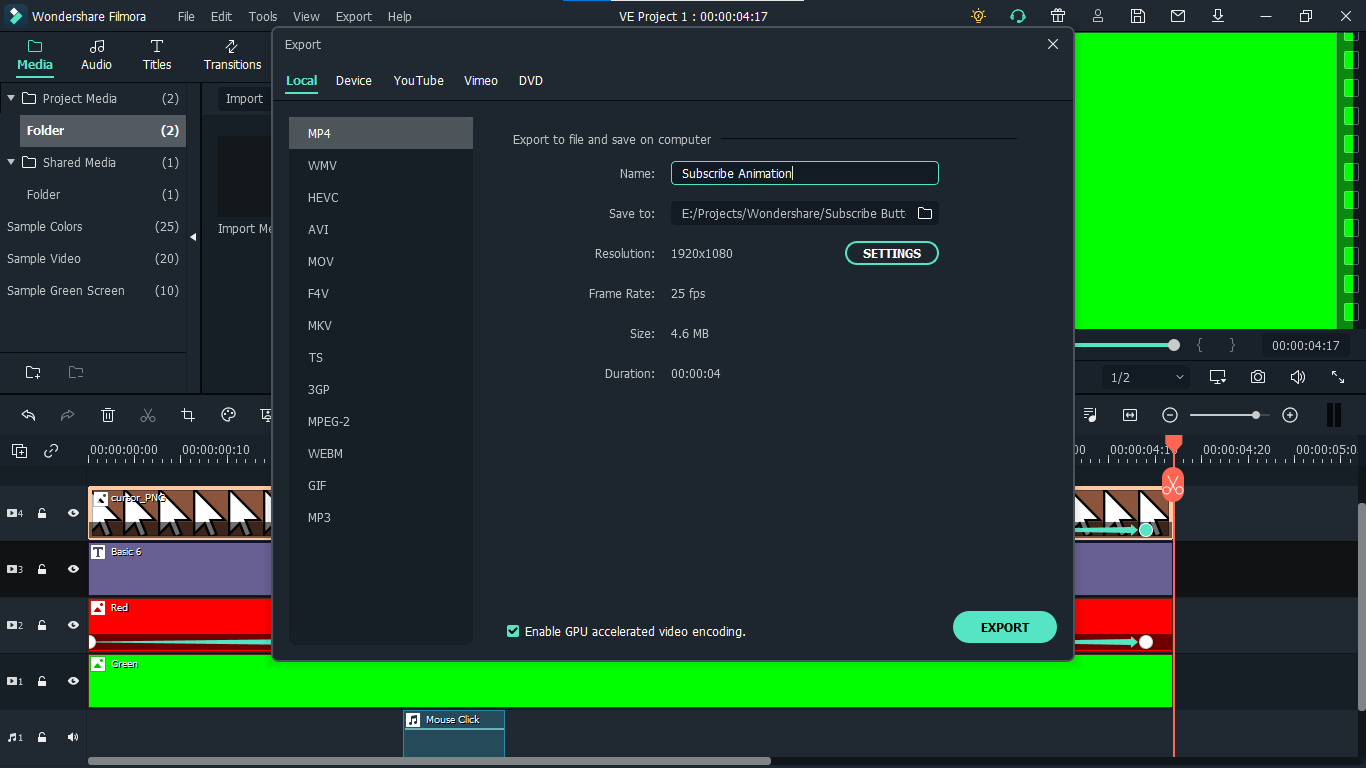
Étape 6. Enfin, cliquez sur "Exporter" et choisissez les options de sortie souhaitées pour votre bouton d'abonnement.

Conseils pour faire savoir plus de personnes sur YouTube
Le but de chaque créateur de contenu YouTube est d'avoir le plus de abonnés possible. Alors que ajouter un bouton d'abonnement est un pas énorme dans la bonne direction, mais ce n'est pas suffisant si vous voulez obtenir plus d'abonnés sur votre chaîne YouTube.
Cependant, de nombreux conseils pratiques peuvent considérablement attirer et augmenter le nombre d'abonnés sur votre chaîne YouTube. Voici quelques-uns des conseils les plus populaires :
1. Ajoutez un bouton d'abonnement à la fin de l'écran
L'écran de fin est une image fixe populaire qui apparaît à la fin de la vidéo pour rappeler aux spectateurs de s'abonner. Il ne peut être ajouté qu'à une vidéo dont la durée est supérieure à 25 secondes. Vous pouvez l'ajouter lors de la publication de la vidéo, mais vous pouvez toujours l'ajouter même après avoir téléchargé votre vidéo. Les étapes suivantes montrent comment ajouter un bouton d'abonnement à la fin de l'écran.
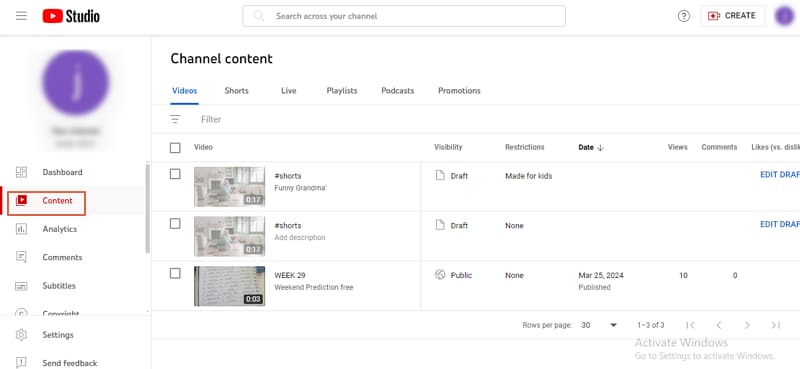
Étape 1.Accédez à votre chaîne YouTube et sélectionnez l'onglet "Contenu" dans le menu de gauche.

