- Tutoriel After Effects
Comment créer une vidéo de typographie cinétique dans After Effects
Apr 11, 2024
La typographie cinétique est extrêmement populaire en ce moment, et pour une bonne raison : elle a fière allure ! Elle vous permet de raconter une histoire et est particulièrement adaptée a YouTube, qui représente un domaine de croissance fantastique pour les vidéos créatives.
Ceci est un didacticiel de base sur After Effects, un logiciel de montage vidéo professionnel. Cependant, si vous êtes novice dans le montage vidéo, pensez à Wondershare Filmora, un outil puissant, mais facile à utiliser pour les débutants. Téléchargez la version d'essai gratuite ci-dessous.
 Sécurité vérifiée
Sécurité vérifiéeComment créer une vidéo de typographie cinétique dans After Effects
Dans ce didacticiel, nous examinerons les bases de la création d'une courte animation de texte en 2D et nous découvrirons les étapes à suivre pour en créer.
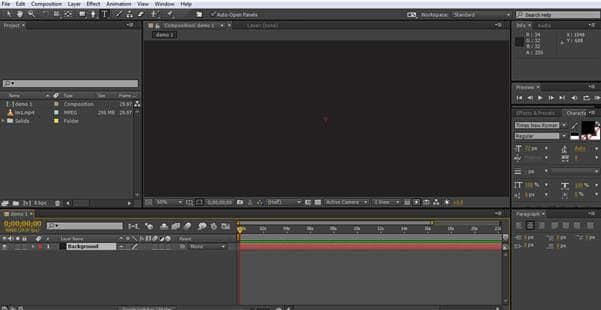
1. Configuration
La première partie du projet consiste à créer votre arriere-plan et votre premier calque de texte. Dans cet exemple, je vais utiliser un arrière-plan plus sombre et un texte clair. Tout d'abord, créons notre arrière-plan en accédant à utilisant "Layer>New>Solid" (Calque>Nouveau>Uni). J'utilise ici une couleur gris foncé.

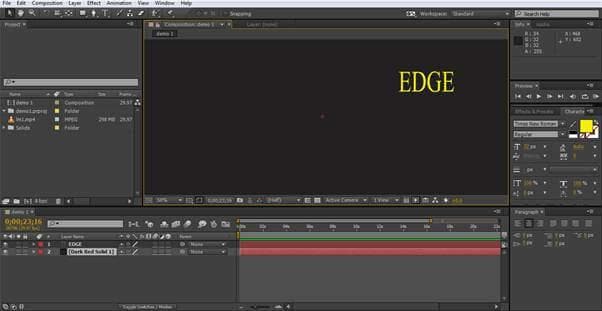
A ce stade, il peut être utile d'avoir une idée de ce que vous cherchez à faire. Je vais créer un texte de défilement simple avec le mot statique "Edge" arborant des transformations autour de lui pour créer de nouveaux mots.
La création d'un objet texte pour "Edge" nous prépare à créer notre jeu de mots.

2. Créer les composants
Une fois que nous avons décidé ce que nous allons faire, nous devons créer chaque composant de texte que nous utiliserons dans l'animation. Un objet par morceau de texte.

Oui, cela semble insensé, mais chaque groupe de lettres constitue un objet distinct que nous pouvons combiner avec notre mot d'ancrage "Edge" pour créer de nouveaux mots. C'est le fondement de la méthode de création de notre typographie cinétique. Donc maintenant nous avons les composants, passons à autre chose.
3. Créer la première image clé
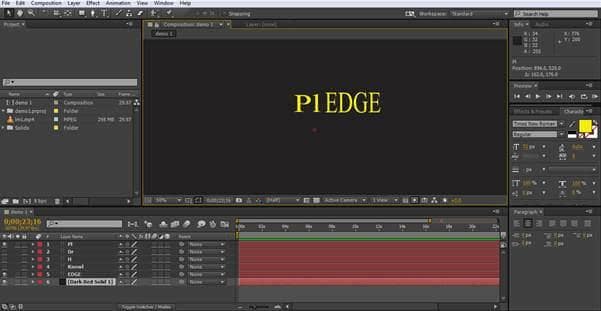
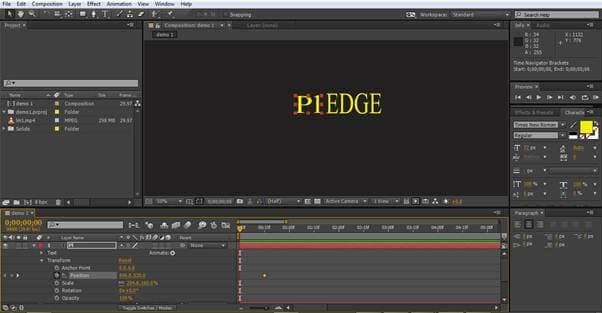
L'ensemble du processus est construit autour des images clés. Ce sont les repères dans la chronologie, indiquant à After Effects ou doit se situer chaque composant a ce moment précis. La force d'After Effects est sa capacité à remplir l'animation entre les différentes images clés que vous définissez. Et nous en profiterons ici. Pour commencer, nous allons créer notre première image clé. Ici, nous allons activer le calque souhaité et masquer le reste pour plus de simplicité. Puis, nous positionnerons les mots de départ comme nous le souhaitons.

Maintenant, nous avons le mot "Pledge", composé de notre texte d'ancrage "Edge" et de l'objet texte actif "PL". En nous assurant que le calque "PL" est actif, nous pouvons ensuite accéder a ses paramètres de chronologie dans "Transform>Position" (Transformer>Position). La, nous cliquons sur le chronomètre pour définir la première image clé de cet objet.

Maintenant que notre point de départ est en place, passons aux mouvements.
4. Déplacer le texte
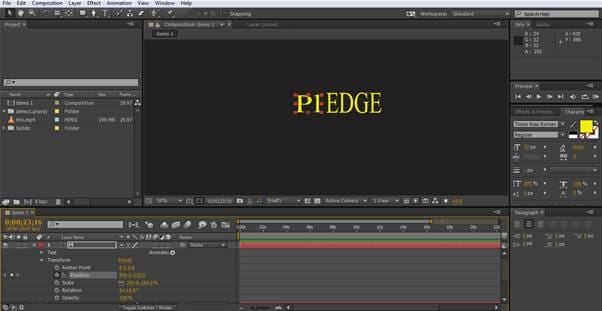
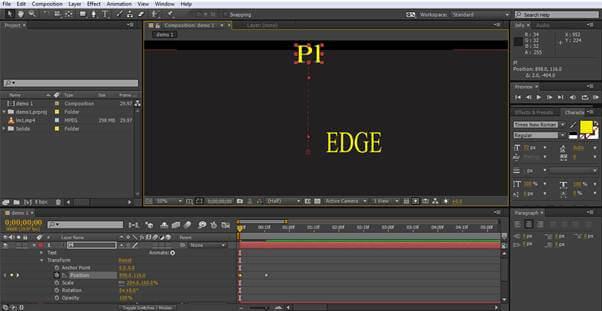
Maintenant que nous avons notre image clé initiale définie a la marque des 15 images, nous pouvons revenir aux images 0 et créer une nouvelle image clé avec le "PL" en haut de l'écran. Cela donnera l'effet de sa mise en place au début de la séquence. Pour ce faire, nous procédons comme précédemment. Déplaçons le curseur temporel dans la chronologie, cette fois au début. Puis déplaçons l'objet au point requis. L'image clé est définie automatiquement.

Ici, vous pouvez voir la première image clé a la marque des 15 images en doré.