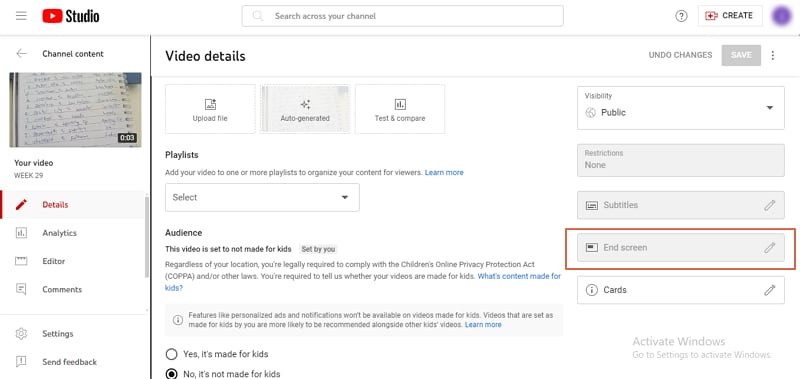
Étape 2.Cliquez sur la vidéo à laquelle vous souhaitez ajouter l'écran de fin pour s'abonner. Sur le bord droit, faites défiler vers le bas et cliquez sur la case "Écran de fin". Téléchargez l'image du bouton d'abonnement et publiez-la.

2. Ajoutez un lien d'abonnement
Les liens offrent un moyen facile de promouvoir les abonnements à vos téléspectateurs. Lorsque le téléspectateur clique sur le texte avec le lien d'abonnement, il est redirigé vers votre chaîne pour l'abonnement. Les étapes suivantes illustrent comment ajouter le lien d'abonnement à votre vidéo YouTube.
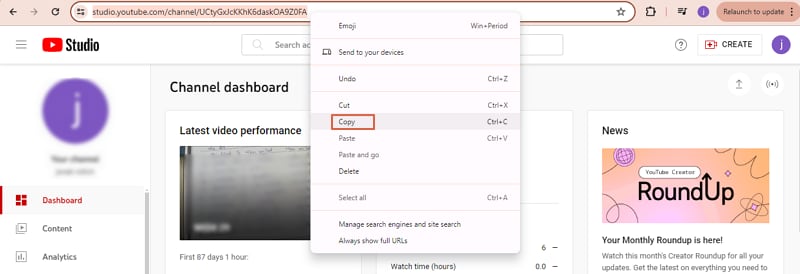
Étape 1.Ouvrez votre chaîne YouTube et copiez l'URL de votre chaîne dans la barre d'adresse.

Étape 2.Collez cette URL dans une application de notes comme le Bloc-notes, puis ajoutez le"?sub_confirmation=1" à la fin de ce lien. Ne laissez pas d'espace. Commencez à taper après la lettre de fin du code URL de votre chaîne.
Étape 3.Procédez et ouvrez la section où vous souhaitez ajouter le lien et collez-le.
3. Utilisez le bouton d'abonnement intégré.
Si vous souhaitez que les téléspectateurs vous suivent sur d'autres plateformes de médias sociaux, vous pouvez utiliser le bouton d'abonnement intégré pour les rediriger. Avec des boutons d'abonnement intégrés, vous pouvez gagner en visibilité sur d'autres sites et améliorer votre trafic.
4. Utilisez des miniatures de vidéos personnalisées
Les miniatures de vidéos renseignent un téléspectateur sur le contenu de votre vidéo avant même de la regarder. Par conséquent, cela crée une impression dans l'esprit du téléspectateur sur le fait que votre contenu vaut la peine d'être regardé ou non.
Pour attirer vos téléspectateurs et les convaincre de s'abonner, assurez-vous que vos miniatures de vidéos sont personnalisées et élégantes. Vous pouvez utiliser des éditeurs vidéo fiables pour créer et modifier vos miniatures de vidéos pour répondre à vos besoins. Assurez-vous toujours que vos miniatures de vidéos ont des mises en page et des thèmes cohérents.
5. Optimisez la vidéo spotlight
Le vidéo spotlight vous permet d'ajouter une vidéo en tête de votre page d'accueil de chaîne. Ici, vous pouvez créer des vidéos distinctes pour vos abonnés et ceux qui ne se sont pas encore abonnés. Vous pouvez mettre une vidéo pour ceux qui ne se sont pas abonnés afin de leur montrer ce qu'ils ratent dans votre chaîne.
Faites preuve de créativité dans votre approche. Vous pouvez ajouter une vidéo de prévisualisation.

Conclusion
Ajouter un bouton d'abonnement YouTube est si facile ! Vous avez vu qu'il existe plusieurs méthodes pratiques dans cet article. Bien que vous puissiez utiliser la fonction intégrée de YouTube Studio, nous vous suggérons tout de même d'essayer Wondershare Filmora car il offre plus d'options de personnalisation et est doté de fonctionnalités d'édition vidéo YouTube incroyables. Téléchargez Wondershare Filmora dès aujourd'hui pour ajouter un élégant bouton d'abonnement à une vidéo YouTube et réaliser d'autres modifications afin de créer des vidéos de qualité.



 Sécurité 100 % vérifiée | Aucun abonnement requis | Aucun logiciel malveillant
Sécurité 100 % vérifiée | Aucun abonnement requis | Aucun logiciel malveillant