Et ici, nous voyons que la position de l'image clé est définie. C'est la deuxième image clé que nous avons définie, mais la première dans la chronologie. Donc c'est là que le "PL" commencera à apparaitre pendant la séquence.
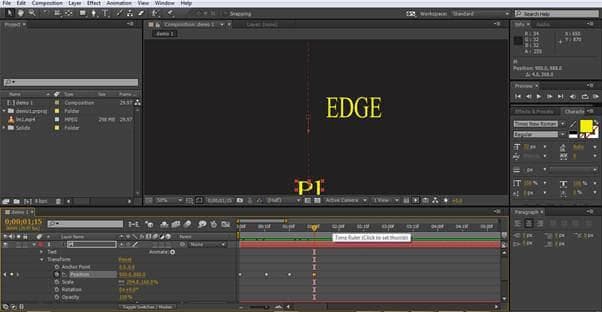
Nous cherchons maintenant à définir nos 3ème et 4ème images clés. Nous procéderons de la même manière, avec la 3ème au milieu et la 4ème hors de l'écran, en bas.

Nous avons maintenant une séquence dans laquelle l'objet "PL" commence hors de l'écran, se met en place, puis tombe de l'écran vers le bas. Ce qui est intéressant, c'est que nous pouvons copier ces mouvements et les appliquer a n'importe quel autre objet. Voyons comment cela s'intègre dans le projet.
5. Insérer les autres objets
Maintenant, en sélectionnant ces 4 images clés ensemble, nous pouvons les copier, puis les coller dans n'importe quelle chronologie que nous souhaitons dans les images des autres objets texte. Si nous décalons de 15 images a chaque fois, cela peut créer un effet de chute des lettres pour former de nouveaux mots, en faisant tomber de l'écran les mots précédents.
Pour copier les images clés, il suffit d'utiliser la touche Commande ou le raccourci Contrôle + C, selon votre plate-forme, en sélectionnant le nouveau calque, en définissant le curseur temporel au bon endroit et en utilisant la touche Commande ou le raccourci Contrôle + V pour coller les images clés.
Vous devrez peut-être ajuster le placement en fonction de la structure de vos lettres, mais cela vous permet de créer très rapidement un effet intéressant.

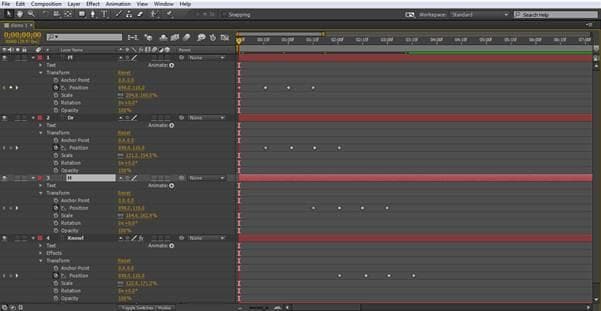
Ici, la vue de la chronologie est agrandie pour vous permettre de voir les groupes de 4 images clés et la façon dont elles sont structurées en se chevauchant, pour permettre l'apparition du mot suivant en faisant tomber de l'écran le mot précédent.

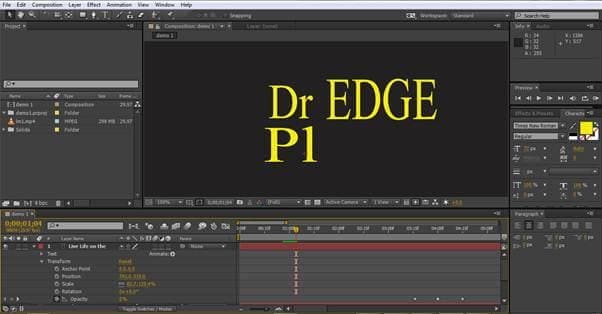
Cela illustre encore l'effet que nous créons. Lorsque le "PL" tombe de l'écran, le "Dr" prend sa place.
6. Texte estompé
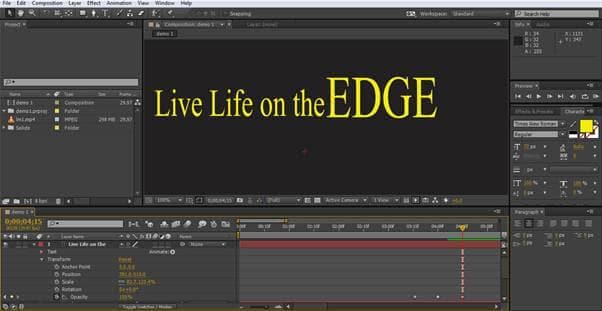
En dernière partie, nous examinerons un autre effet simple à ajouter mais très efficace. Pour terminer notre petit exemple, nous voulons finir avec les mots "Live life on the" qui apparaissent à côté du mot "Edge", toujours statique une fois que les mots animés seront tous tombés de l'écran. Le moyen le plus simple de le faire est d'utiliser l'effet estompé.
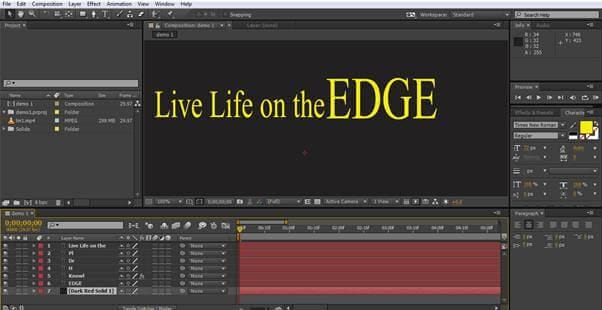
Tout d'abord, nous créons un autre objet texte avec les mots requis.

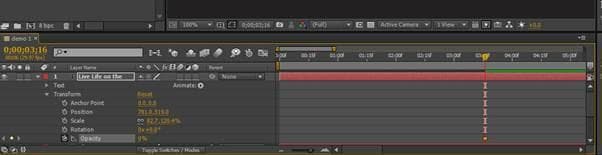
Maintenant, nous voulons que cela apparaisse après que les autres mots aient disparu. Donc maintenant que nous l'avons mis en place, nous voulons que notre première image clé pour cet objet se retrouve a la fin de toutes les autres animations. En définissant le curseur sur l'image clé finale du dernier mot, nous sélectionnons cet objet. Puis choisissons "Opacity" (Opacité) dans le menu "Transform" (Transformer). Définissons-le sur 0%, ce qui signifie qu'il est invisible, et définissons cela comme notre première image clé pour cet objet.

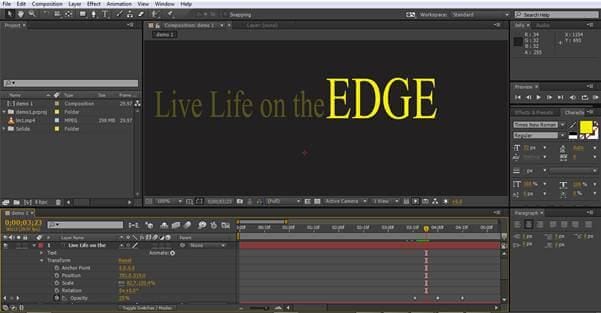
Maintenant, nous déplaçons à nouveau le curseur temporel sur 15 images, nous réglons l'opacité a 50%, nous définissons une image clé, puis effectuons le mouvement final, 15 autres images, nous changeons l'opacité a 100% et définissons l'image clé finale.
Il en résulte que la phrase finale aura un aspect estompé a la fin.


Comme nous pouvons le voir, bien que les effets ne soient pas compliqués à créer, ils sont très efficaces et constituent un excellent moyen de créer un contenu accrocheur qui correspond parfaitement aux tendances actuelles que les téléspectateurs apprécient.
Vous pouvez évidemment utiliser toutes les autres options disponibles dans le cadre du projet, notamment la mise à l'échelle, etc. De plus, toutes les options 3D sont également disponibles pour permettre la rotation sur l'axe Z, ainsi que des options supplémentaires telles que le mouvement de la caméra pour les plus expérimentés. Nous avons examiné ici les bases de la technique et sachez qu'il existe suffisamment d'options pour réaliser des projets impressionnants avant de passer aux options plus avancées. Le fait de pouvoir procéder en si peu de temps et avec si peu d'effort est un bonus.
Didacticiel vidéo sur comment créer une vidéo de typographie cinétique dans After Effects
 Sécurité vérifiée
Sécurité vérifiée